Understand address field
The address field enables your users to enter the address of a physical location. It's a composite field consisting of the following subfields: Address Line 1, Address Line 2, City/ District, State / Province, Postal Code, and Country.
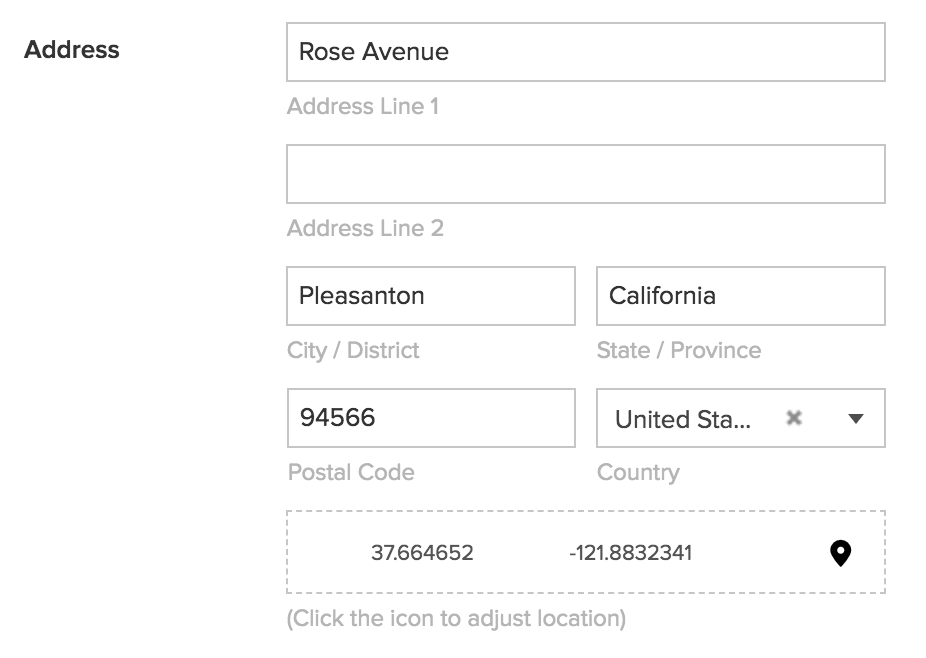
Below is how the address field looks on a form when users access from a web browser:

Character limits
- Each of the address subfields, except Country, can accept an input containing a maximum of 255 characters
- Each of the address subfields, except Country, can accept letters from any language, numbers and special characters
Features
You can perform the following customizations for the user experience of the address field:
Managing address subfields
With regard to address's subfields, you can perform the following. Learn how
- Except the field Address Line 1, you can choose to hide the other fields from your users. This enables your users to enter just the required parts of their address.
- Customize the label of the selected subfields. This can come in handy when you want to display more specific text like "Door No. and Apartment Name" instead of "Address Line 1", and "Area / Locality" instead of "Address Line 2".
Customizing other field properties
- Customize the field name and field link name of this field
- Make it mandatory for your users to enter an input in this field
- Enable showing this field only to the app’s admin (and hide it from other users)
- Set field size
- Describe the field using a tooltip of help text
Report-level customizations
When your users access reports and view the addresses stored, you can:
- Set the Display Value: This enables you to display just the required display fields to your users. For example, you may have enabled your users to enter an input in all the fields, however, you can make the address field display just the Country, State, or Address Line 1, in your reports.
- Enable Link to Map: This enables your users to click/tap on an address and view it on a map.