Integração de webhooks com o ManageEngine OpManager
Ao integrar webhooks no OpManager, você pode enviar dados para um URL de webhook especificado pertencente a uma aplicação de terceiros. Por exemplo, os webhooks possibilitam a integração do OpManager com o Microsoft Teams e o Telegram.
Com os webhooks, o OpManager envia detalhes do alarme para um URL específico da aplicação de terceiros em questão. O proprietário da aplicação tomaria então a ação adequada com base no conteúdo dos dados enviados.
Colaboração entre aplicações por meio de webhooks
Um aspecto útil da integração de webhooks é que ela permite que as aplicações troquem informações sem esforço quando ocorrem eventos específicos. A colaboração com outras aplicações é crucial para que uma solução de monitoramento de rede como o OpManager reduza o tempo de inatividade, aumente o desempenho e resolva falhas rapidamente.
O OpManager monitora constantemente a rede quanto ao desempenho, à disponibilidade e à identificação de falhas. Os webhooks permitem que o OpManager envie informações de alarme para aplicações como PagerDuty, ServiceDesk Plus, ServiceNow, Slack e outros, aproveitando seus recursos de monitoramento de rede.
Assim, sempre que determinados eventos (violações de limite) ocorrem, os detalhes do alarme são enviados automaticamente para as aplicações especificados.
Webhooks usados em tempo real
Os detalhes do alarme enviados pelo OpManager são convertidos em formulários apropriados com base na aplicação em que os dados são usados.

Digamos que o OpManager localize uma falha de hardware que exija substituição imediata. Os webhooks entram em ação aqui e, quando esse evento - falha do dispositivo - ocorrer, o alarme gerado para esse problema será escalado para o ServiceDesk Plus como um ticket.
Por outro lado, se esse detalhe do alarme for escalado para o Slack, os detalhes do alarme serão convertidos em uma mensagem e aparecerão no canal de comunicação usado.
Acima de tudo, a integração webhook-OpManager alavanca o gerenciamento de sua infraestrutura de TI e oferece as seguintes vantagens
- Simplifica o trabalho dos administradores de TI com alertas em tempo real
- Integra o OpManager a uma ampla gama de aplicações de terceiros
- Reduz a latência na comunicação com as aplicações
- Oferece mais controle enviando às aplicações apenas as informações relevantes especificadas
Integração Webhook-OpManager: Como funciona
O OpManager envia os dados de alarme para um URL específico como uma solicitação HTTP quando o evento desejado ocorre. Em resposta, a aplicação enviará um retorno de chamada HTTP para o OpManager. Você deve obter o URL do webhook da aplicação para o qual os dados são enviados.
Os tipos de conteúdo das solicitações HTTP compatíveis com o OpManager são
- Texto não-ASCII
- Dados binários grandes
- Texto simples, dados ASCII ou texto
- XML
- JSON
- Javascript e HTML
Após cada solicitação HTTP bem-sucedida, um código de resposta de sucesso será adicionado aos registros do OpManager. Da mesma forma, para cada execução com falha, um código de resposta de falha será adicionado aos logs.
Você também pode definir a duração do tempo limite, que é o tempo que o OpManager aguardará por uma resposta da aplicação. Isso garante uma resposta imediata e oportuna da aplicação.
Tipos de métodos de URLs de webhook
É possível especificar o tipo de solicitação feita a aplicação de terceiros. Os tipos de método de URL de webhook suportados pelo OpManager são:
- GET
- POST
- PUT
- DELETE
- PATCH
- CABEÇA
Como configurar webhooks no OpManager
Etapa 1:
- Navegue até Configurações > Notificações > Adicionar perfil no OpManager.
- Clique em Invoke a Webhook.
Etapa 2:
- Escolha o tipo de método de URL do Hook (por exemplo: GET) no menu suspenso. Ao escolher um tipo de método diferente de GET/HEAD/DELETE, você precisará especificar alguns outros parâmetros. Consulte a etapa 3 abaixo para obter detalhes.
- Digite o Hook URL da aplicação.
Etapa 3: aplicável somente se o tipo de método de URL do Hook não for GET/HEAD/DELETE
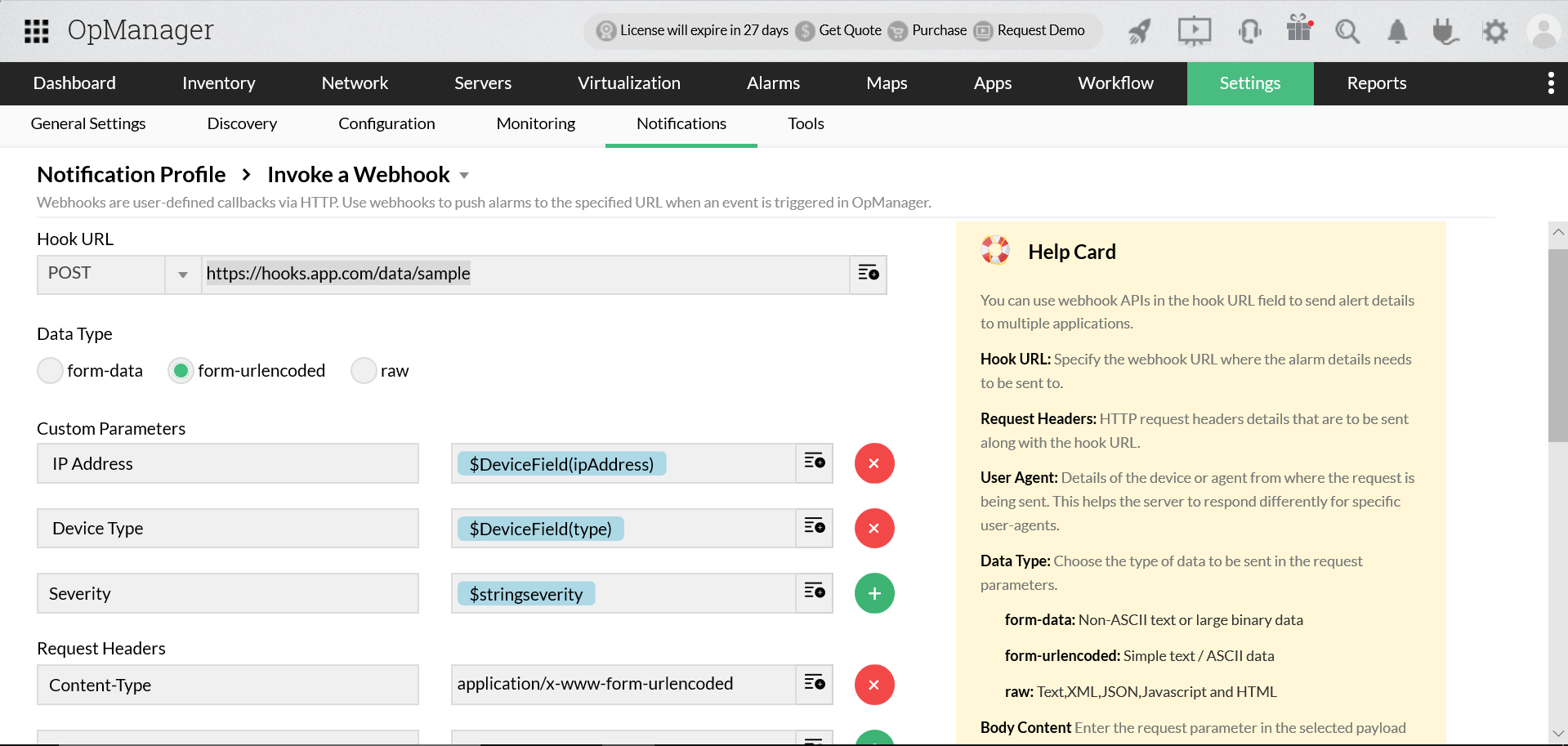
- Tipo de dados: Escolha um tipo entre as três categorias fornecidas: form-data, form url-encoded ou raw.
- Para form-data ou form url-encoded, adicione os parâmetros personalizados de acordo com sua prioridade e insira os valores apropriados nas caixas adjacentes.
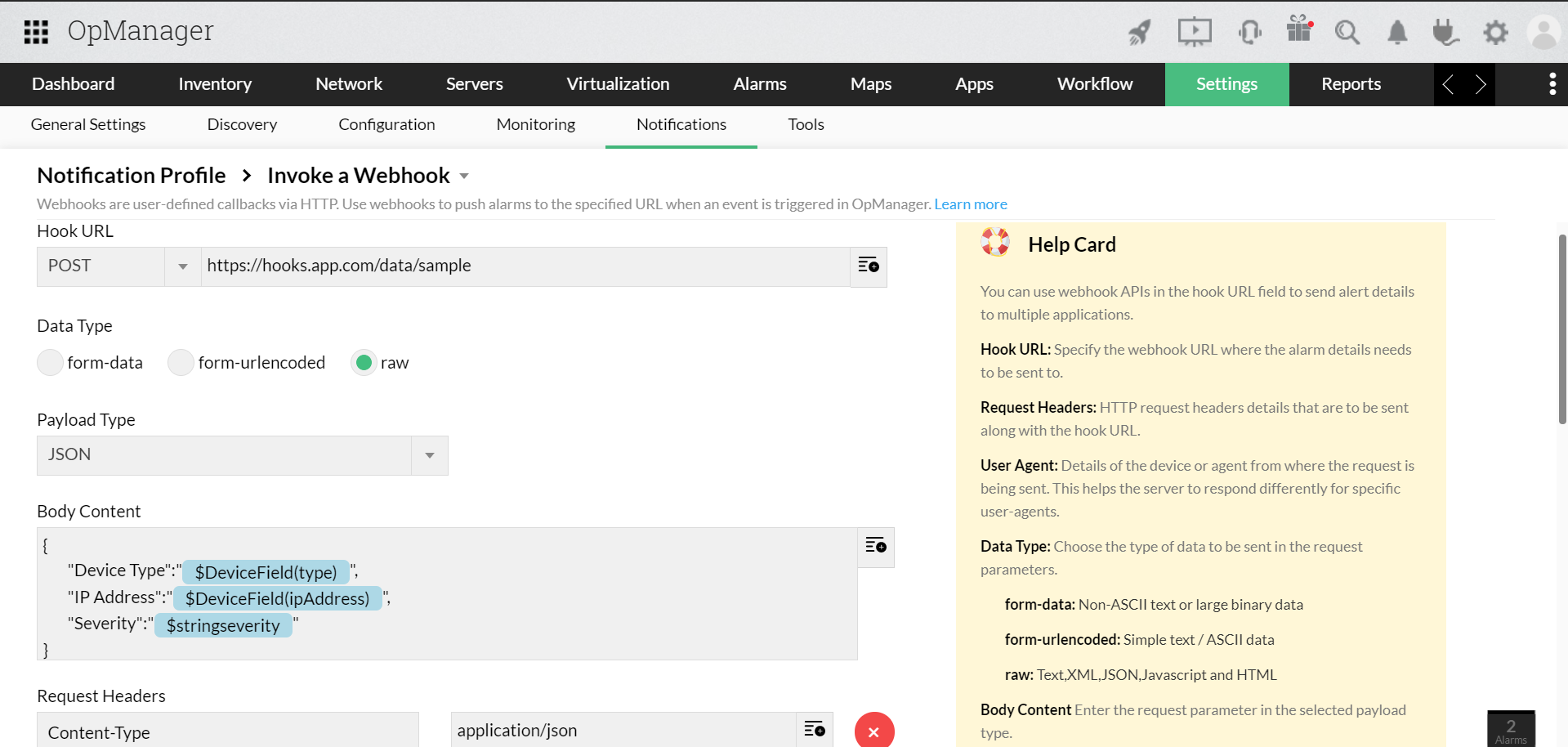
- Para o tipo de dados raw, mencione o seguinte:
- Digite o tipo de carga útil.
- Forneça uma descrição da mensagem no Body Content (Conteúdo do corpo).
Etapa 4:
- Especifique o Content-Type nos cabeçalhos da solicitação.
- Especifique o User Agent, se necessário.
- Digite o valor de Time Out (em segundos).
Observação: a cadeia de caracteres do agente do usuário (UA) de um navegador ajuda a identificar o navegador em uso, sua versão e o sistema operacional no qual ele é usado.
Etapa 5:
- Por fim, clique em Next.
Em geral, os campos obrigatórios que devem ser mencionados durante a configuração de Webhooks são:
- O tipo de método do URL do Hook.
- O URL do Hook do aplicação.
- A duração do tempo limite.
- O Content-Type nos cabeçalhos de solicitação.
- O tipo de carga útil e o conteúdo do corpo (se o tipo de dados brutos for escolhido).
Uso de parâmetros personalizados para webhooks
Você pode adicionar qualquer número de variáveis de alarme e campos personalizados, como endereço IP, tipo de dispositivo, gravidade, local, detalhes de contato e muito mais, de modo que, sempre que ocorrer um evento, esses detalhes serão enviados como um parâmetro para o URL do webhook especificado.

A mensagem que será compartilhada com o URL do webhook no caso acima está representada abaixo:
https://hooks.app.com/data/sample?ipaddress=$DeviceField(ipAddress)&devicetype=$DeviceField(type)&severity=$stringseverity
Para: hooks.app.com/data/sample
Endereço IP: $DeviceField(ipAddress)
Tipo de dispositivo: $DeviceField(type)
Gravidade: $stringseverity
Observação: As variáveis de proxy foram usadas no exemplo acima. Os valores reais serão atualizados para as variáveis quando o webhook for chamado a partir do OpManager.
Uso de tipos de dados brutos em webhooks
Ao contrário dos tipos de dados form-data e form-urlencoded, a escolha do tipo de dados brutos lhe dá a liberdade de adicionar uma mensagem bruta não restrita por nenhum parâmetro.

PERGUNTAS FREQUENTES
O que é um webhook?
+
