Understand form buttons
A form in a ManageEngine AppCreator app features the following set of buttons:- When a user accesses your form to submit an entry (i.e., add a record): Submit and Reset.
- When a user accesses your form to update a record: Update and Cancel.
You can change the display names of these button. The display name for a form button:
- Can contain letters from any language, numbers, and special characters.
- Can contain a maximum of 200 characters.
Understand the Submit button
Clicking/tapping Submit triggers form submission — the process where the data that a user enters in your form, is submitted. Clicking/tapping the Submit button does the following:
- Trigger field-level validations like mandatory, no duplicate values.
- Trigger the On Validate actions in form workflows that are to run when a record is Created.
- Create a record.
- Trigger all other actions in form workflows that are to run when a record is Created.
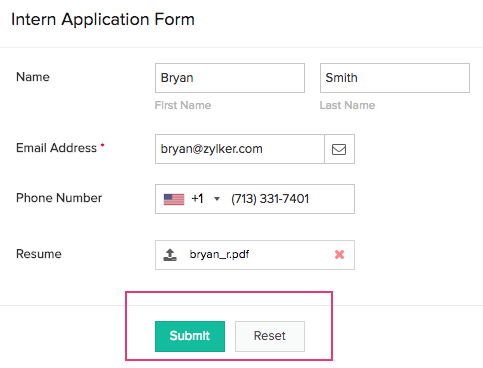
Below is how the Submit button looks on a form,
- When a user accesses it from a web browser:

Understand the Reset button
The Reset button clears the data your user entered on your form and resets them to their default values. When a user accesses your form from a web browser, the Reset button is displayed next to the Submit button, as shown above.
This button is not displayed on a phone/tablet. If your users need to reset your form while accessing it from a phone/tablet, they must:
- Tap the Back button in the top-left of their device's screen.
- If your users enter some data and then tap the Back button, then they will be shown a prompt. Tapping Go Back will take them to your app's dashboard, where all components that you have shared with them are listed. If they have not entered any data on your form, tapping the Back button will directly take them to your app's dashboard.
- Tap on your form and access it again.
Understand the Update button
The Update button is displayed in place of the Submit button. Clicking/tapping the Update button does the following:
- Trigger field-level validations like mandatory, no duplicate values.
- Trigger all On Validate actions in form workflows that are to run when a record is Edited.
- Update the record.
- Trigger all other actions in form workflows that are to run when a record is Edited.
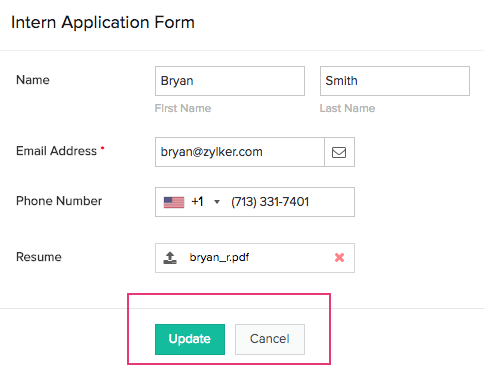
Below is how the Update button looks on a form,
- When a user accesses it from a web browser:

Understand the Cancel button
The Cancel button appears when a user accesses your form to update a record. It is displayed next to the Update button, as shown above. The Cancel button enables your users to remove all changes they made to the existing record (before they tap the Update button).
When your users access your form from a phone/tablet, the Cancel button appears on the top-left of the form.