Configure actions to associate to a panel's image
You can define an action that takes place when an image in a panel is clicked. You can link various actions to a click of an image including redirecting users to an external URL, opening a ManageEngine AppCreator component like a form, report, or a page. You can also specify a custom function to be triggered on click of the image.
- Configure actions to associate to a panel's image
- Configure action confirmation for function execution
- ZML implementation for action confirmation
To configure the action to be associated with a panel's image
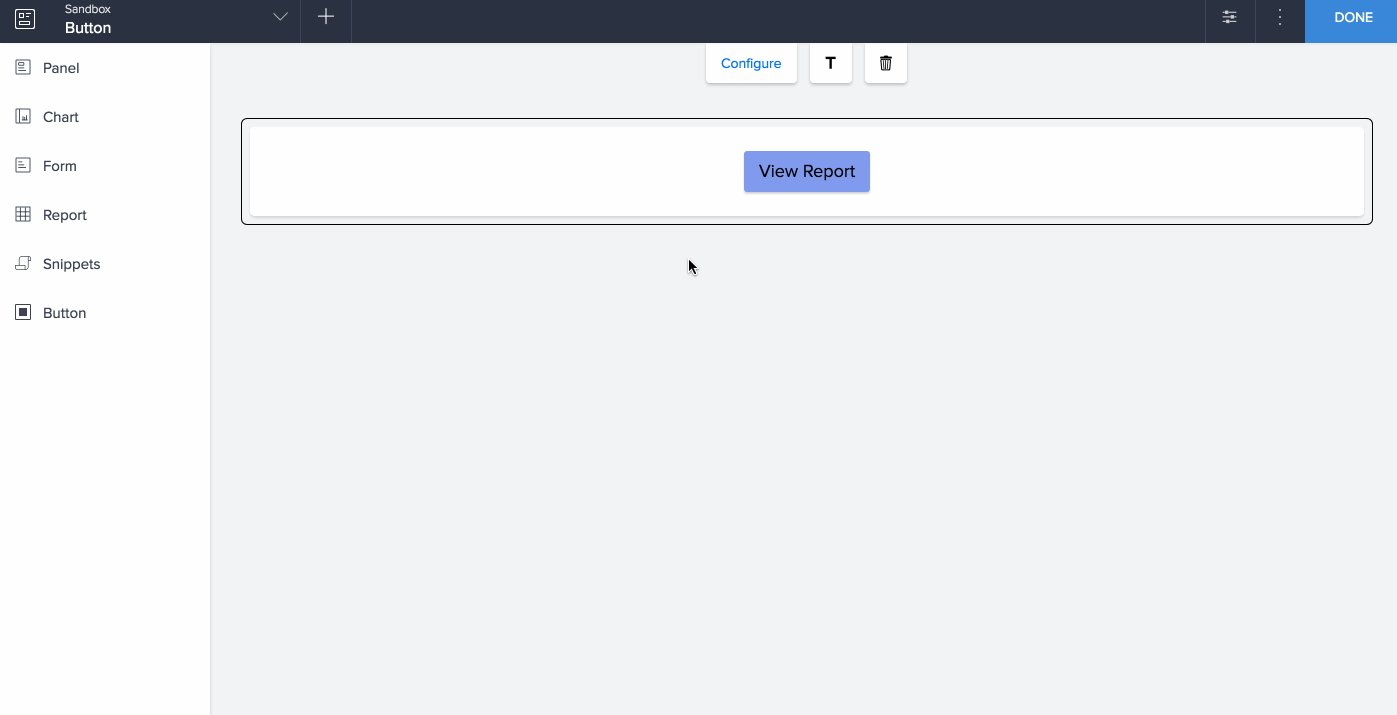
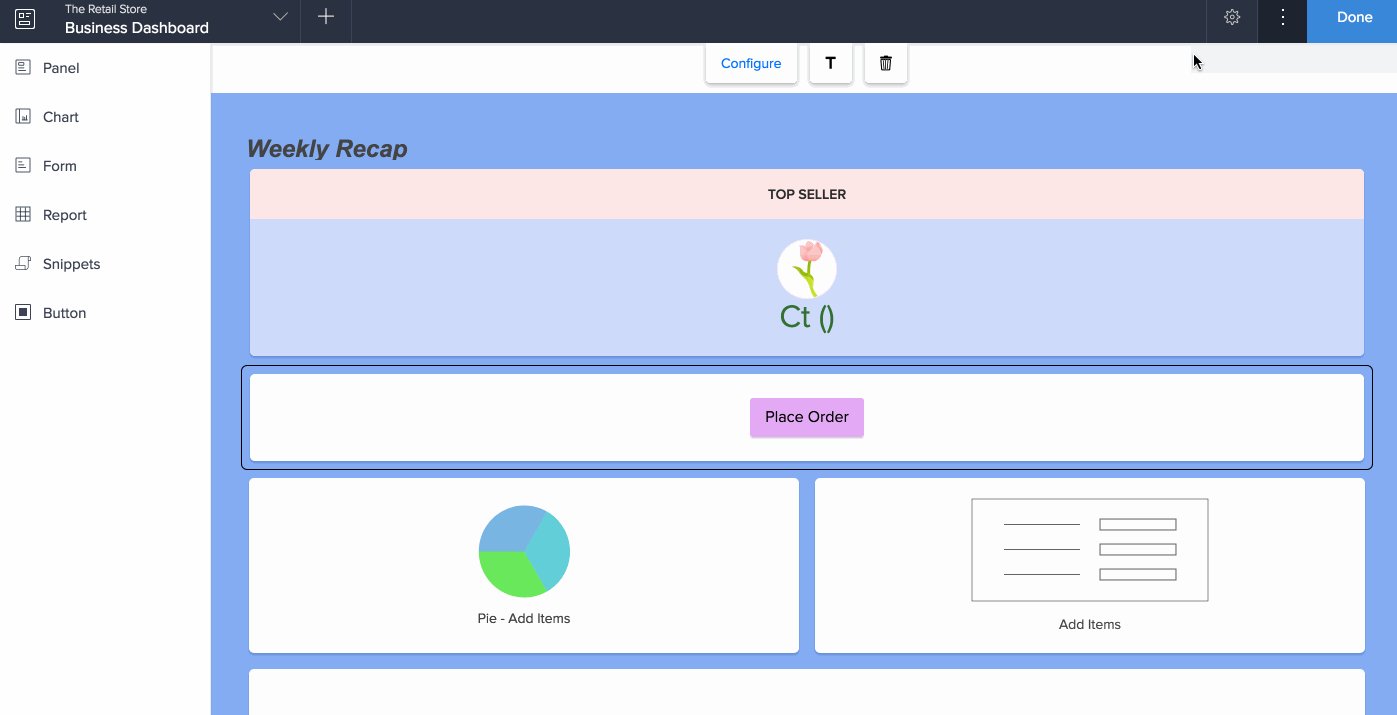
- Click to select a panel that holds the image you want to configure an action for.
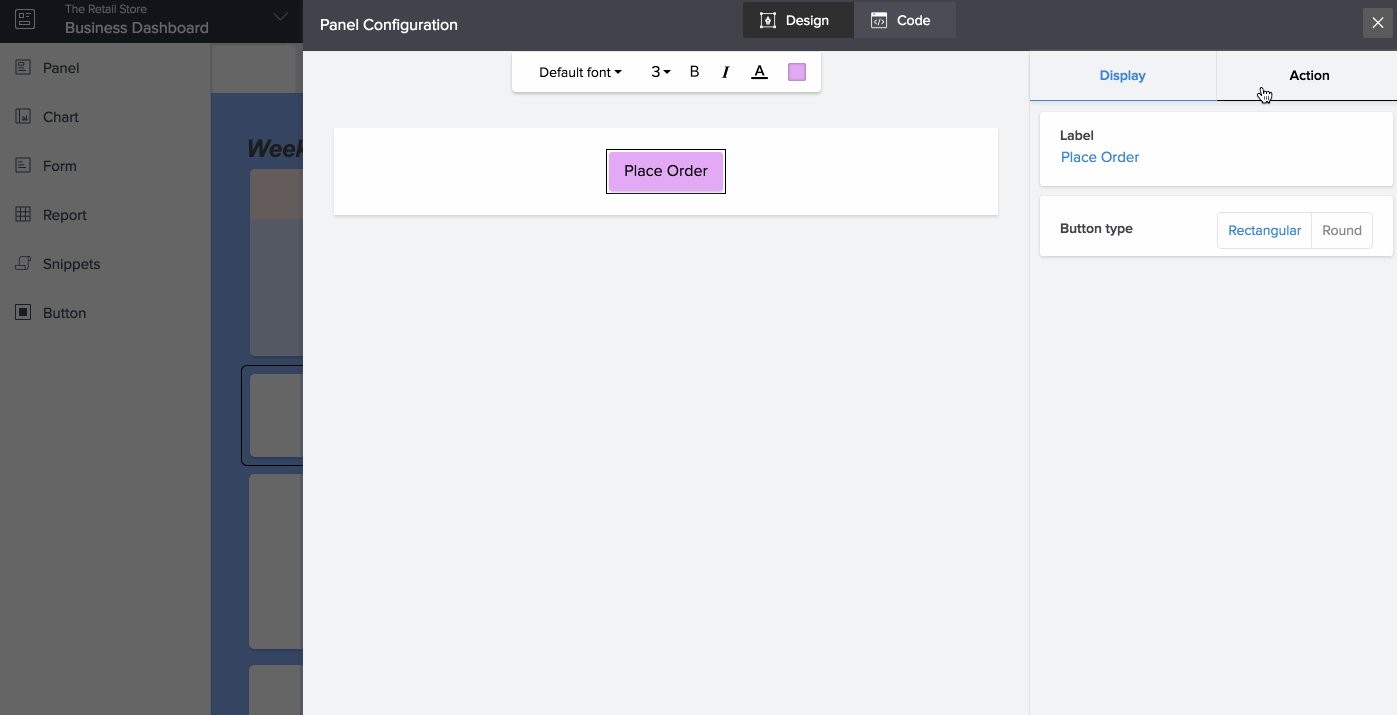
- Click the Configure option in the toolbar in the header area of the page builder. A configuration sheet slides in.
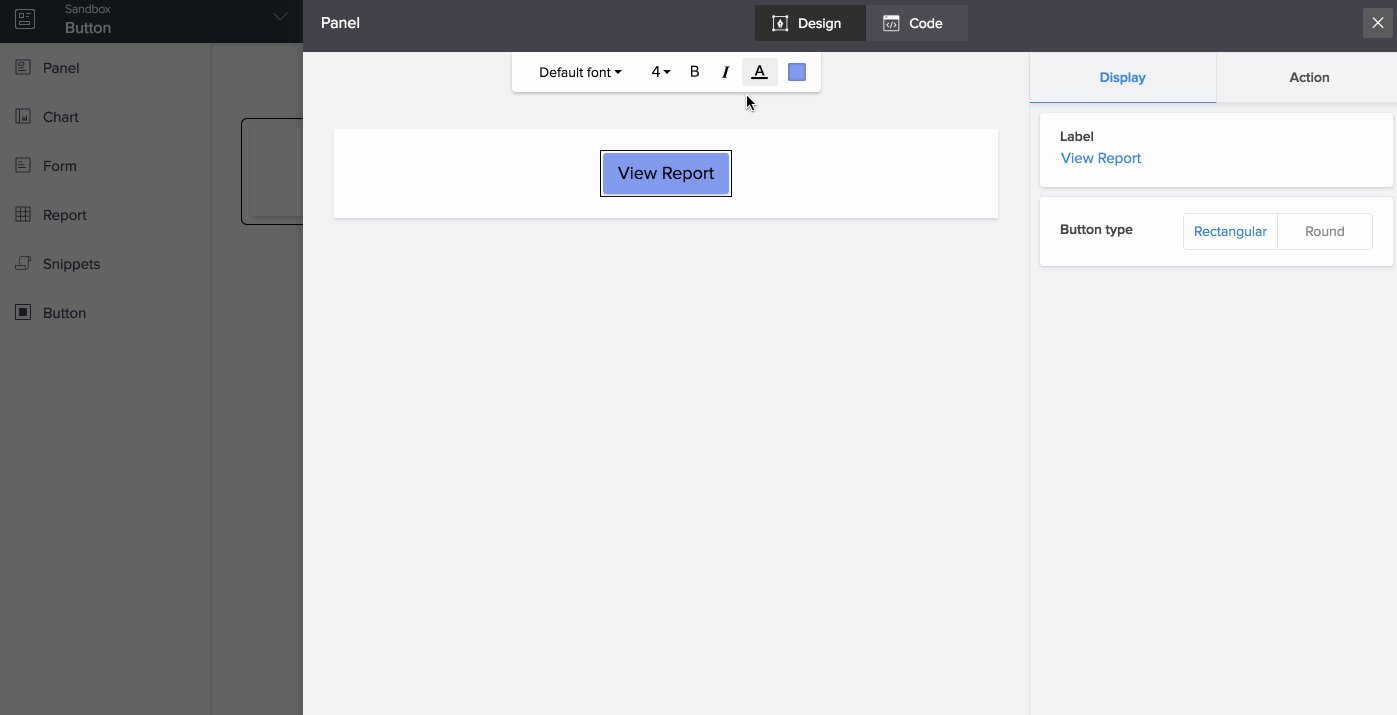
- Click to select the image inside the panel.
- From the configuration options on the right, select Action.

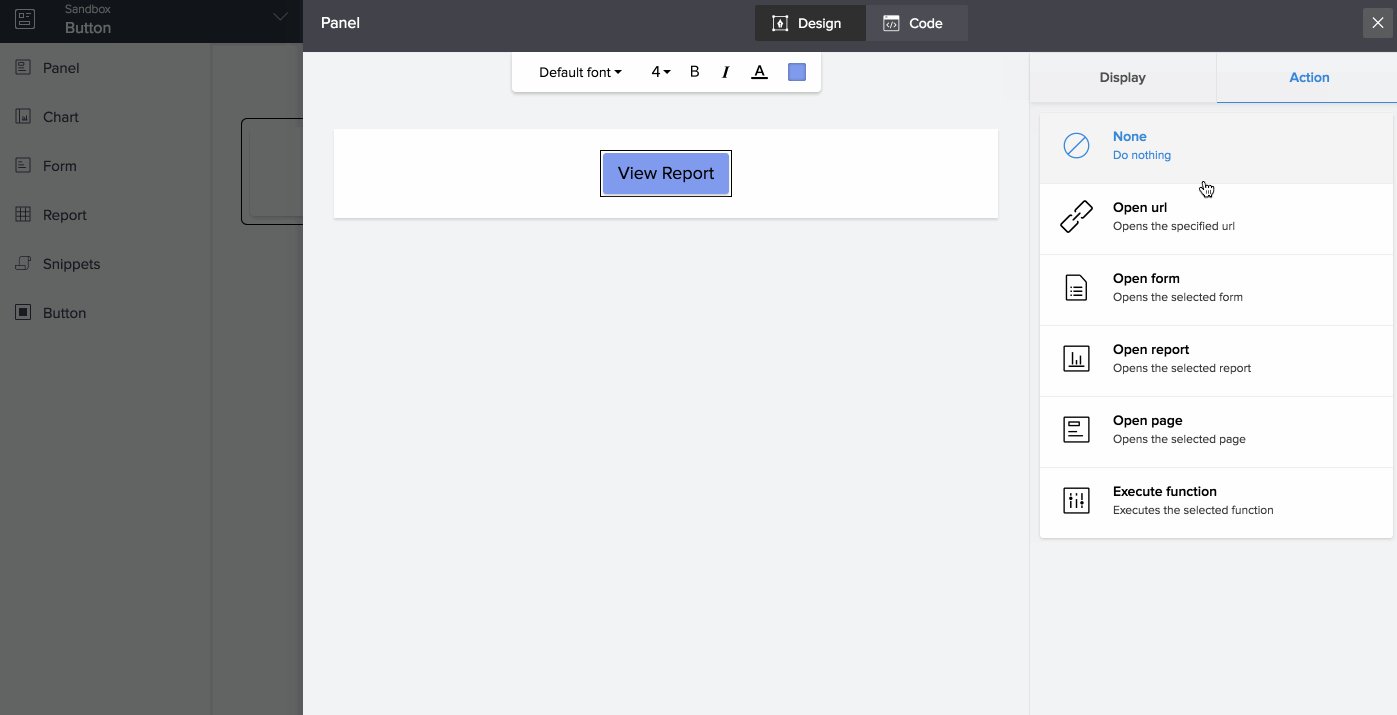
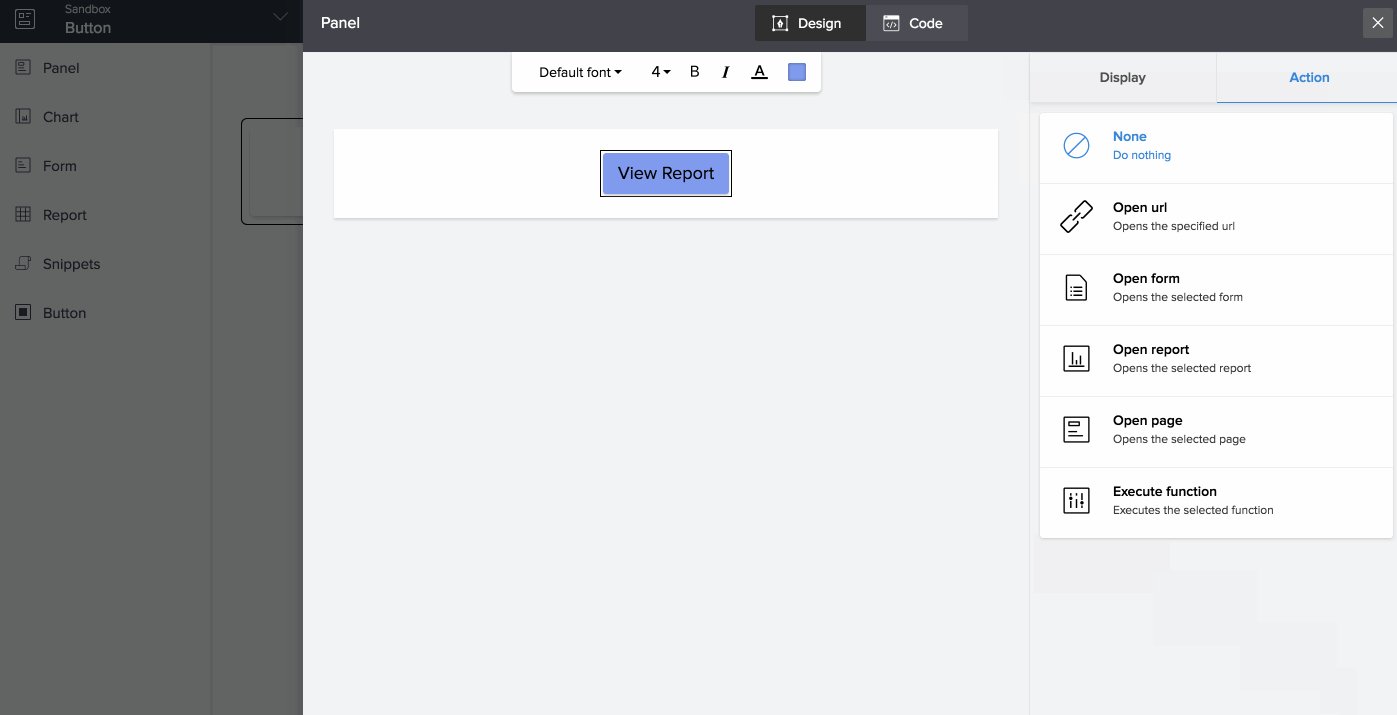
- Choose from the options:
- None: Use this option to remove any action associated previously.
- Open URL: Opens a given URL in a specified target window.
- To configure Open URL action:
- Select Open URL.
- Enter a Url you want to open in the space provided below.
- Select a target window from the Open In dropdown.
- To configure Open URL action:
- Open form: Opens a specified form. You can select a form from any application in your account.
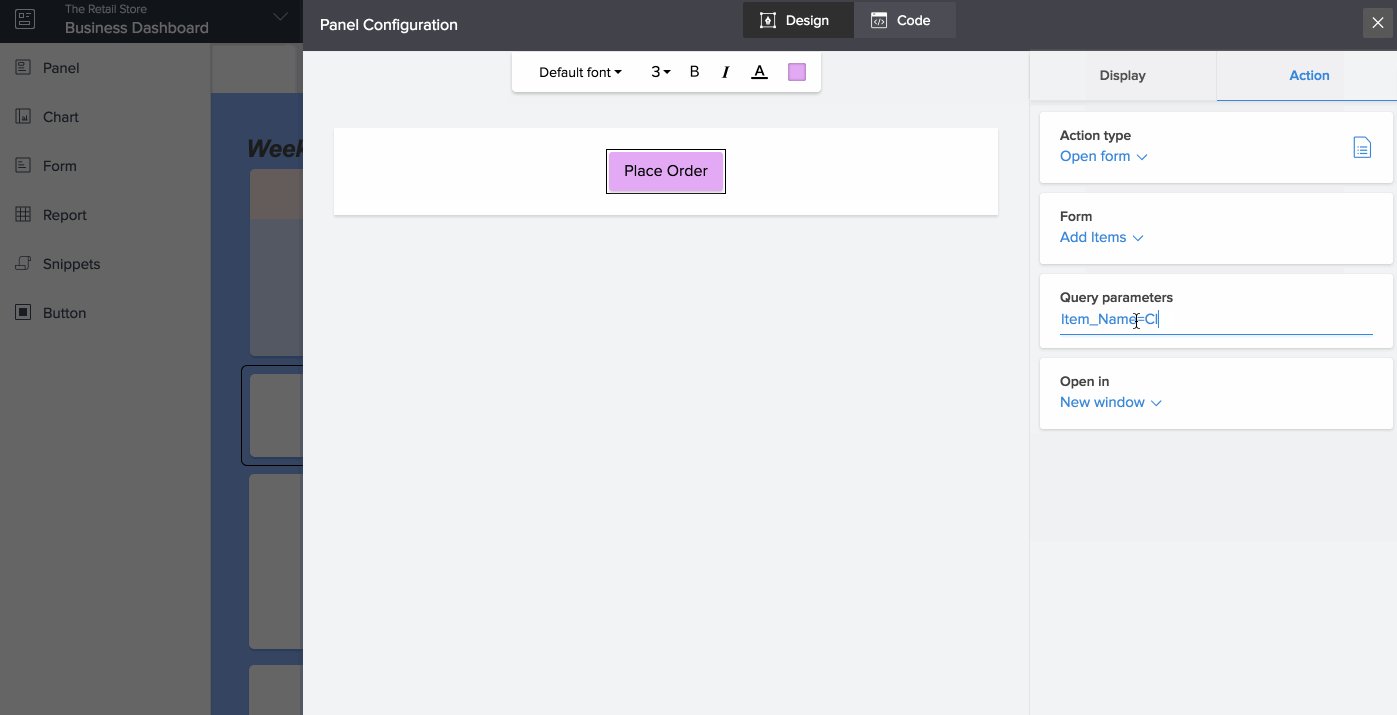
- To configure Open form action:
- Select Open form.
- Select Form to associate to the button.
Note: The Form dropdown lists all the forms in the application you are currently working on. To select a form from another application, click the Change App option give in Blue, on the footer of the Form dropdown. Select another application and click Done to view all the forms in it.
- Enter a Query Parameter
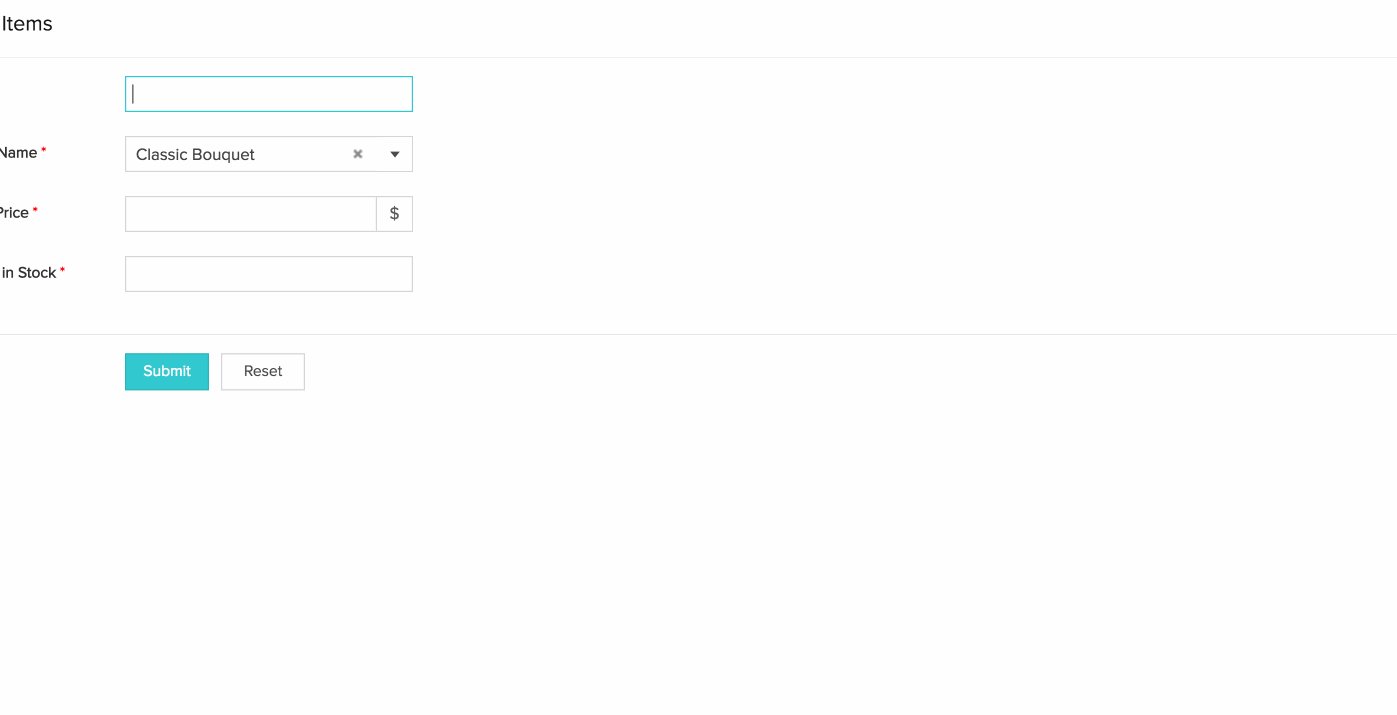
Adding a query parameter to an Open Form action, loads the associated form with pre-filled values, for the fields specified in the parameter string.
Parameter formats:- Field link name=${page parameter name}
- Field name=value
Example:

You can pass multiple parameters separating each using the ‘&’ symbol.
- Select a target window from the Open In dropdown.
- To configure Open form action:
- Open report: Opens a specified report. You can select a report from any application in your account.
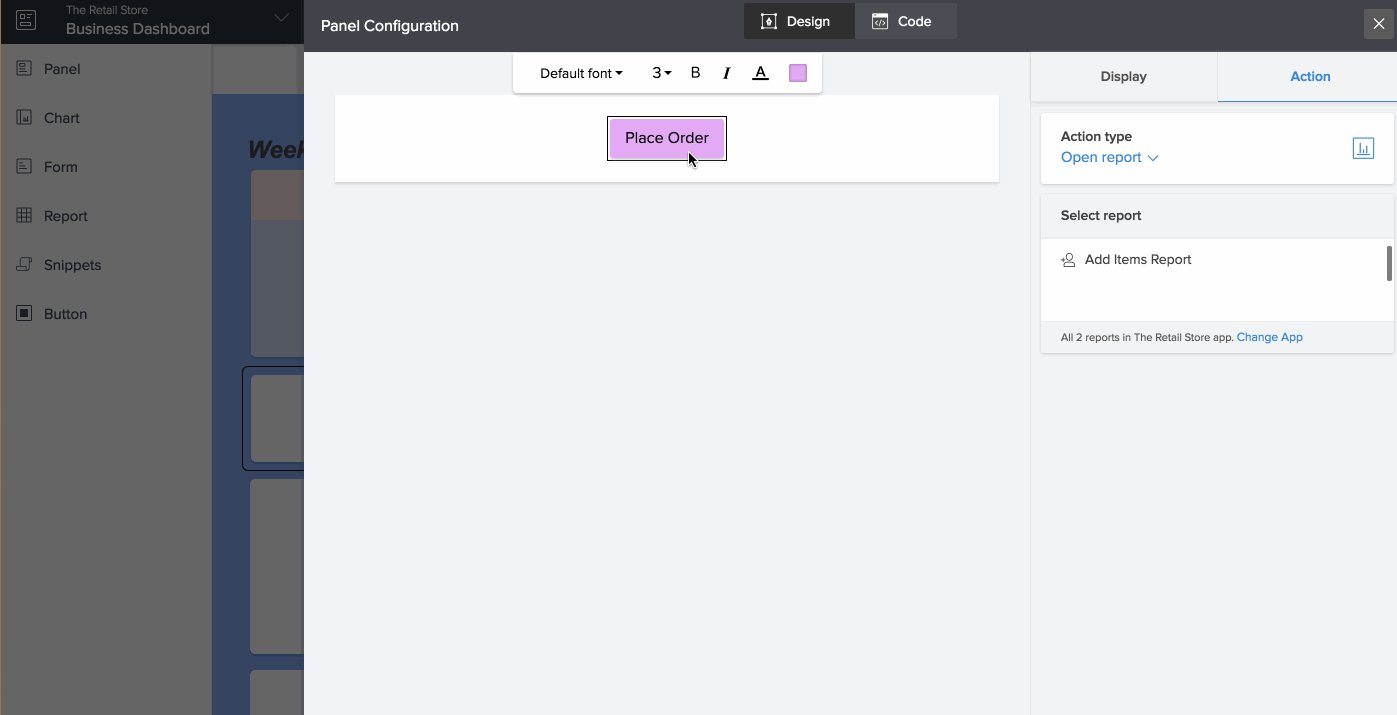
- To configure Open report action:
- Select Open report.
- Select Report to associate to the button.
Note: The Report dropdown lists all the reports in the application you are currently working on. To select a report from another application, click the Change App option give in Blue, on the footer of the FORM dropdown. Select another application and click Done to view all the reports in it.
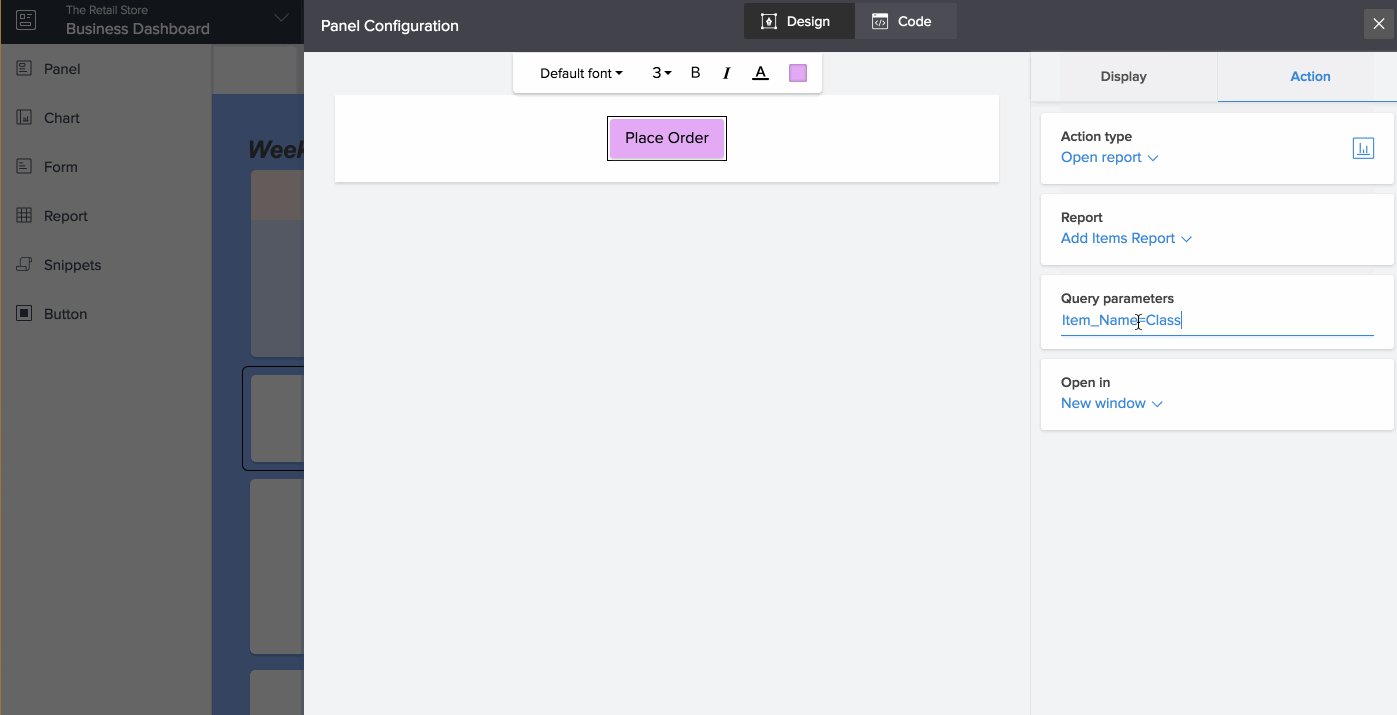
- Enter a Query Parameter
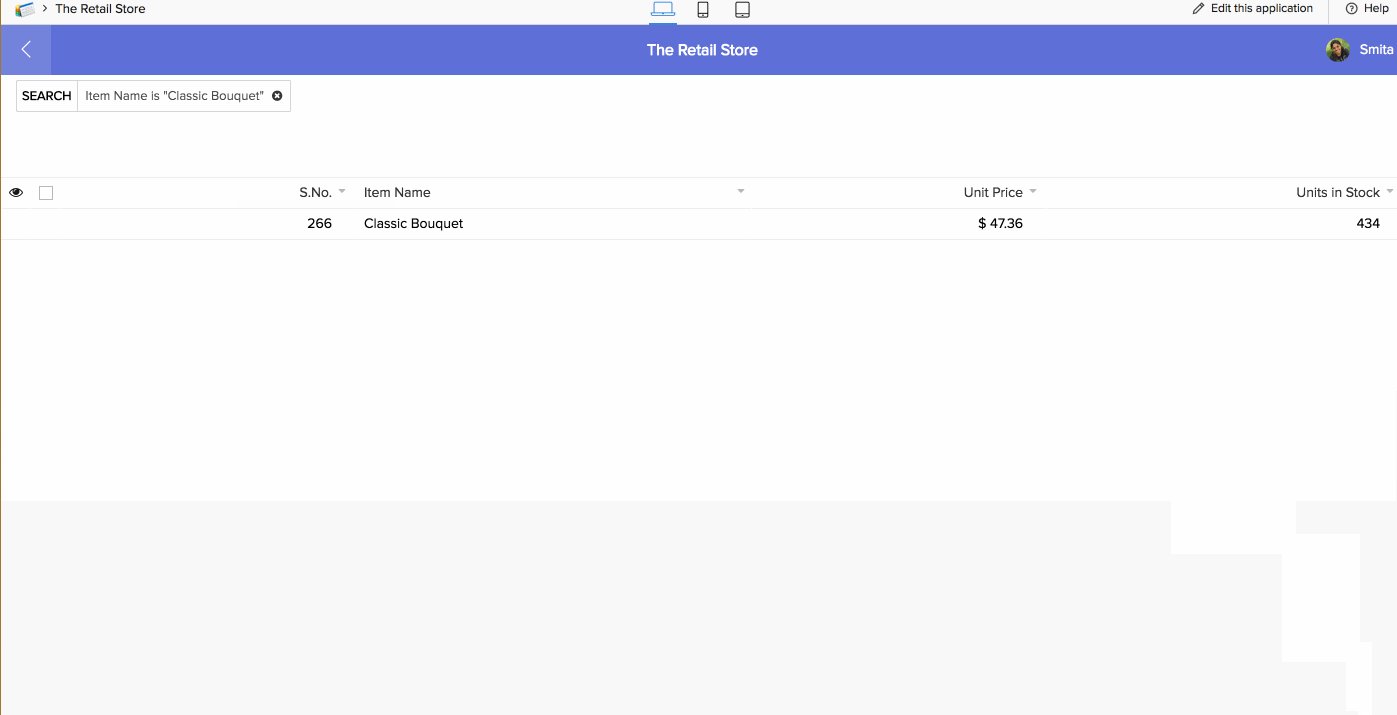
Adding a query parameter to an Open Report action, loads the associated report based on the criteria specified in the parameter string.
Parameter formats:- Field link name=${page parameter name}
- Field name=value
URL format for setting Report criteria with Operators other than "=" (Equal) is FieldName1_op & FieldName2_op
Refer this table for the list of Constants for Operators.
Example:

You can pass multiple parameters separating each using the ‘&’ symbol.
- Select a target window from the Open In dropdown.
- Open page: Opens a specified page. You can select a page from any application in your account.
- To configure Open page action:
- Select Open page.
- Select Page to associate to the button.
Note: The Page dropdown lists all the pages in the application you are currently working on. To select a page from another application, click the Change App option give in Blue, on the footer of the Page dropdown. Select another application and click Done to view all the pages in it.
- Enter a Query Parameter
Adding a query parameter to an Open Page action, provide values for parameters(associated page parameter) in the page to be opened.
Parameter formats:- Field link name=${page parameter name}
- Field name=value
You can pass multiple parameters separating each using the ‘&’ symbol.
- Select a target window from the Open In dropdown.
- To configure Open page action:
- Execute function: Invokes a custom function, specified in any application of your ManageEngine AppCreator account.
- To configure Execute function action:
- Select Execute function.
- Select a custom function to associate to the button.
Note: The Function dropdown lists all the custom functions in the application you are currently working on. To select a function from another application, click the Change App option give in Blue, on the footer of the Page dropdown. Select another application and click Done to view all the functions in it.
- Select a Parameter
You can choose an argument of the selected function, to pass it as a page parameter.
- Select when to execute the function workflow: At Once or After Confirmation.
- If you choose At Once, go to the next step.
- If you choose After Confirmation, you must specify the confirmation message and button text for the confirm execution and cancel execution buttons. Learn more
- Specify a Success message to be displayed, on successful execution of the associated function.
- You can make the changes and close the panel configuration sheet. The changes will be auto-saved.
- To configure Execute function action:
- To configure Open report action:
Confirmation for function execution in panel images
Before executing actions such as deleting certain records, a confirmation for proceeding with it helps ensure you don't delete important records by accident. Sometimes, inexperienced users may never even realize that a record was deleted or that more than one record was accidentally deleted. In such instances, it is always safe to confirm the action request before execution.
Here are some of the scenarios where actions can have confirmation before they're executed:
- Deleting
- Approving or Rejecting
- Changing Status
- Send emails
Configure confirmation for function execution
- Edit your application
- Open your page builder and select the panel that contains the image you want to configure an action for.
- Click the Configure option in the toolbar in the header area of the page builder. A configuration pane will slide in.
- On the left side of the configuration pane, a preview of the panel will appear.
- Click to select the image inside the panel.
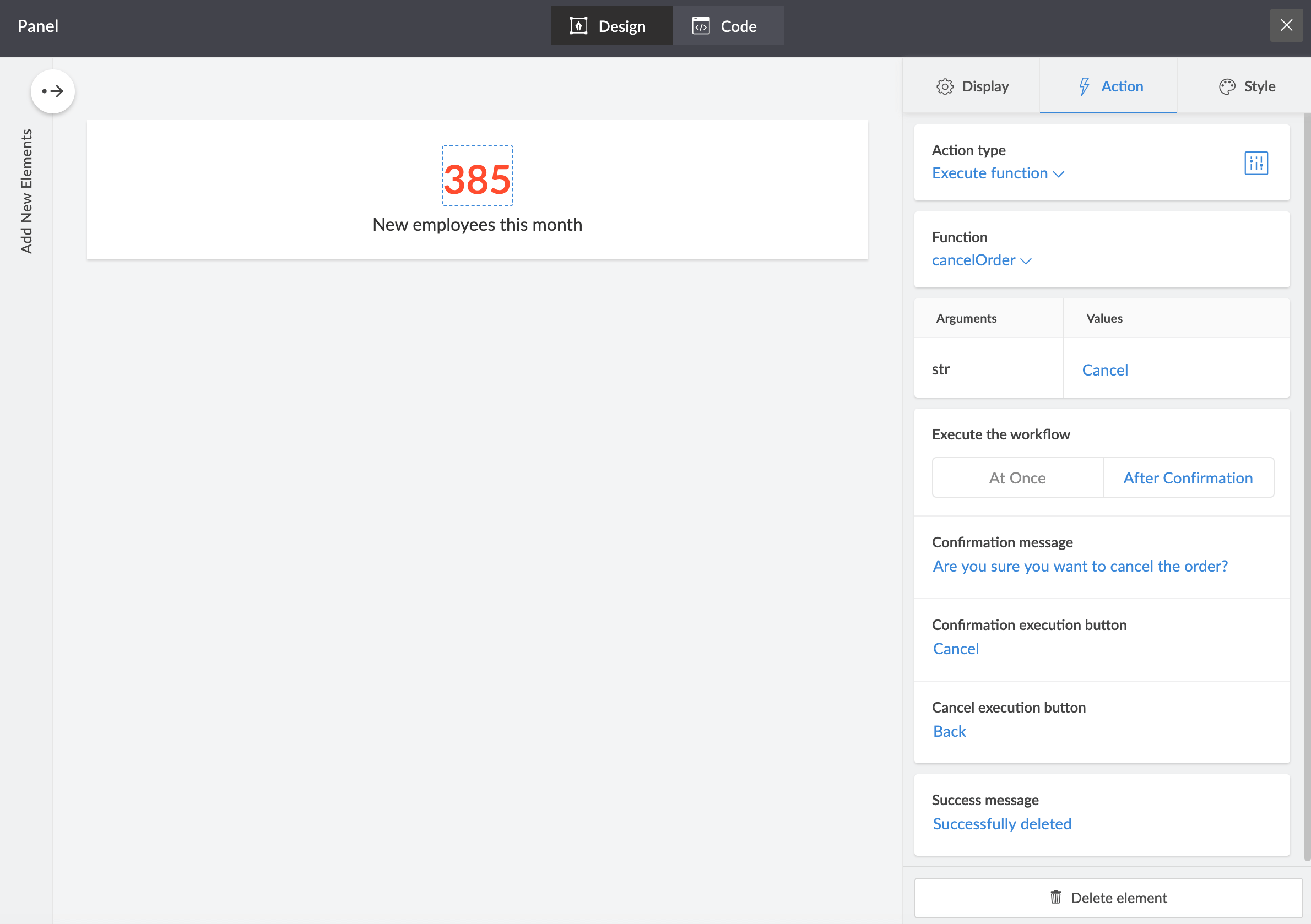
- Click the Action tab and choose Execute function from the Action Type dropdown on the right.
- Select a custom function and specify the argument value.
- Click After confirmation under the Execute the workflow section.
- Specify the following:
- Confirmation message: The message that will be displayed in the confirmation popup informing users of the action that will take place when they confirm to execute it.
- Confirmation execution button: The button text that will be displayed to confirm the function execution.
- Cancel execution button: The button text that will be displayed to cancel the function execution.
 Note: The default values for the Confirmation execution button and Cancel execution button will be Yes and No respectively.
Note: The default values for the Confirmation execution button and Cancel execution button will be Yes and No respectively.
- The changes will be saved automatically. When you access your page in live mode, the confirmation popup will prompt users before the function is executed.
ZML script for confirmation of function execution
The below script shows how to configure the confirmation popup details such as confirmation message, confirmation execution button and cancel execution button for the execute function action in the panel's image element:
<pr height='auto' width='auto'>
<pc>
<pr>
<pc>
<image action='ExecuteFunction' executeWorkflow='afterConfirmation' confirmationMsg='Are you sure you want to cancel the order?' confirmButtonText='Cancel' cancelButtonText='Back'
parameters='string' functionName='cancelOrder' color='#FFFFFF' bgColor='#0ABB51' width='52px' height='52px' type='icon' value='media-1-ticket-76' size='32px' cornerRadius='26px' iconType='solid' />
</pc>
</pr>
</pc>
</pr>
</panel>