Understand forms
A form is the component of your ManageEngine AppCreator app that enables you to collect and store data. In other words, it enables your users to enter data into your app. This makes forms one of the main points of interaction between your users and your app.
If you relate your AppCreator app with a database, then a form corresponds to a table in the database. If you relate your AppCreator app with a spreadsheet, then a form corresponds to a sheet in the spreadsheet.
Forms, as the components through which data is entered, are the central components of your ManageEngine AppCreator app—only when you create a form can you create a report (that lets you view the data in different formats) or create a workflow (that lets you trigger specific actions at specific instances) in your app.
Refer to the following sections to learn about forms in ManageEngine AppCreator:
- Fields and buttons in forms
- What's form submission? How can one see the submitted data?
- Creating forms
- Features and capabilities
Fields and buttons in forms
Forms feature fields and buttons.
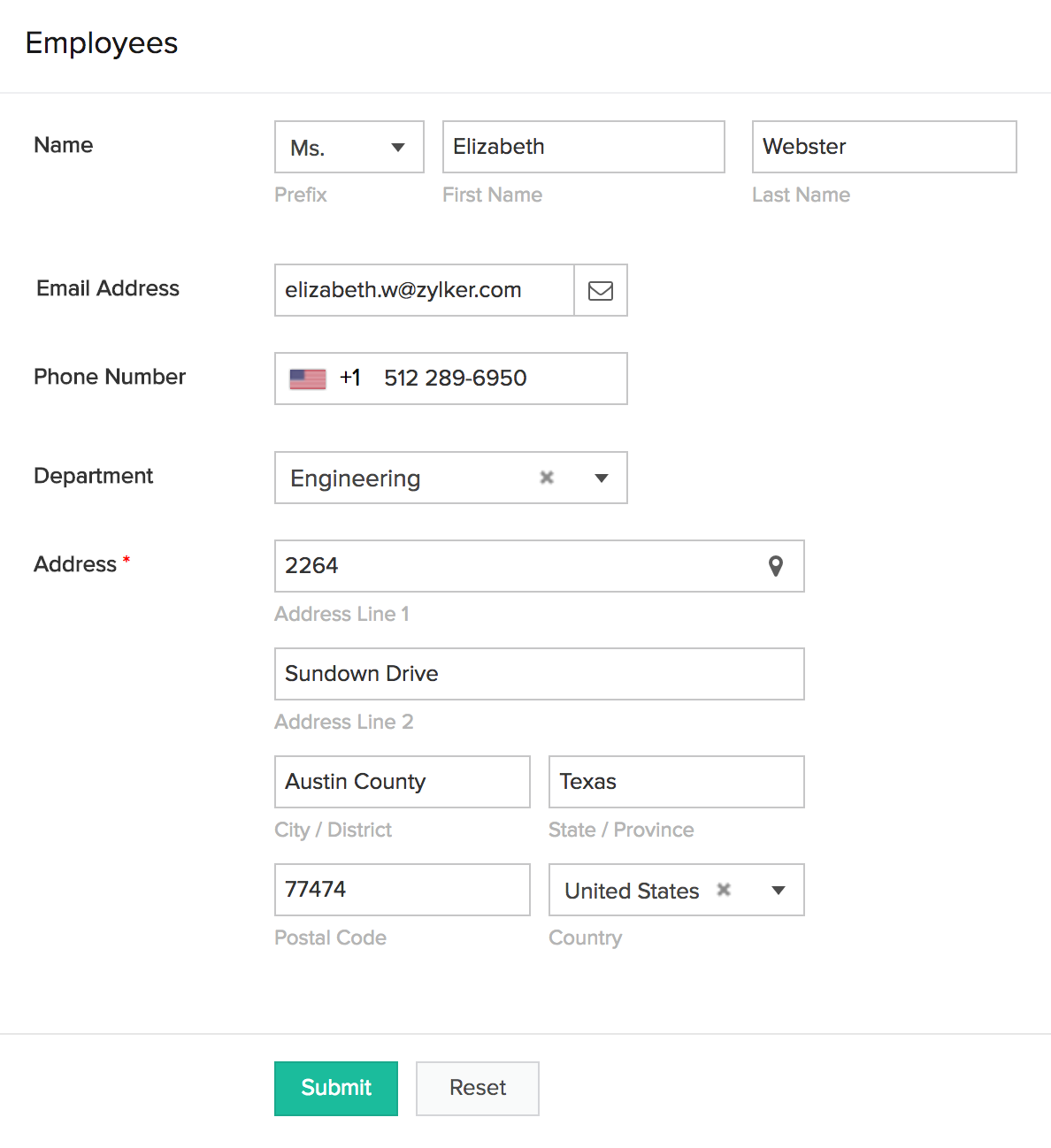
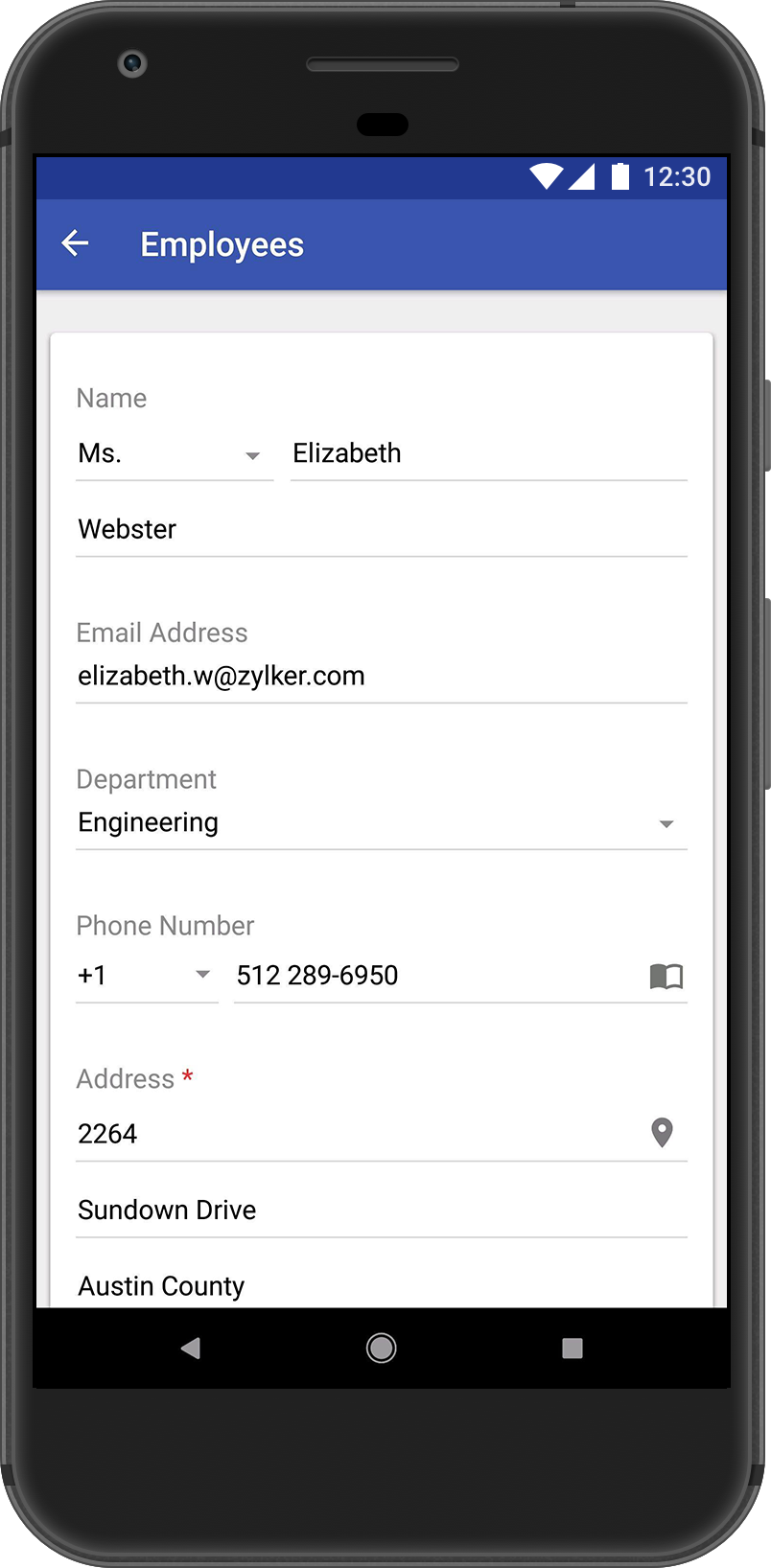
The fields in your form enable you to collect data from your users and store them in an organized manner. There are different types of fields available in ManageEngine AppCreator, each designed to enable your users to enter or submit a specific kind of data. For example: name, email address, phone number, address, files, images, audio, video. Below is how a form looks:
- When a user accesses from a web browser:

- When a user accesses from a phone or tablet:

What's form submission? How can one see the submitted data?
Form submission refers to the event where your user clicks (on a web browser) or taps (on a phone/tablet) the Submit button on the form. Upon form submission, the entered data gets submitted and a record is created. The number of records that your users can add in your ManageEngine AppCreator app depends on your subscription.
You can view the data submitted through your form using reports. Each form can have one or more reports.
Creating forms
ManageEngine AppCreator enables you to create forms in the following ways:
- Build from scratch
- Import data from a file that's stored in your computer or from a URL:
- Import from computer
- Import from URL - You can enter the direct download link of a file.
- Use predefined templates
- Duplicate an existing form
Features and capabilities
When you're collaborating with users in an app, it is not enough to enable them to submit data. You need to ensure that the data they are submitting is valid. ManageEngine AppCreator offers a wide range of options that you can use to define what happens right from the moment a user accesses a form in your app, to what happens after a user submits the form:
- Collecting data
- Controlling form entries
- On successful form submission
- Customizing the form's appearance
Collecting data
- ManageEngine AppCreator offers 32 different types of fields—each meant to capture a specific kind of data—that you can add to your form. Each of these fields comes with a set of capabilities—some common across most fields, and some specific to each field—that you can leverage to validate the data your users enter in them.
- In addition to the data that's submitted through the form, ManageEngine AppCreator captures a few details, such as which user added the record, the date and time when the record was added, and which user was the last one to update it. These details are stored in the system fields.
Controlling form entries
You may use the following provisions to control and restrict the entries your users submit through your form:
- Display a CAPTCHA on your form: This can prevent form submission by malicious computer bots
- Allow only one entry per user
- Allow only one entry per IP address
- Disable access to your form after a certain number of entries
- Restrict your form's availability: You can define your form's availability—the time range beyond which your form will not be accessible
On successful form submission
- You can show your users a message
- You can enable your users to receive an email notification that can include the data they submitted
- You can redirect your users to a website or a component (form, report, or page) in your app
- You can enable capturing IP address
Customizing form's appearance
You can customize your form's appearance using the following factors:
- Field layout: You can arrange the fields in your form in a mixture of one-column, two-column, and three-column layouts. Learn how
- Label placement: This lets you define how field labels (or names) are to appear in relation. You can, from the available set of device-specific layouts, apply the most suitable one to your form:
- Label width: This refers to the width that the field names (or labels) occupy when a user accesses your form from a web browser. Learn more
- Field size: This refers to the length of a field's input area. Learn more
- Field height: This refers to the height of a field's input area. Learn more
- Themes: You can, from the available set of themes, apply the most suitable one to your form