Configure page parameters for page elements
Page parameters can be configured to pass values to pages and display them inside page elements such as panels, charts, gauges, forms, reports and so on.
- Panel and button display
- Panel image
- Panel and button actions
- Charts
- Gauges
- Embed
- Search element
- Forms and reports
Pass parameter value to the display of panel and button elements
Using ZML attribute
You can pass parameters to your page using ZML attributes. These attributes specify the parameter name and their values. The display aspect of text and button in a panel can be configured to display the required data using parameters. The below table shows the ZML attributes for panel and button elements and their usage.
| Element | ZML attribute | ZML script |
| Panel text/label | value | <panel> <pr height='fill' width='fill'> <pc width='100%' bgColor='#FFFFFF' hAlign='center' vAlign='middle'> <pr height='auto' width='auto'> <pc> <text type='Text' value='${param1}' size='20px' bold='true' uppercase='true'> </text> </pc> </pr> </pc> </pr> </panel> |
| Button text/label | text | <panel> <pr height='fill' width='fill'> <pc width='100%' bgColor='#ffffff' vAlign='middle'> <pr height='auto' width='auto'> <pc vAlign='middle'> <button text='${param2}'' size='15px' color='#ffffff' bgColor='#0072f4' type='rounded' marginLeft='0px' marginRight='0px' marginBottom='0px' marginTop='0px' cornerRadius='60px' /> </pc> </pr> </pc> </pr> </panel> |
Using parameter property
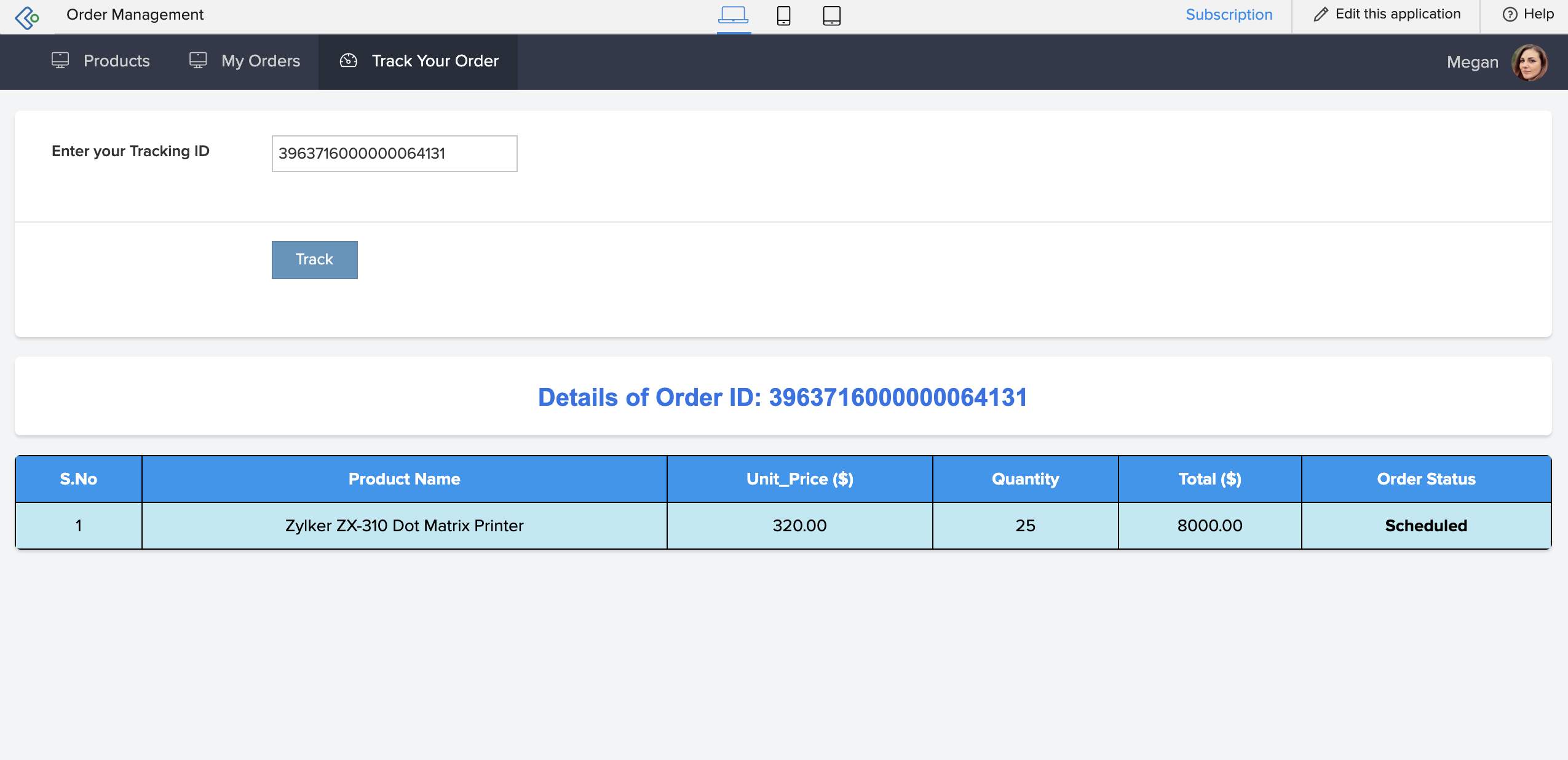
Imagine you've created an application called Order Management. In this application, you have designed a parameterized page titled Track your Order that displays the order details in a HTML snippet upon entering the tracking ID (record ID) in the respective field (inside a stateless form). Upon form submission, this ID is set as the parameter value in the page URL and also in the panel that displays the text "Details of Order No: ${parameter_name}.
- To create the parameterized page, refer here.
- To create the stateless form, refer here.
- To embed the HTML snippet, refer here.
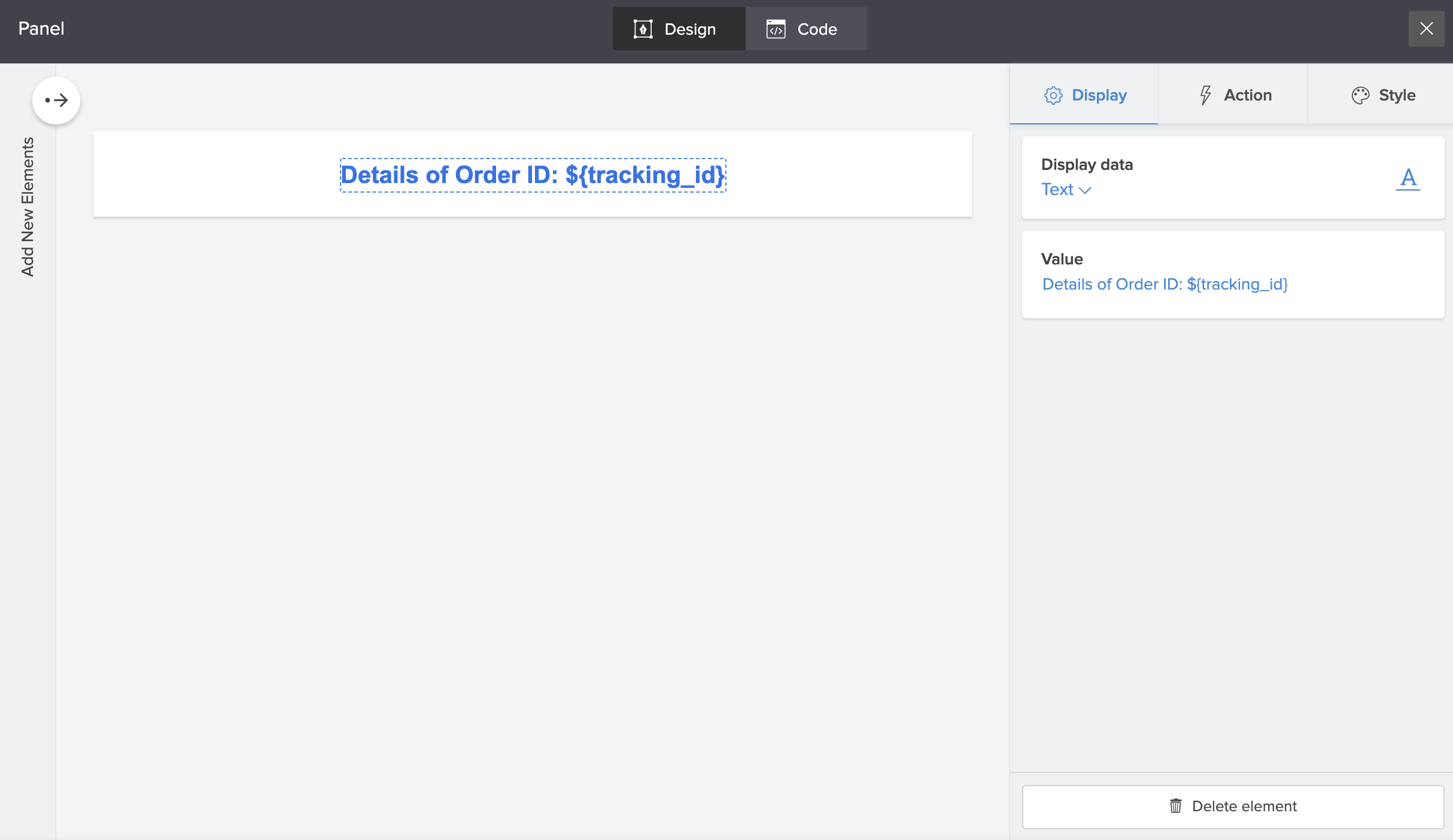
To design the panel that displays the parameter value,
- Drag and drop a panel onto the page. The Page properties pane will slide in.
- In the Display tab, select the Display data as Text and enter the value as below.

- The changes will be saved automatically. Close the pane at the top-right corner.
Now, you access the Track Your Order page in live mode and enter your tracking ID. Click Track to display the order details. The panel will display the entered tracking ID number and the order details are displayed based on the tracking_id parameter.

Pass parameter value to panel images
You can pass parameters to your page using ZML attributes. These attributes specify the parameter name and their values. The images displayed in a panel can be configured to display the required data using parameters. The below table shows the ZML attributes for panel images and their usage.
| Element | ZML attribute | ZML script |
| Panel Image | Web Url | <panel> <pr height='fill' width='fill'> <pc width='100%' bgColor='#ffffff' padding='20px' vAlign='middle'> <pr height='auto' width='auto'> <pc vAlign='middle'> <image color='#FFFFFF' bgColor='#2D2D2D' width='80px' height='80px' type='weburl' value='https://abc.com/public/uploads/large/${param1}.png' cornerRadius='0px' action='OpenPage' target='new-window' componentLinkName='ParamPage' /> </pc> </pr> </pc> </pr> </panel> |
<panel> <pr height='fill' width='fill'> <pc width='100%' bgColor='#ffffff' padding='20px' vAlign='middle'> <pr height='auto' width='auto'> <pc vAlign='middle'> <image color='#FFFFFF' bgColor='#2D2D2D' width='80px' height='80px' type='weburl' value='${param1}' cornerRadius='0px' action='OpenPage' target='new-window' componentLinkName='ParamPage' /> </pc> </pr> </pc> </pr> </panel> |
Panel action
You can pass parameters to your page using ZML attributes. These attributes specify the parameter name and their values. The action aspect of text, image and button in a panel can be configured to display the required data using parameters. The below table shows the ZML attributes for panel and button actions and their usage.
| Element | ZML attribute | ZML script |
| Open Form, Report, and Page | Query parameters | <panel> <pr height='fill' width='fill'> <pc width='100%' bgColor='#FFFFFF' vAlign='middle' action='OpenPage' parameters='${param1}' target='new-window' componentLinkName='ParamPage'> <text type='Text' value='New employees this month' size='15px' color='#333333'/> </pc> </pr> </panel> |
| For Open Url | Url | <panel> <pr> <pc> <text type='Text' value='New employees this month' size='15px' color='#333333' action='OpenURL' url='https://abc.com/technical-resources/articles/java/${pgprm}' target='new-window'> </text> </pc> </pr> </panel> |
| Open Form, Report, Page, Url in popup | width (popupWidth), height (popupHeight) | <panel> <pc width='50%' bgColor='transparent' vAlign='middle'> <pr height='auto' width='auto'> <pc vAlign='middle'> <button text='${param}' size='15px' color='#ffffff' bgColor='#0072f4' type='flat' marginLeft='0px' marginRight='0px' marginBottom='0px' marginTop='0px' action='OpenForm' parameters='a=9' target='popup' popupWidth='${param}' popupHeight='${param}' componentLinkName='Orders_Form' /> </pc> </pr> </pc> </panel> |
Pass parameter value to chart elements as a filter
Using ZML attribute
You can pass parameters to your page using ZML attributes. These attributes specify the parameter name and their values. The labels for x and y axes in your chart can be configured to display their respective titles using parameters. The below table shows the ZML attributes for chart element and their usage.
| Element | ZML attribute | ZML script |
Chart Element | X-axis Label (xtitle) Y- axis label (ytitle) | <chart type='Column' xtitle='${param1}' ytitle='${param2}' DelugeCriteria='((Dropdown == "Choice 1"))' bgColor='rgb(255, 255, 255)' theme='#0BD6B1' legendPos='center.top' appLinkName='orders_sapp' formLinkName='Orders_Form' xfield='Dropdown' yfields='sum:Number' /> |
Using parameter property
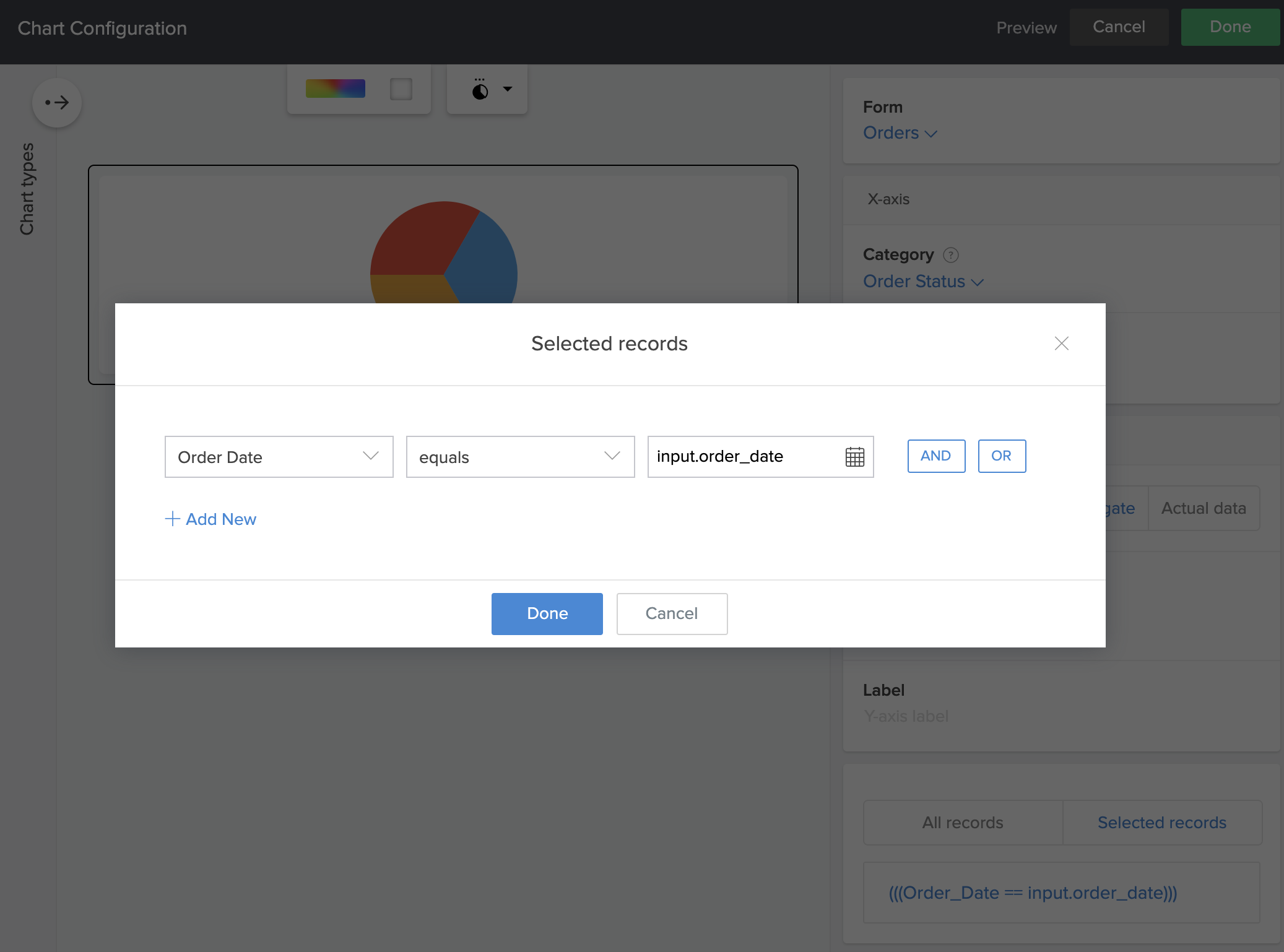
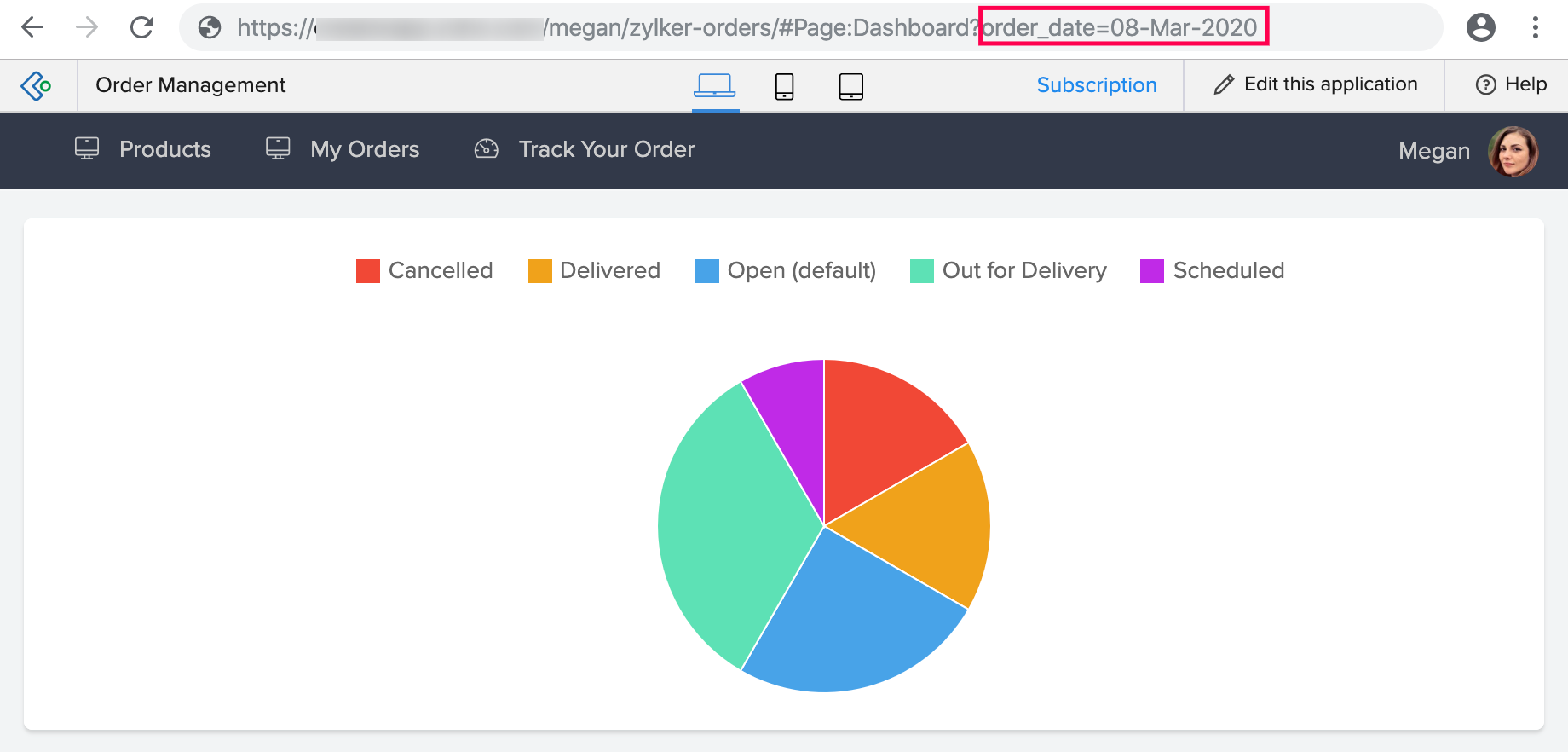
Imagine you've created an application called Order Management. In this application, you have designed a page titled Dashboard and added a pie-chart that is configured to display the status of orders, along with the count of total orders on a particular day. Now, while setting the filter for Selected records, you can specify the parameter name in the place of value. Here, the parameter name is order_date.

When you access the live page and specify the required order date (as per the date format in your app) in the page URL in the format ?parameter_name=value, the pie chart will display the status of all orders on that date.

Pass parameter value to gauge elements as a filter
Using ZML attributes
You can pass parameters to your page using ZML attributes. These attributes specify the parameter name and their values. You can configure the maximum and target values for your gauge using parameters. The below table shows the ZML attributes for gauge element and their usage.
| Element | ZML attributes | ZML script |
| Gauge Element | Maximum value (value attribute inside maximumval tag) | <gauge bgColor='#ffffff' color='#000000' criteria='(((Dropdown == "Choice 1")))' displayType='actual' size='20px' filledColor='#FF7B19' nonFilledColor='#F5F5F5' needleColor='#000000' targetColor='#D8D8D8' value='orders_app.OrdersForm.ID.count'> <maximumvalue size="15px" fontFamily="default"value="${param2}" /> </gauge> |
| Target (value attribute inside target tag) | <gauge bgColor='#ffffff' color='#000000' criteria='(((Dropdown == "Choice 1")))' displayType='actual' size='20px' filledColor='#FF7B19' nonFilledColor='#F5F5F5' needleColor='#000000' targetColor='#D8D8D8' value='orders_app.OrdersForm.ID.count'> <target size="15px" color="#7F7F7F" fontFamily="default" value="${param1}" /> </gauge> |
Using parameter property
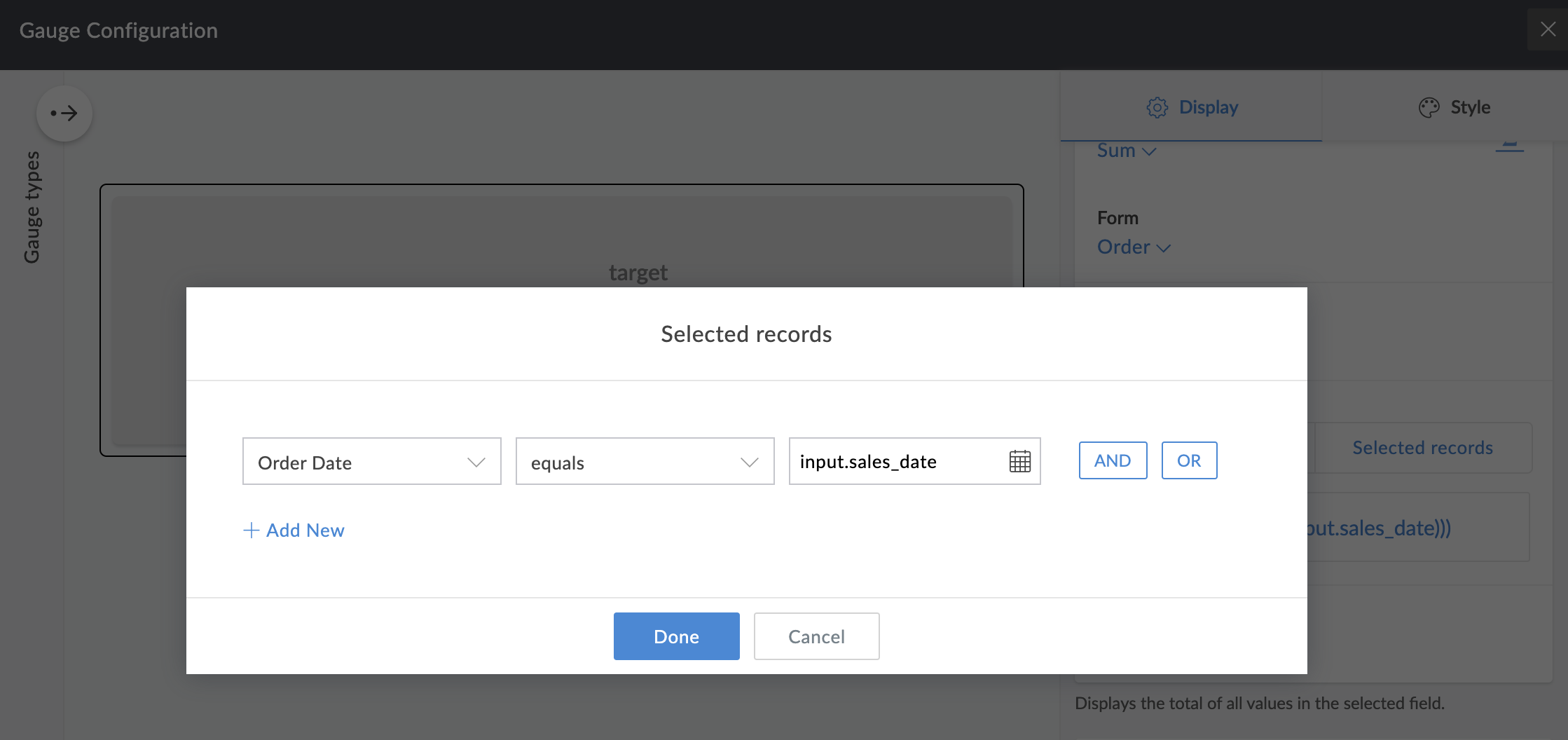
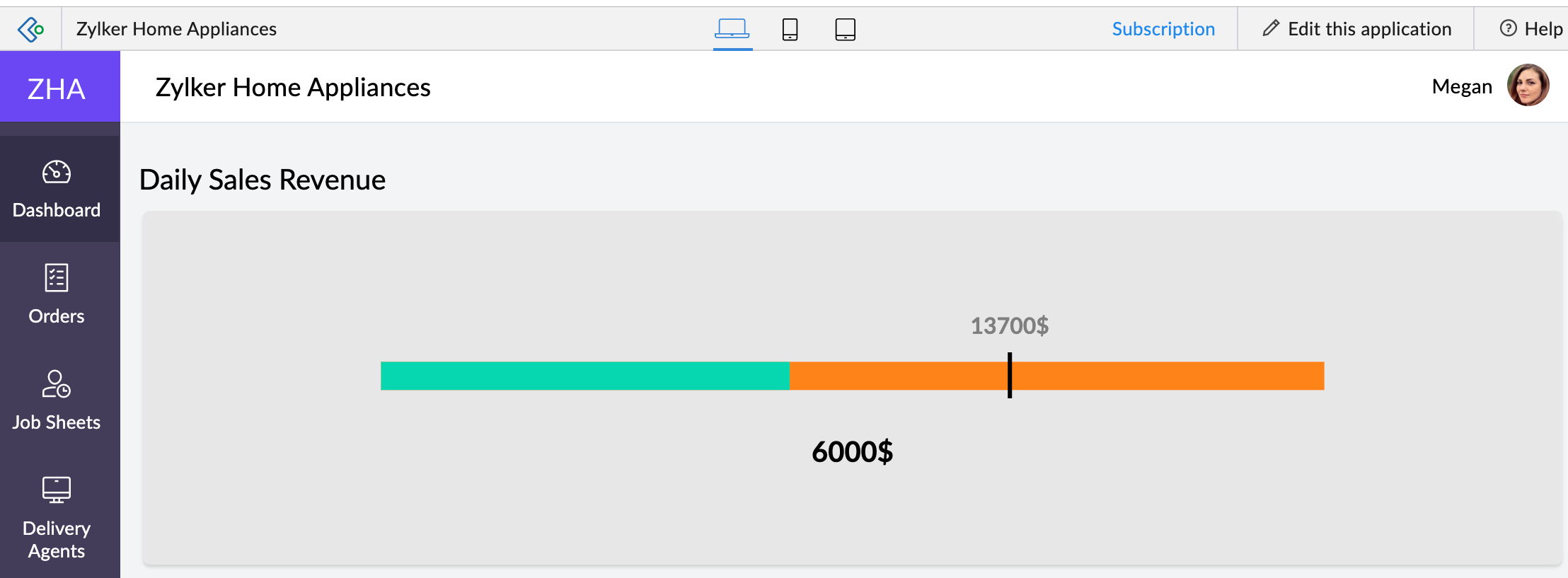
Imagine you've created an application called Order Management. In this application, you have designed a page titled Dashboard and embedded a gauge that is configured to display the sum of total amount of all orders on a particular day. Now, while setting the filter for Selected records, you can specify the parameter name in the place of value. Here, the parameter name is sales_date.

When you access the live page and specify the required date (as per the date format in your app) in the page URL in the format ?parameter_name=value, the gauge will display the sum of all orders on that date.

Pass parameter value to snippets/embed
| Element | ZML attribute | ZML script |
| Embed | src(url), height, width | <embed importedTemplate='false' url='https://<domain>/appbuilder/john/orderst/page/${param1}/edit' width='${param2}' height='${param3}' hAlign='center' /> |
where,
domain will be DC specific—for example, you'll need to use appcreator.manageengine.com if your account is in ManageEngine's US data center, and appcreator.manageengine.eu if in the EU data center.
Pass parameter value to any field in a form
Using ZML attribute
You can pass parameters to your page using ZML attributes. These attributes specify the parameter name and their values. You can pass parameters to certain form specific features. The below table shows the ZML attributes for form element in page and their usage.
| Element | ZML attribute | ZML script |
| Form | Success message (zc_SuccMsg) | <form appLinkName='ordersapp' urlAppLinkName='ordersapp' heightType='auto' linkName='Orders_Form' searchString='Decimal=78678' zc_SuccMsg='${param1}' allowPublicAccess='fal /> |
| Submit button text (zc_SubmitVal) | <form appLinkName='ordersapp' urlAppLinkName='ordersapp' heightType='auto' linkName='Orders_Form' searchString='Decimal=78678' zc_SubmitVal='${param3}' urlType='weburl' allowPublicAccess='fal /> | |
| Reset button text (zc_ResetVal) | <form appLinkName='ordersapp' urlAppLinkName='ordersapp' heightType='auto' linkName='Orders_Form' searchString='Decimal=78678' zc_SuccMsg='${param1}' zc_ResetVal='${param2}' zc_Header='false' zc_SubmitVal='${param3}' urlType='weburl' allowPublicAccess='fal /> | |
| Redirect to - Website Url (zc_NextUrl) | <form appLinkName='thisapp' urlAppLinkName='thisapp' heightType='auto' linkName='Form1' zc_SuccMsg='Done' zc_ResetVal='Reset' zc_Header='false' zc_SubmitVal='Submit' urlType='weburl' allowPublicAccess='false' zc_NextUrl='${pgprm}'/> |
Using parameter property
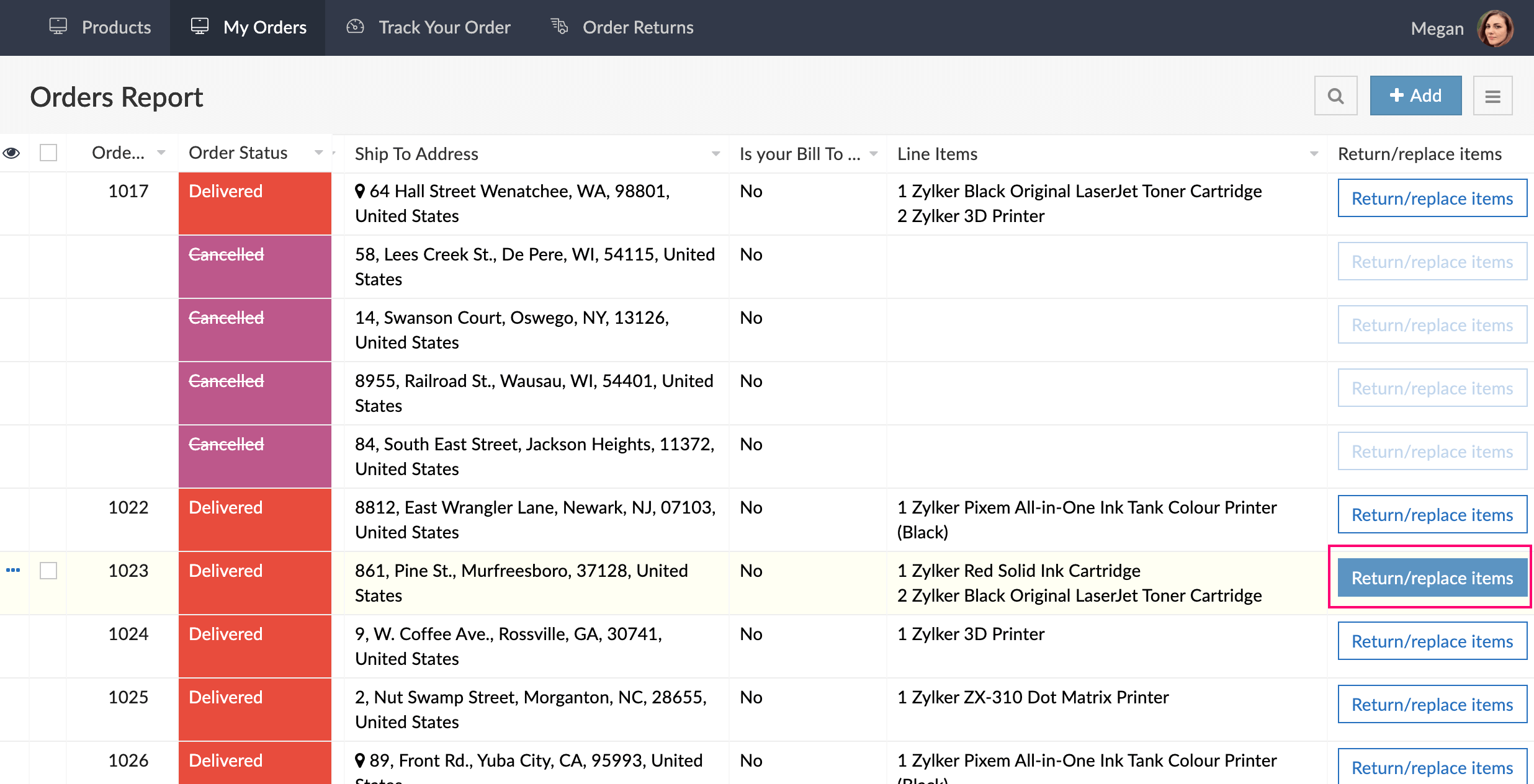
Imagine you've created an application called Order Management. In this application, you have designed a Dashboard page, where you have embedded the Orders report. You have also created an Order Return form, where users enter their order details and their reason for returning/replacing purchased items. The Orders report has a button (action item) named Return/replace items.

Upon clicking this button, the Order Return form opens and the Order ID field and other order details are pre-filled based on the order_id parameter. The user can choose the request type, reason for return/exchange and submit the form.

Display search results based on parameter value
Using ZML attribute
You can pass parameters to your page using ZML attributes. These attributes specify the parameter name and their values. You can configure the search component to display the required search results using parameters. The below table shows the ZML attributes for search element and their usage.
| Element | ZML attribute | ZML script |
| Search | Default value (defaultValue) | <search hAlign='center' bgtype='none' shape='flat' resultComponent='report' linkName='OrderForm_Report' target='new-window' criteriaString='(((Dropdown == input.searchString)))' appLinkName='ordersapp' style='1' defaultValue='${param2}'> </search> |
| Placeholder (placeholder) | <search hAlign='center' bgtype='none' shape='flat' resultComponent='report' linkName='OrderForm_Report' target='new-window' criteriaString='(((Dropdown == input.searchString)))' appLinkName='ordersapp' style='1' placeholder='${param1}' </search> |
Using parameter property
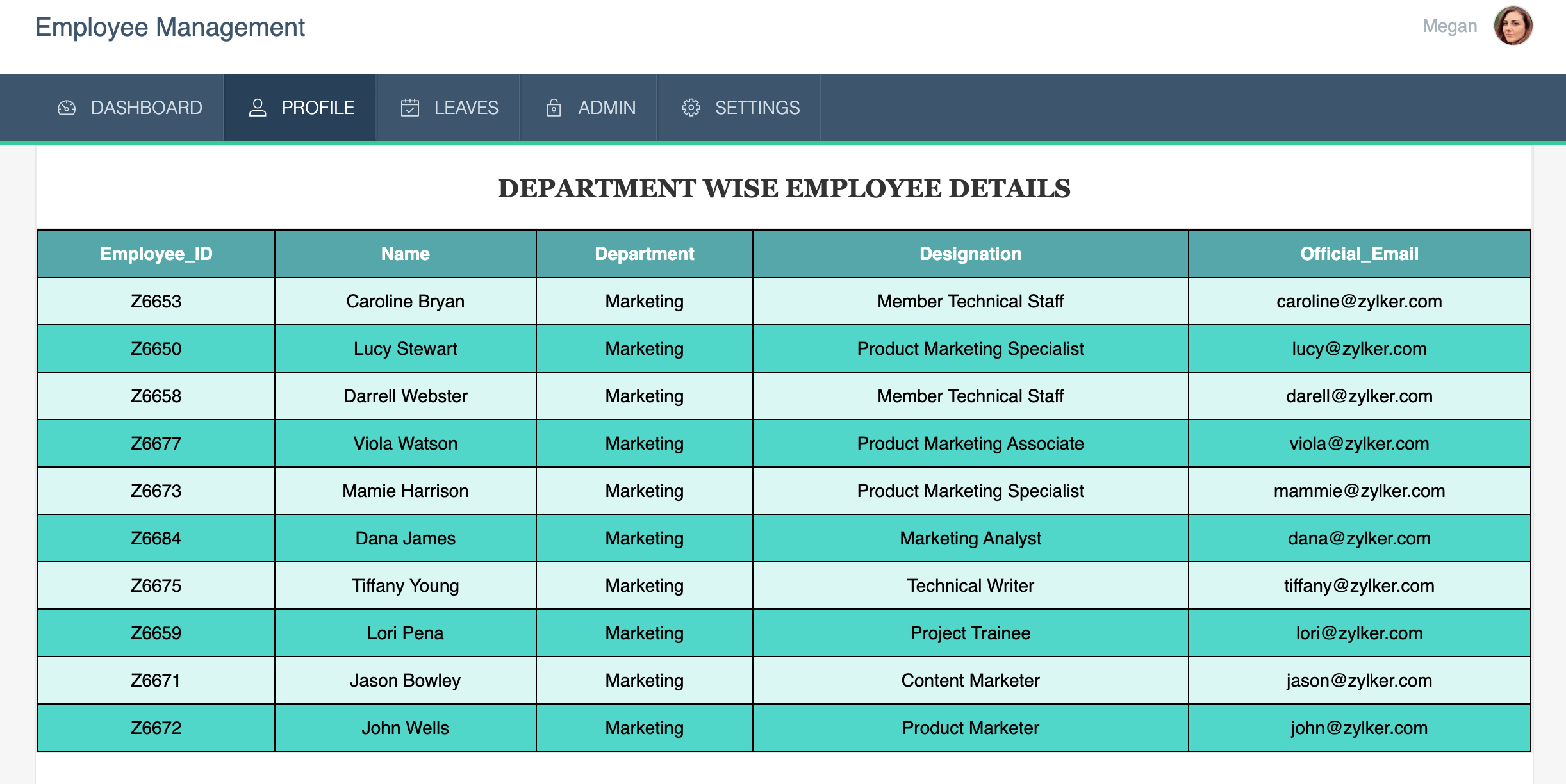
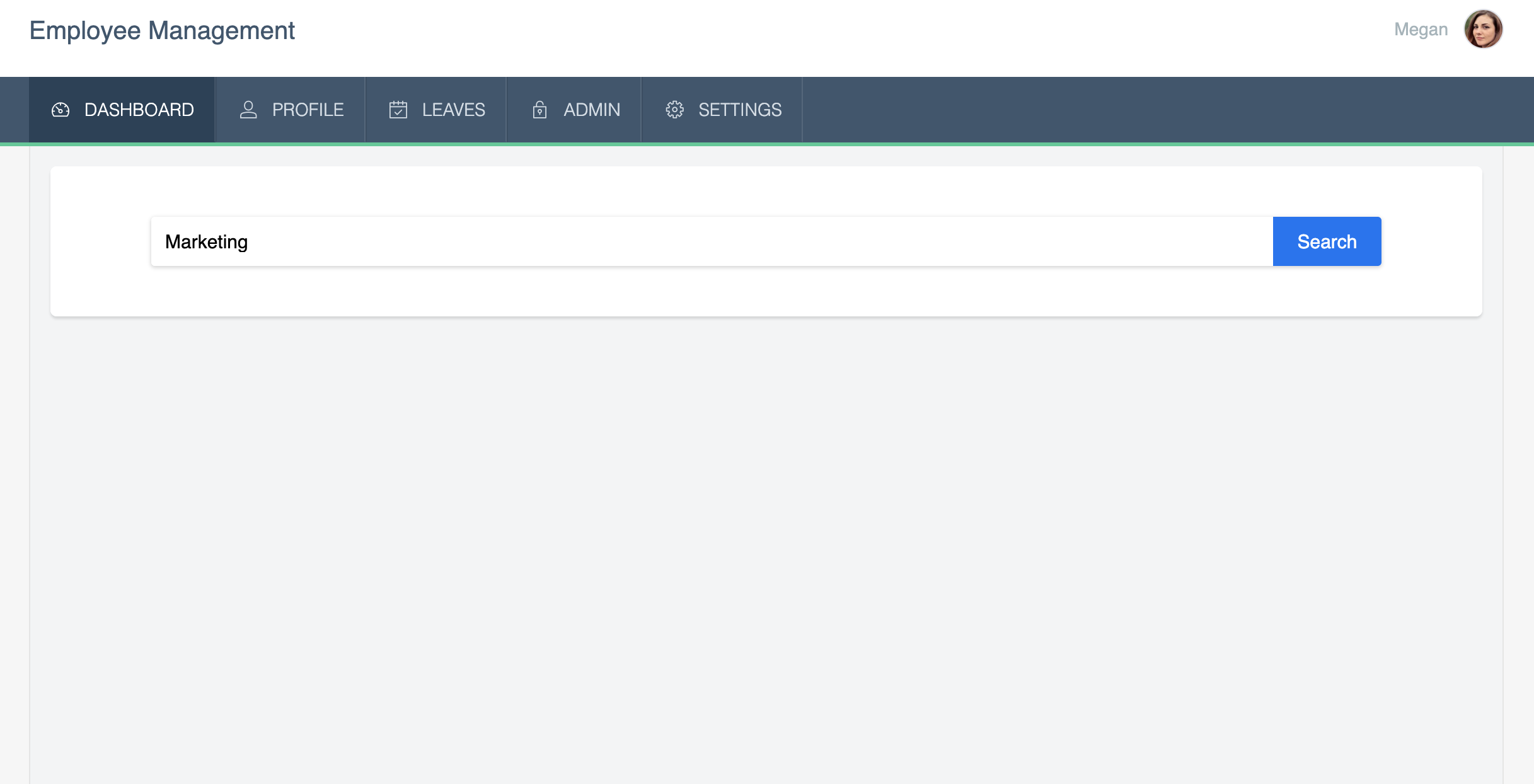
Imagine you've created an application called Employee Management. In this application, you have designed two pages:
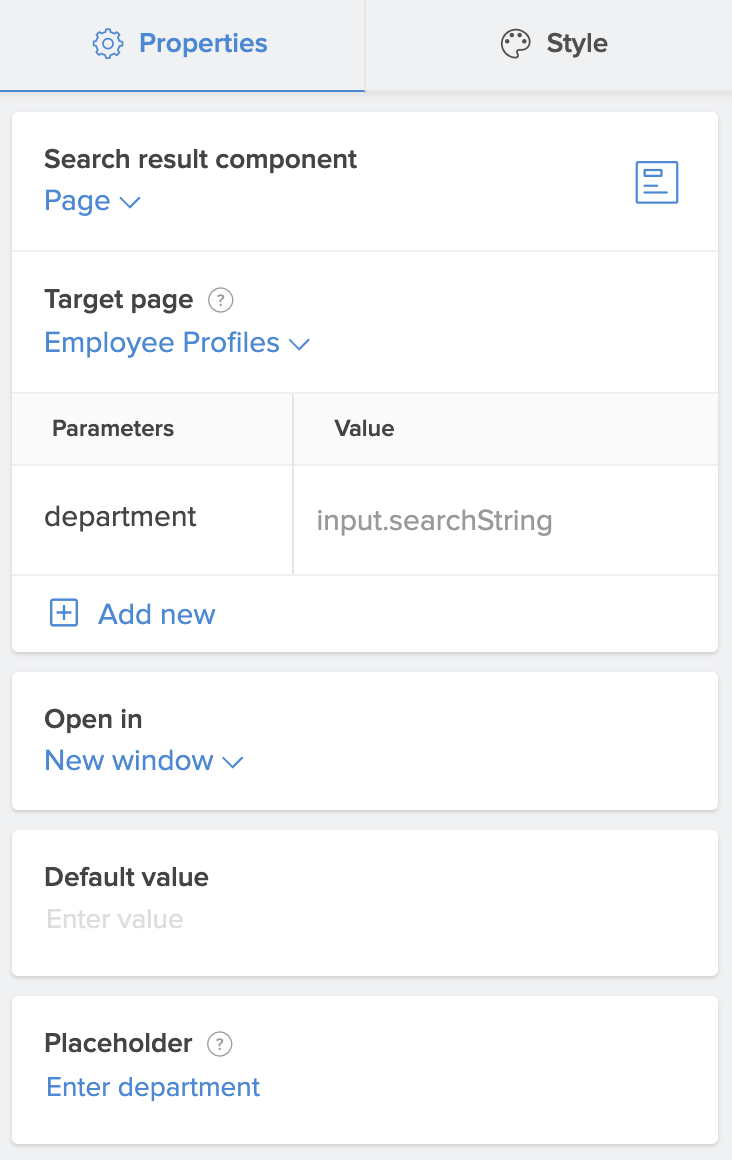
- The parameterized page titled Dashboard that has a search element which displays its search results in another page (target) based on the page parameter named department.

- For the search component, you can select the parameter based on which you want to display the search results. Here, department is the page parameter.

- The target page called Employee Profiles, in which the search results are shown in the form of a table (HTML snippet) that filters and displays employee details based on the chosen department.