Understand forms embedded in a page
Embedding forms inside the page makes it easier for the user to add data directly to his ManageEngine AppCreator application from the page itself. This saves the effort of having to leave the page, navigate to a form from the same or a different app in your account, add data, and return to the same page. It also features seamless interaction between all the applications in your ManageEngine AppCreator account. You can add a form from any of your ManageEngine AppCreator applications into the page in two ways:
Embed cross application forms
A form, belonging to any of your applications can be embedded into a page created in another application. You can configure certain properties to this form at the page-level and also define field values to be pre-filled upon loading your form. Learn how
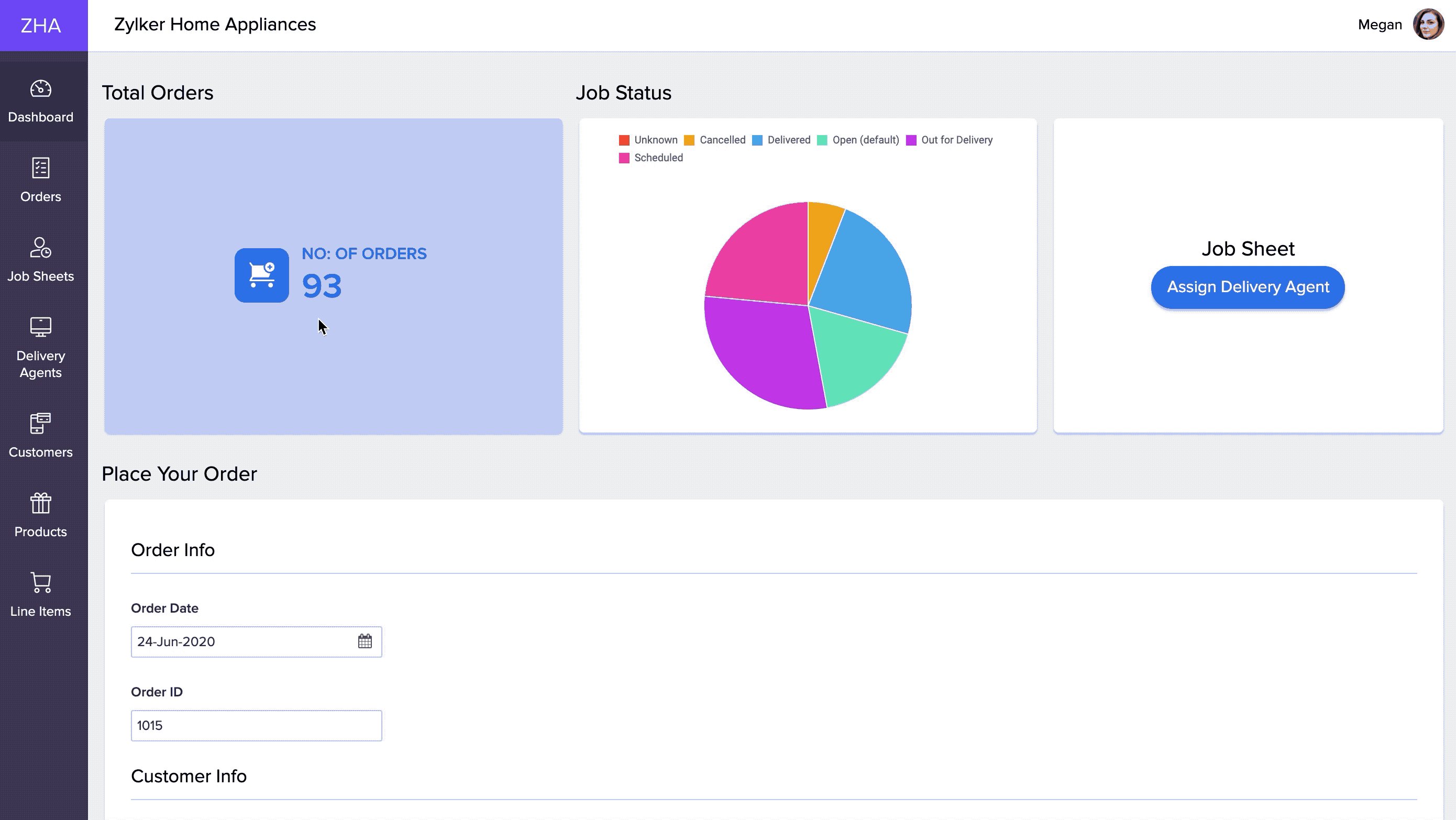
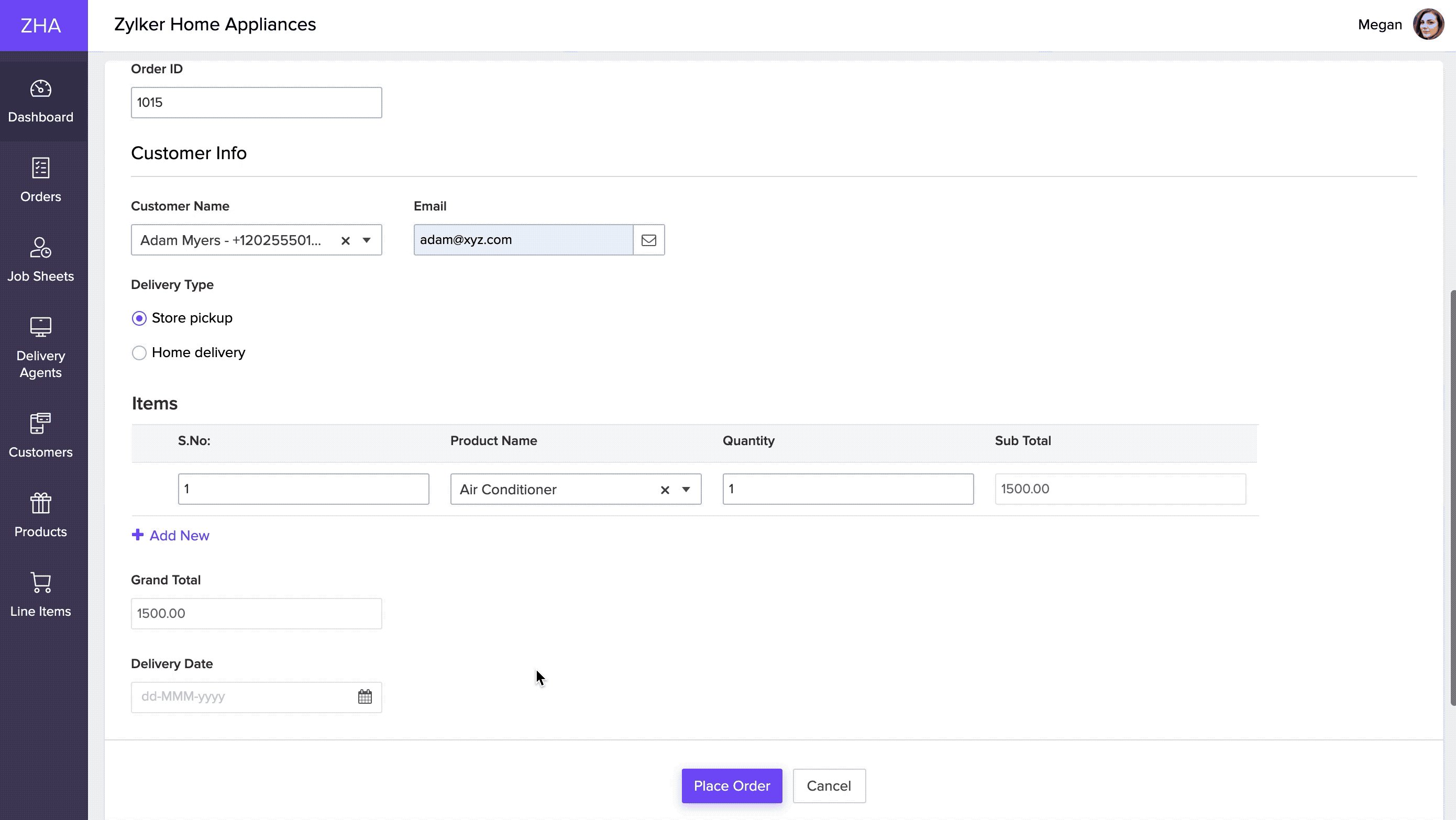
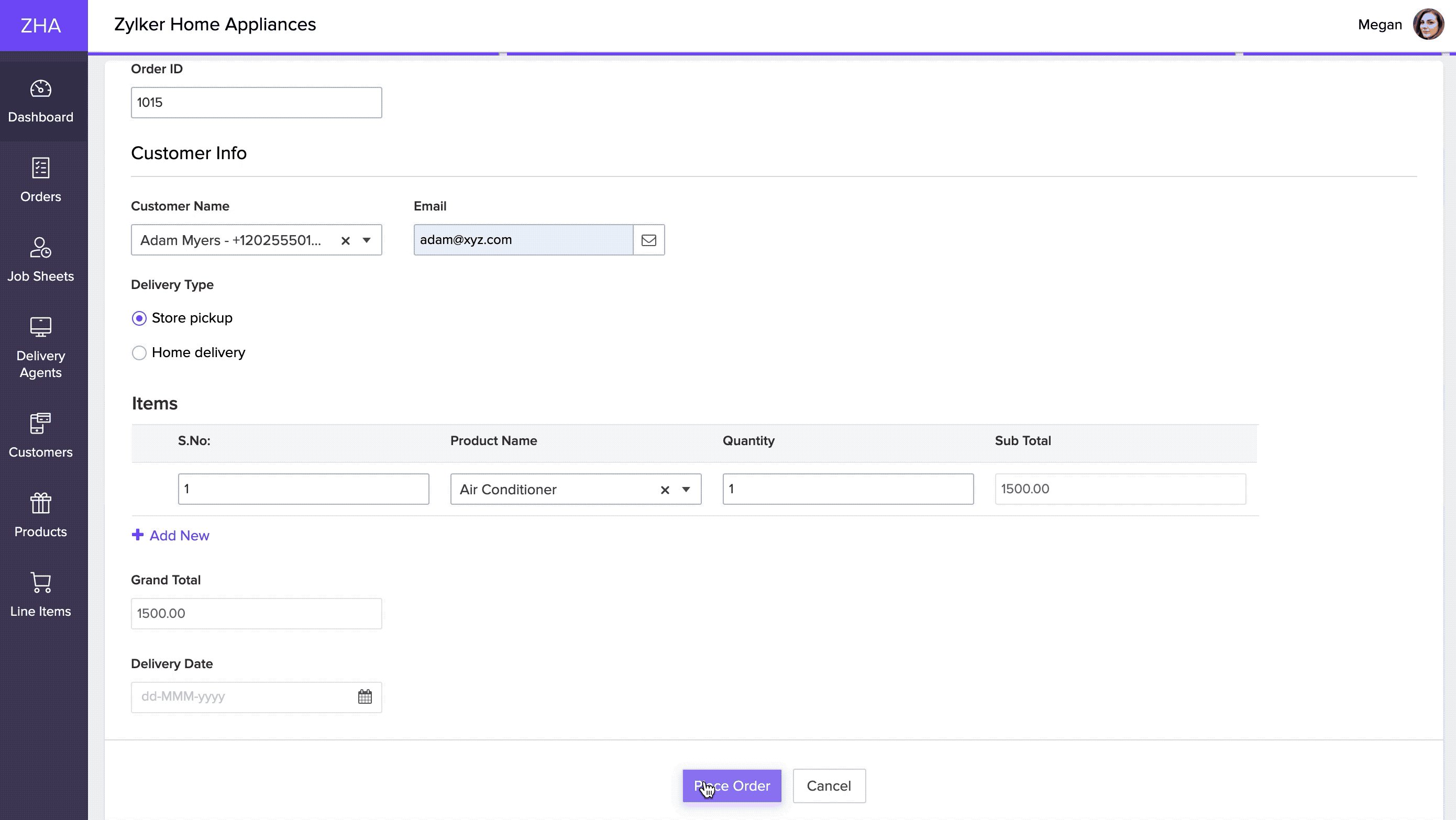
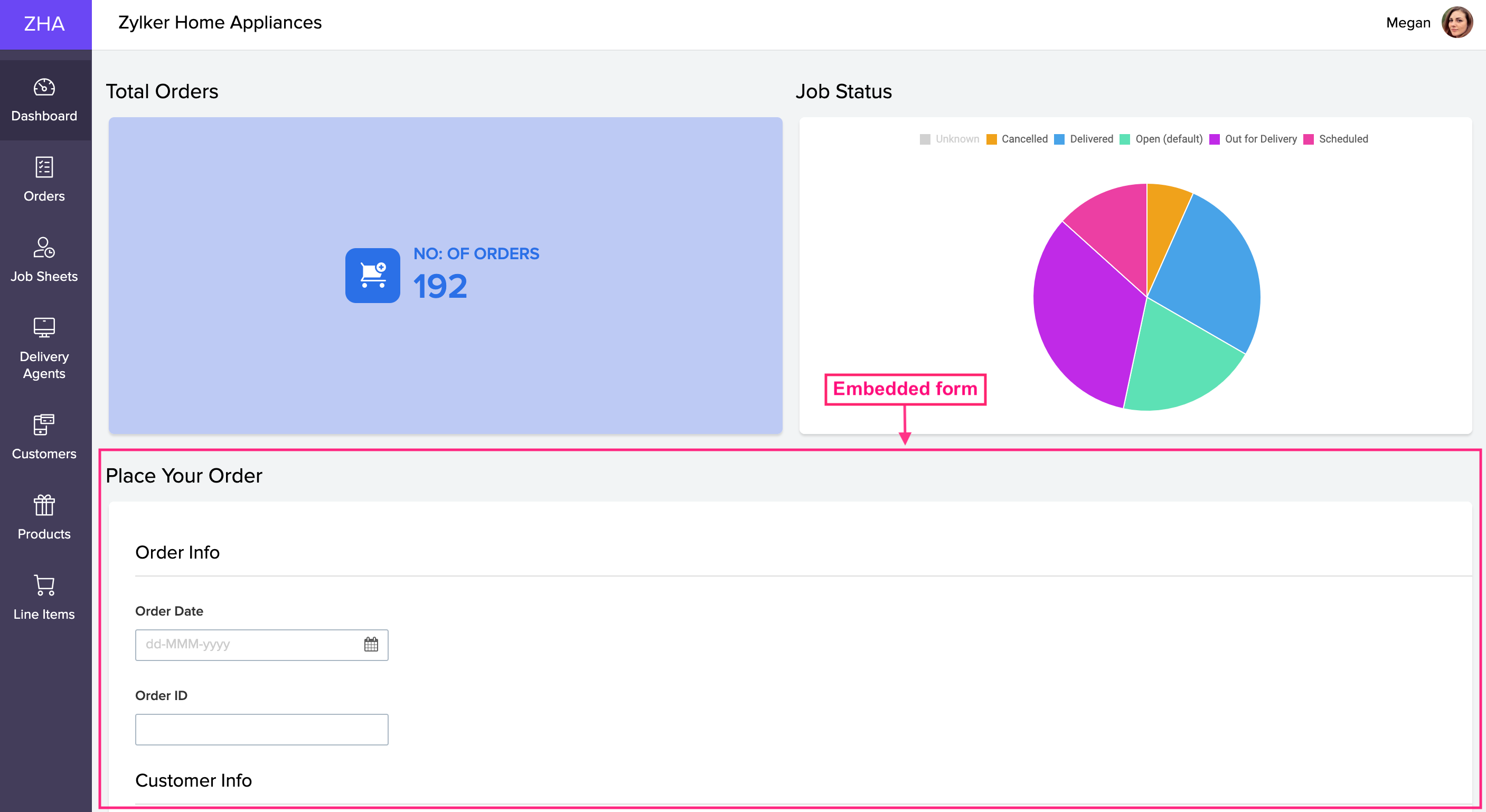
Below is how a form embedded into a page looks like:

Embed form as a button
A form can also be embedded into your page in a button format. Clicking this button directs you to the form (from any of the applications in your account) in a custom target location like pop-up, same window or a new window. You can customize various aspects of the button. Learn how
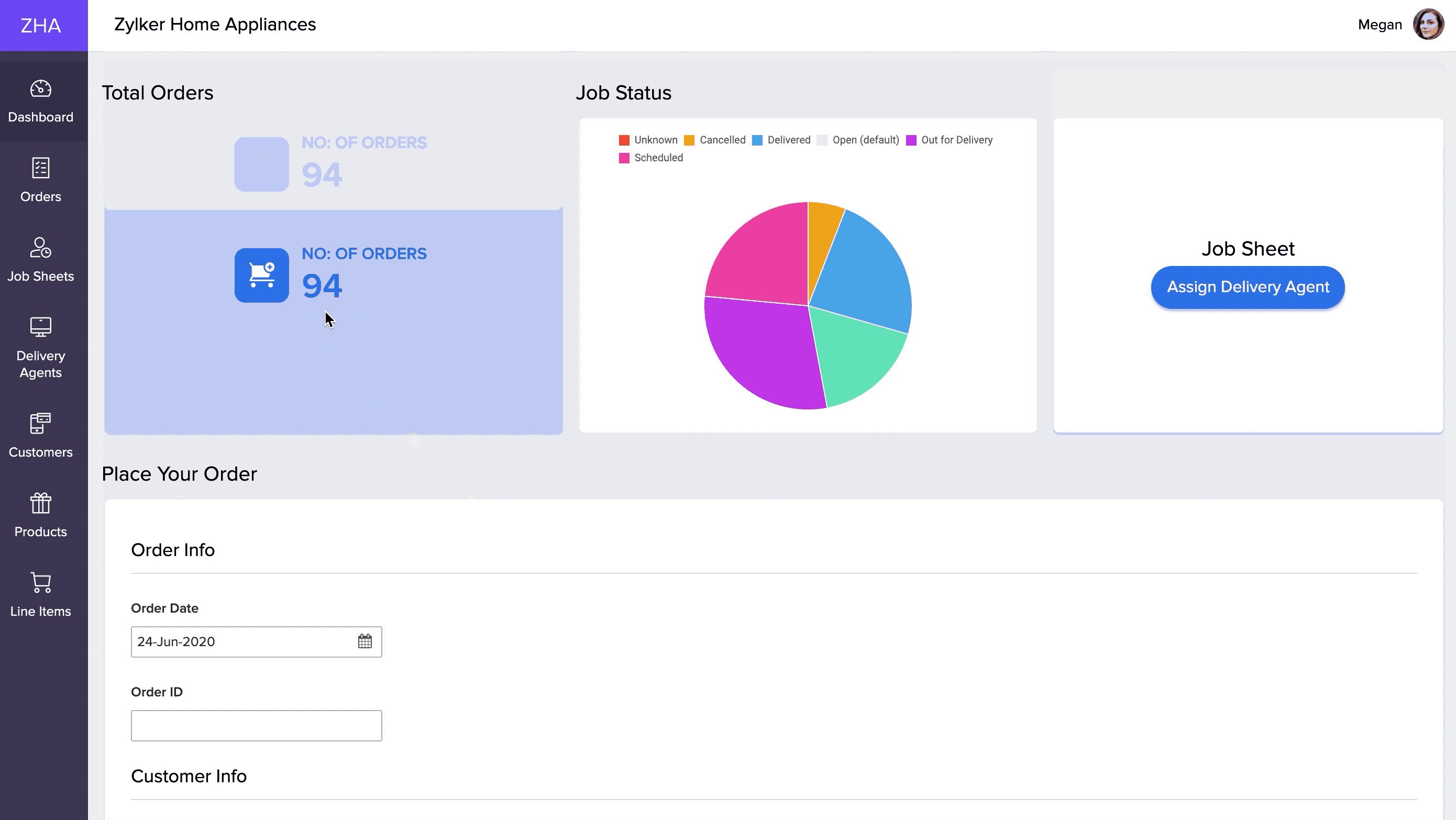
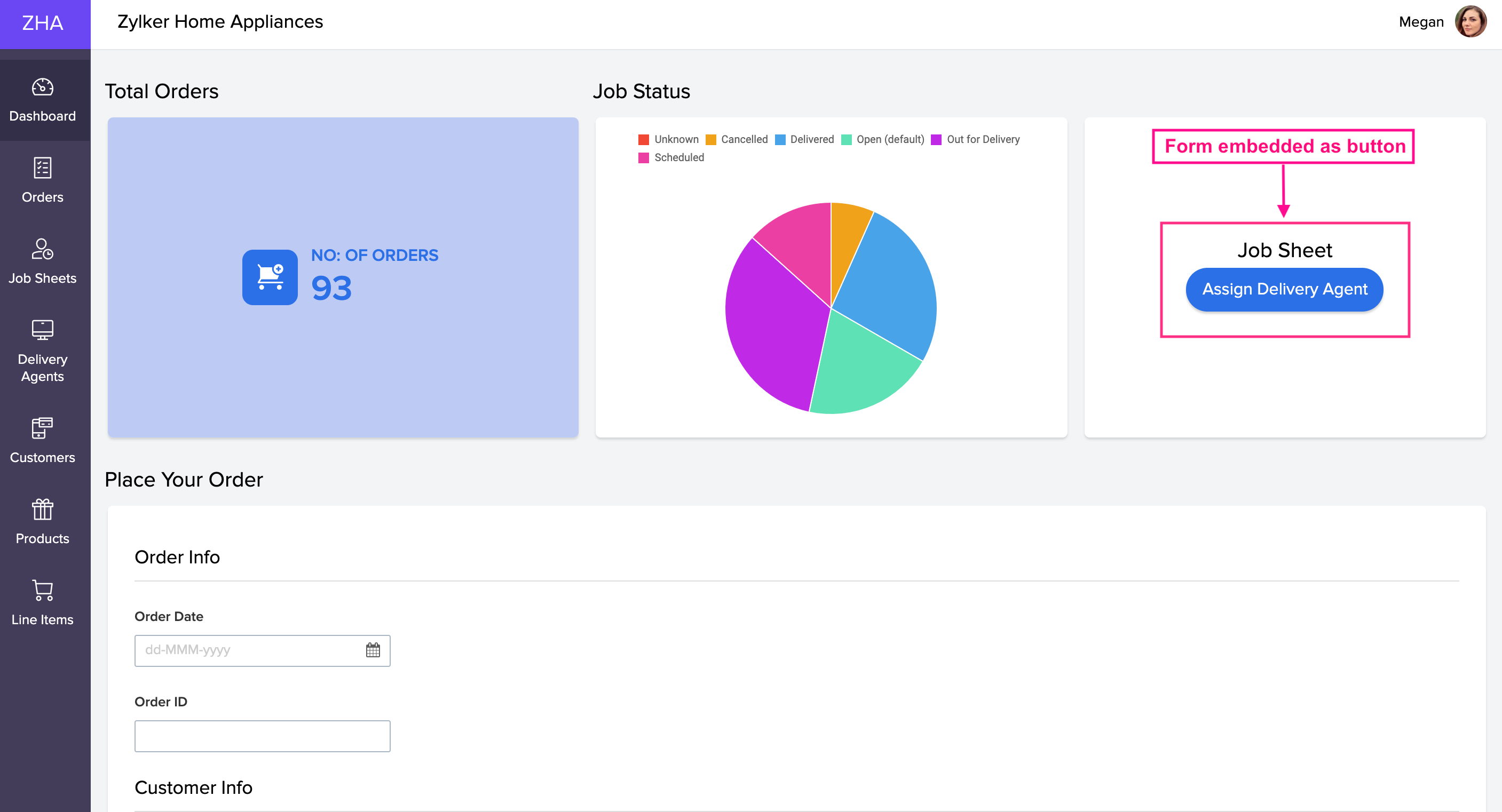
Below is how a form embedded as a button inside a page looks like:

Things to know about related elements in pages
- While accessing pages from web browsers and mobile devices, elements related to form will automatically be refreshed when users add, edit, and delete records.
- The elements that will be refreshed are panels, charts, reports (except pivot reports).
- The create, update, and delete operations must happen from either the same window or popup window. In other words, the corresponding form or its report must be embedded in that page. Opening the form (from the page) in a new window will not auto-refresh the related elements in that page.