Add style to an image in a panel
Modify the image or icon used in a panel to change its shape, color, and background color.
To add style to an image in a panel
- Double click the panel to add style to the image in it or single click to select the panel and then click the Configure option in the toolbar at the top center of the page builder.
- In the Panel Configuration pane, click to select the panel's image to add style to it.
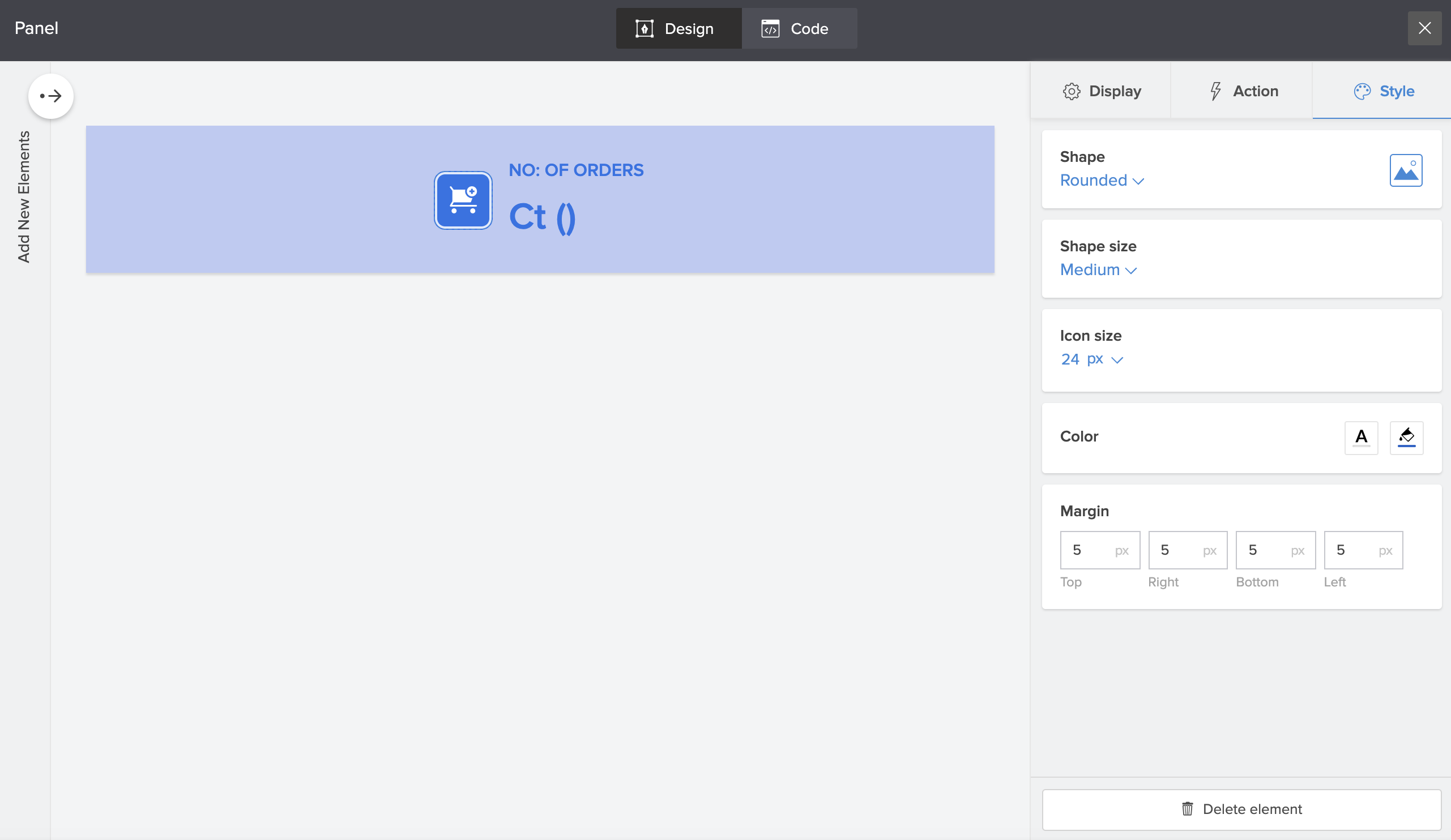
- Navigate to the Style tab.
- Apply any of the following styles:
- Button shape: Select the button shape as square, rounded or circle.
- Shape size: Select the required shape size or specify a custom size.
- Icon Size: Specify a suitable icon size or select one from the dropdown.
- Icon Color: Use the color pallette icon to add color to both outline and solid icons. (Applicable only for Icons)
- Background color: Add background color to icons. (Applicable only for Icons)
- Margin: Specify dimensions for individual sides of the margin (in px).