Understand panels
Panels are a primary element of a page, that act as containers holding focussed information. They are movable containers that communicate information at a glance.

Panels are:
- Simple: Minimalistic design with less non-functional content.
- Functional design: The user can navigate to view detailed information on the content displayed in the panel.
- Effective: Visually, a panel is more effective in communicating information in a glance.
- Flexible: Like all other elements of a page, panels are also tangible containers, that help the user structure the page in a custom design.
Panel Organization:
Each panel can be used to add different types of content to your page including:
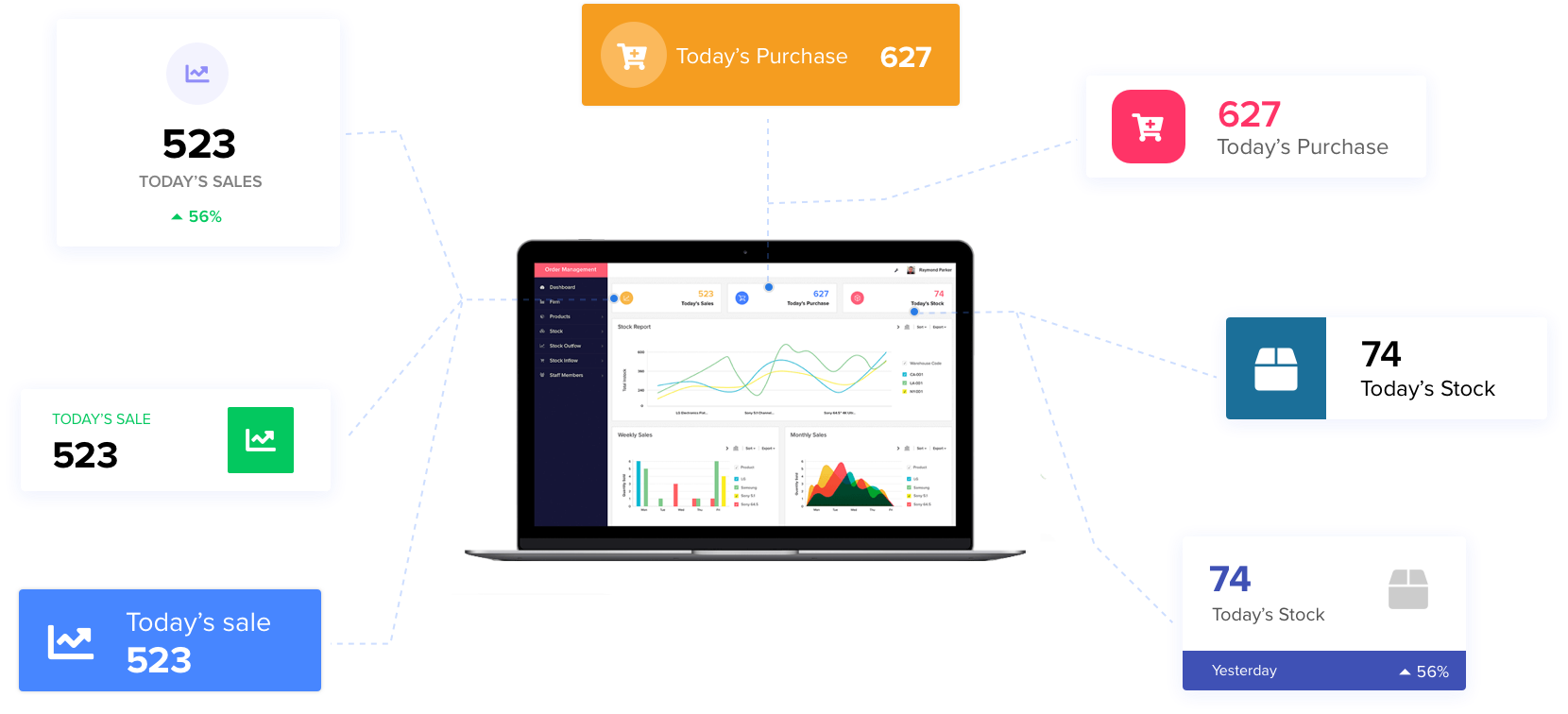
- Text: You can configure the textual content to be displayed on a panel. Select a form to configure its data, aggregate the numeric data for a specific metric including Sum, Count, Distinct Count, Maximum, Minimum, and Average add prefix and suffix to the calculated data.
- Image: Configure an image, icon or an image link to be displayed on a panel.
- Button: Include buttons and associate actions to them.

You can associate an action to every panel, text displayed in a panel, the image in it and to a button inside a panel.
- Associate Open URL action
- Associate Open Form action
- Associate Open Report action
- Associate Open Page action
- Associate Execute function action
Integrations:
Display data from your integrated Zoho services like Zoho Sheet and Zoho Projects. You can choose from the pre-configured display metrics available, for these services and display them on your ManageEngine AppCreator Application Dashboard.