Access ManageEngine AppCreator app from mobile browser
Every business or organization, when considering its mobile presence, comes across the question—whether to build a mobile app or a mobile website, or both. The answer to this primarily depends on factors such as the purpose of the mobile presence, desired end-user experience, the budget. The advantage of building your custom applications using ManageEngine AppCreator is that you get all this out of the box, and for free.
When accessed from mobile browsers, your ManageEngine AppCreator apps become Progressive Web Apps (PWAs).
Access app as Progressive Web App (PWA)
A PWA is one that enables a native app-like experience on a mobile browser. This technology offers a dual advantage. Firstly, for your users—your apps will enable a native mobile app-like experience on their mobile browsers. Secondly, for you, the app owner—this offers a quick and platform-independent means of app distribution. In other words, your users will be able to access your apps from any mobile device that supports browsing the internet.
- The level of access a PWA has to the mobile device's native capabilities is subject the capabilities of the browser they're run on.
- A PWA is not be understood as a replacement of a native mobile app. Given that its a growing technology, you may consider it simply as another way to access your apps.
When a user accesses your ManageEngine AppCreator app as a PWA, they'll have access to the following features and experience the following limits:
- Supported native features
- Adding app to a mobile device's home screen
- Appearance in Android and iOS devices
- Known limits
Supported native features
- In Android devices, your apps will support capturing location, taking pictures using the device's camera, recording audio and video, and using the pull-to-refresh gesture.
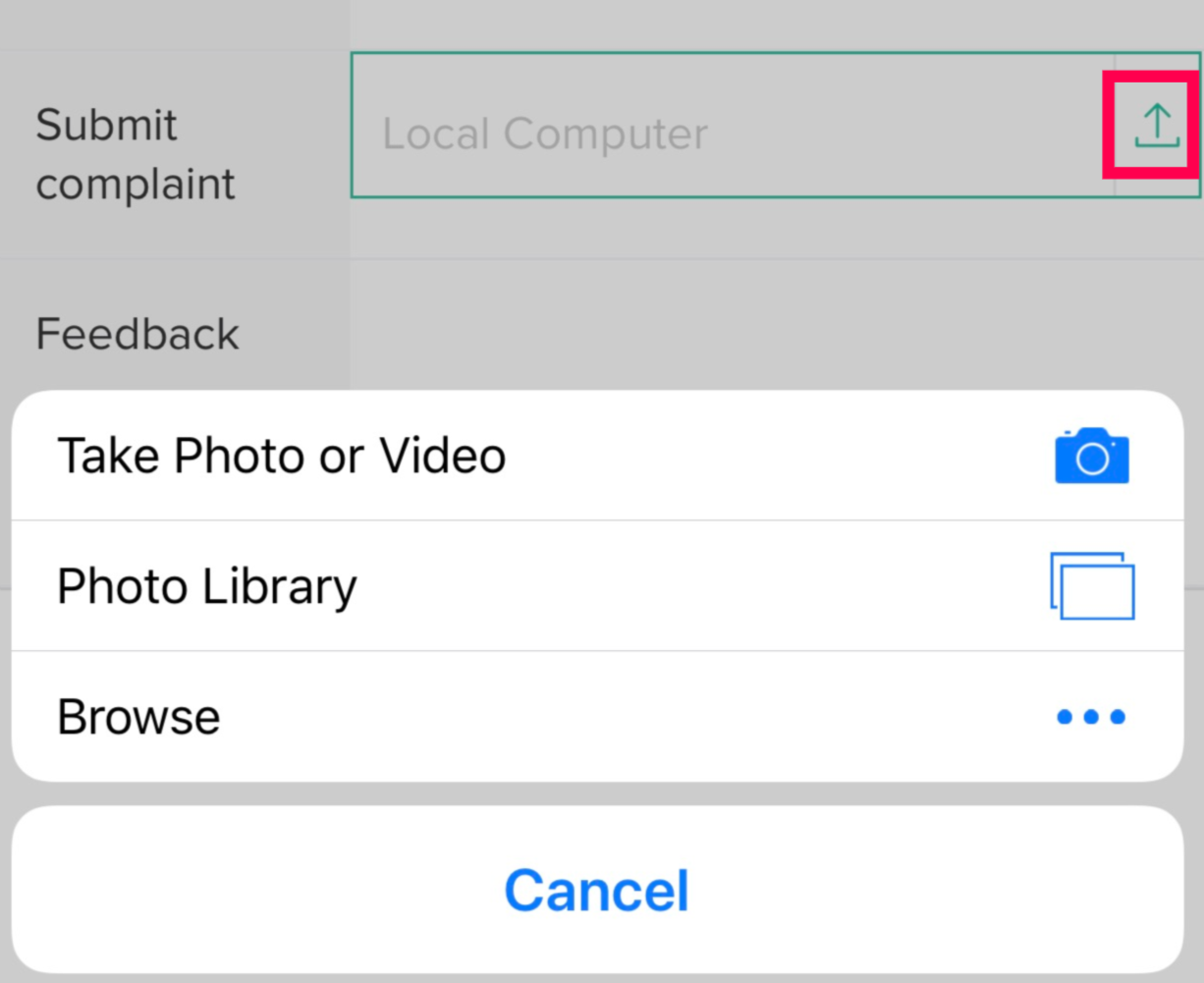
- In iOS devices, your apps will support recording videos and taking pictures. Also, when your users access the image, video, and file upload fields, they'll be allowed to access the Files iOS app to upload the required media file. These options will appear upon tapping the upload icon in these fields. For example, below is how a file upload field's options will appear:

Adding app to a mobile device's home screen
Your users and customers can add your ManageEngine AppCreator apps to their mobile device's home screen — thus giving a native mobile app-like experience. This option will also be available at the individual app level.
- When your iOS users access your apps using the Safari browser, they'll see the Add to Home Screen option in the share sheet.The first time your iOS users access your PWA (by tapping on the app icon from their Home screen), they'll have to sign in again.
- When your Android users access your apps using the Google Chrome and Mozilla Firefox browsers:
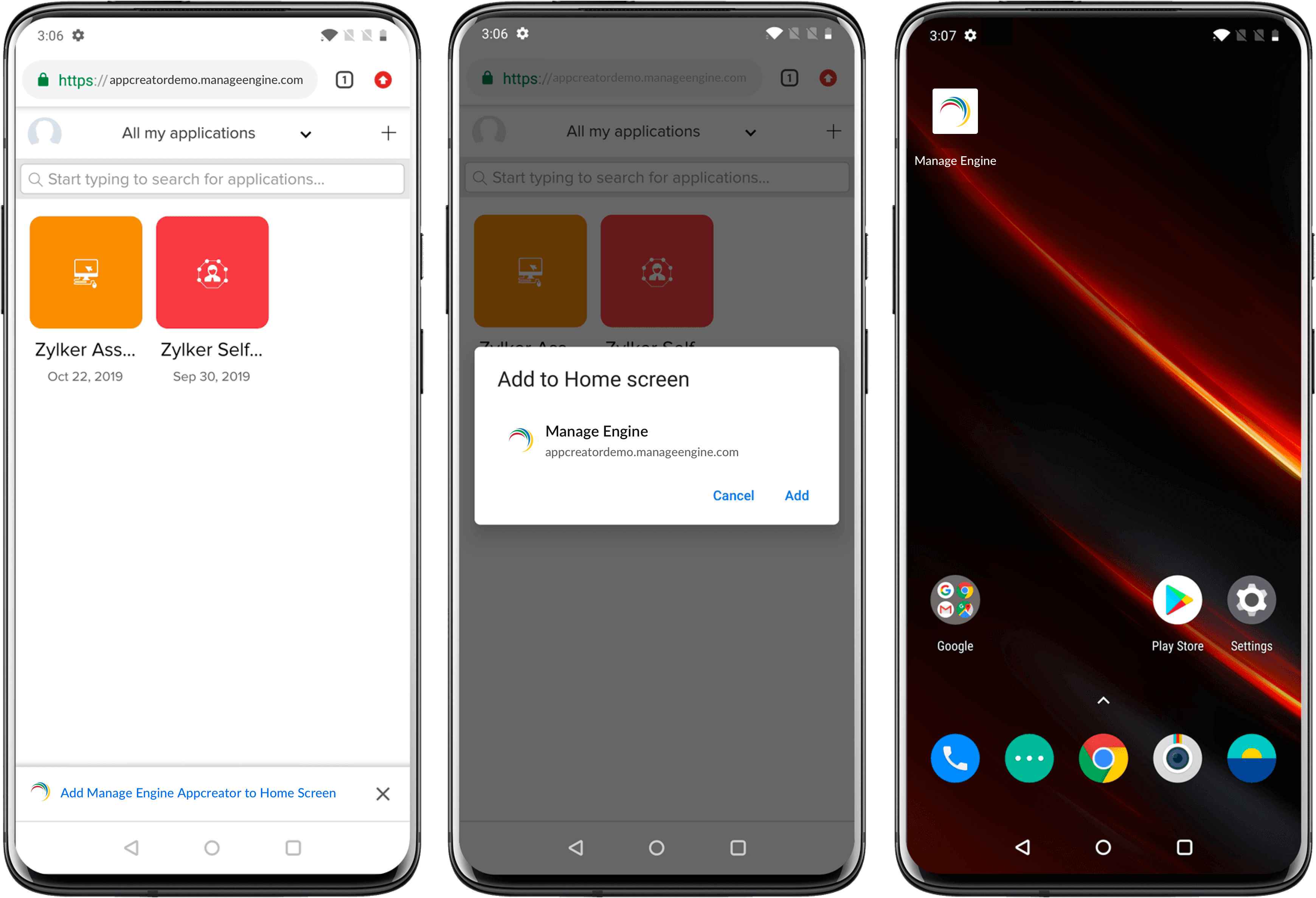
- First time visitors will see the Add ManageEngine AppCreator to Home screen option at the bottom of their mobile browser
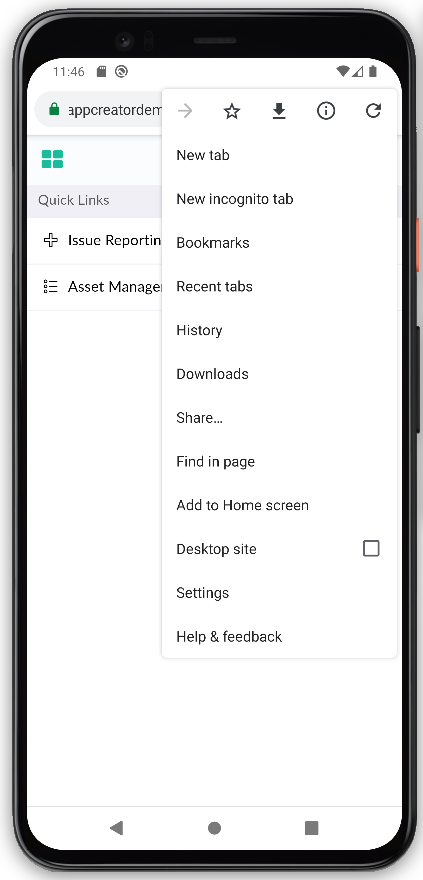
- This option will be available under their mobile browser's More menu.




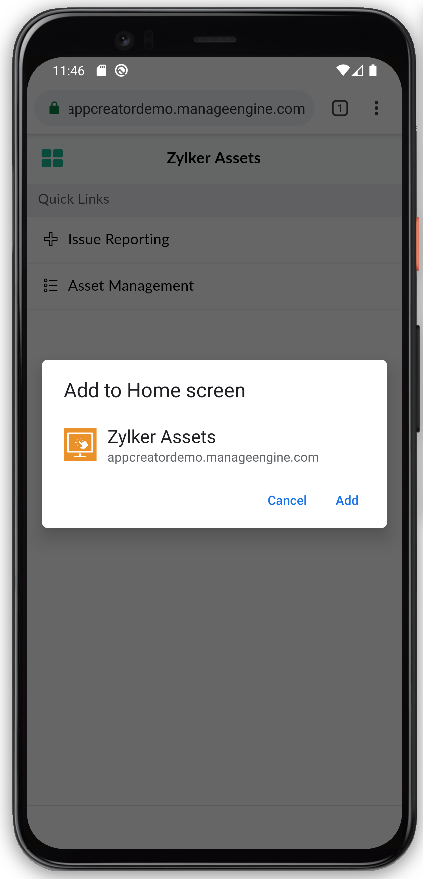
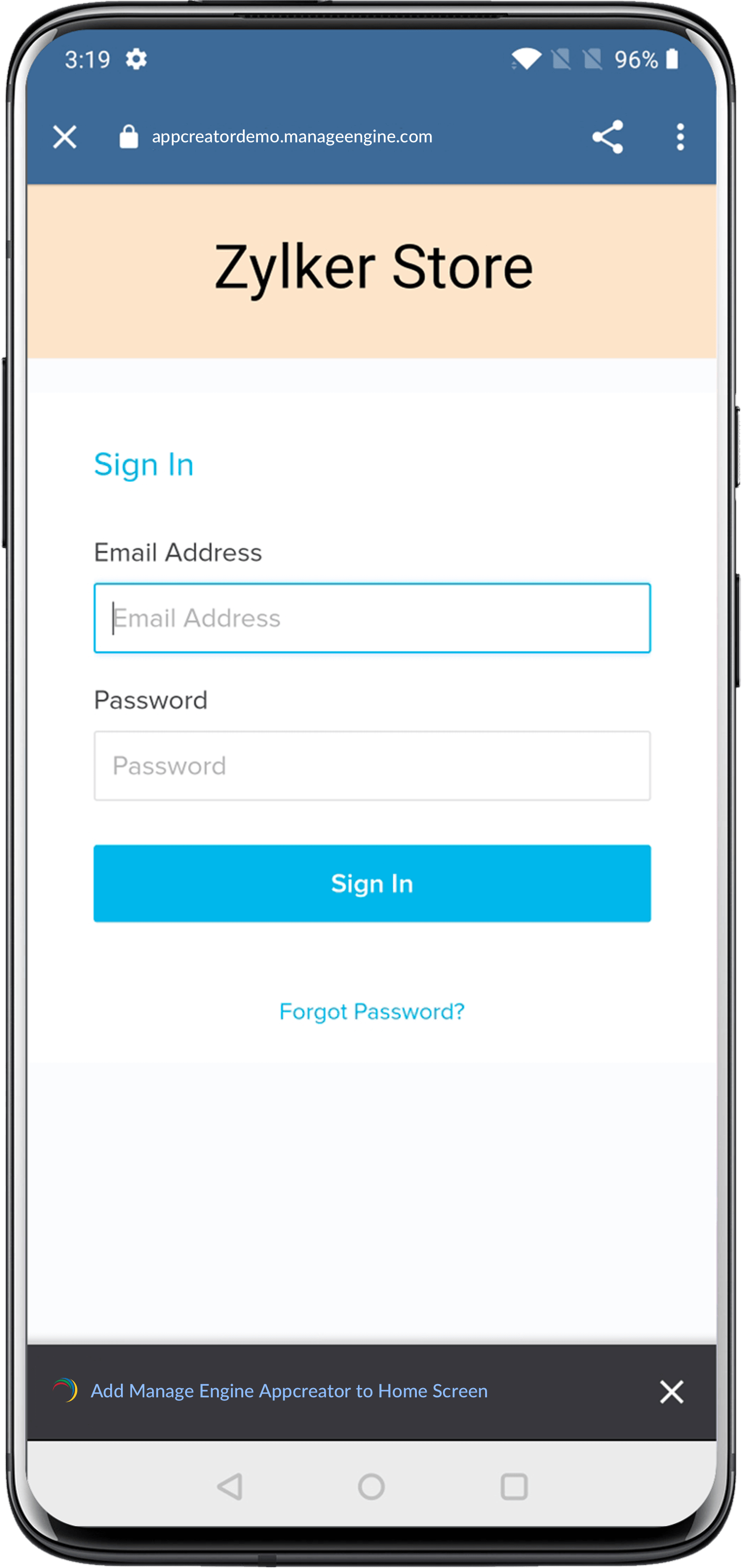
- When your Android customers access your application's portal using Google Chrome and Mozilla Firefox browsers, they'll see the option to add it to their device's home screen. For example, below is an example of how it'll look on the sign-in page. Additionally, this option will be available under the mobile browser's More menu.

Appearance in Android and iOS devices
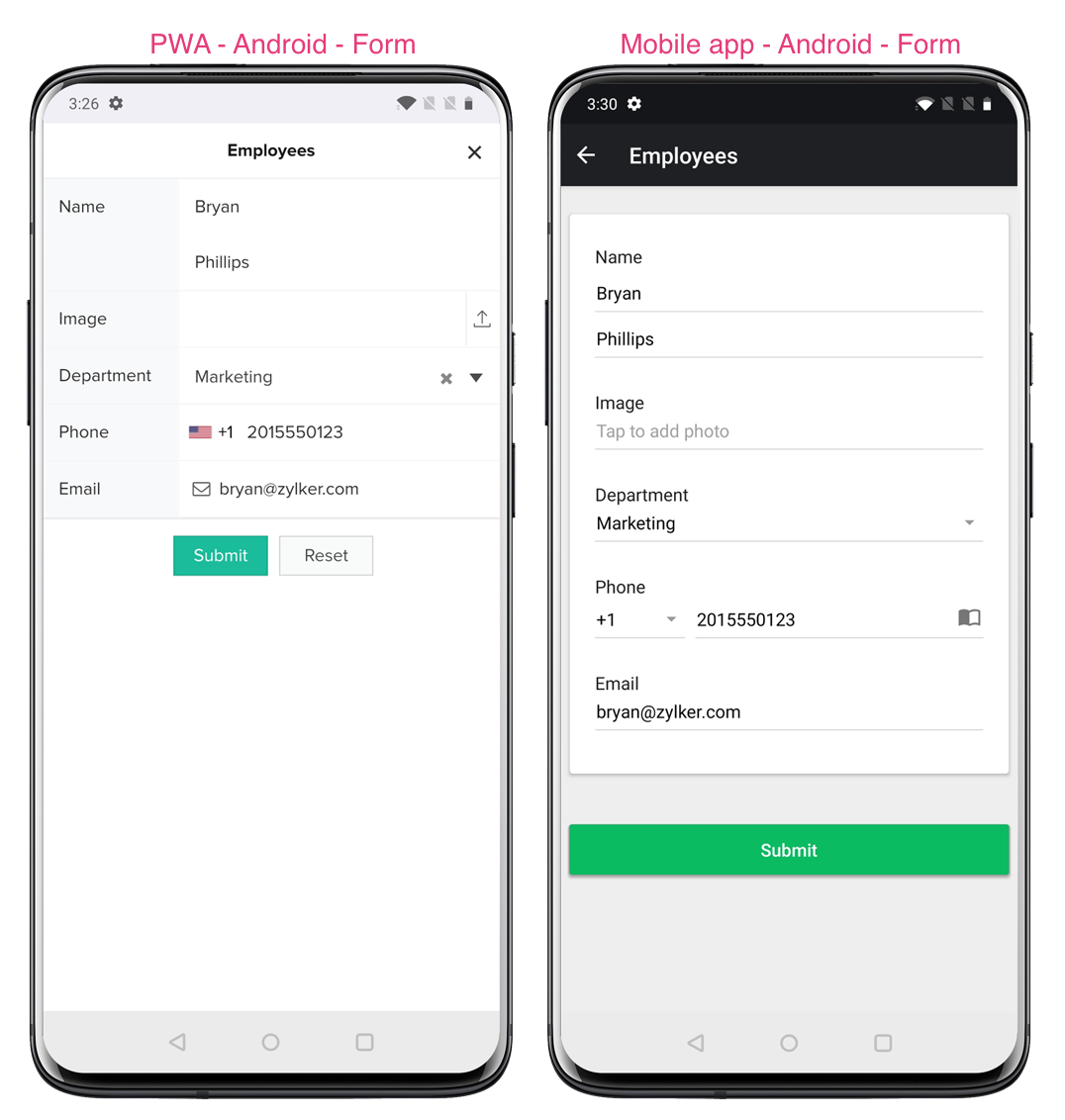
- Form appearance comparison on Android:From left to right, the images below show a form when accessed from a PWA and from a native mobile app, respectively:

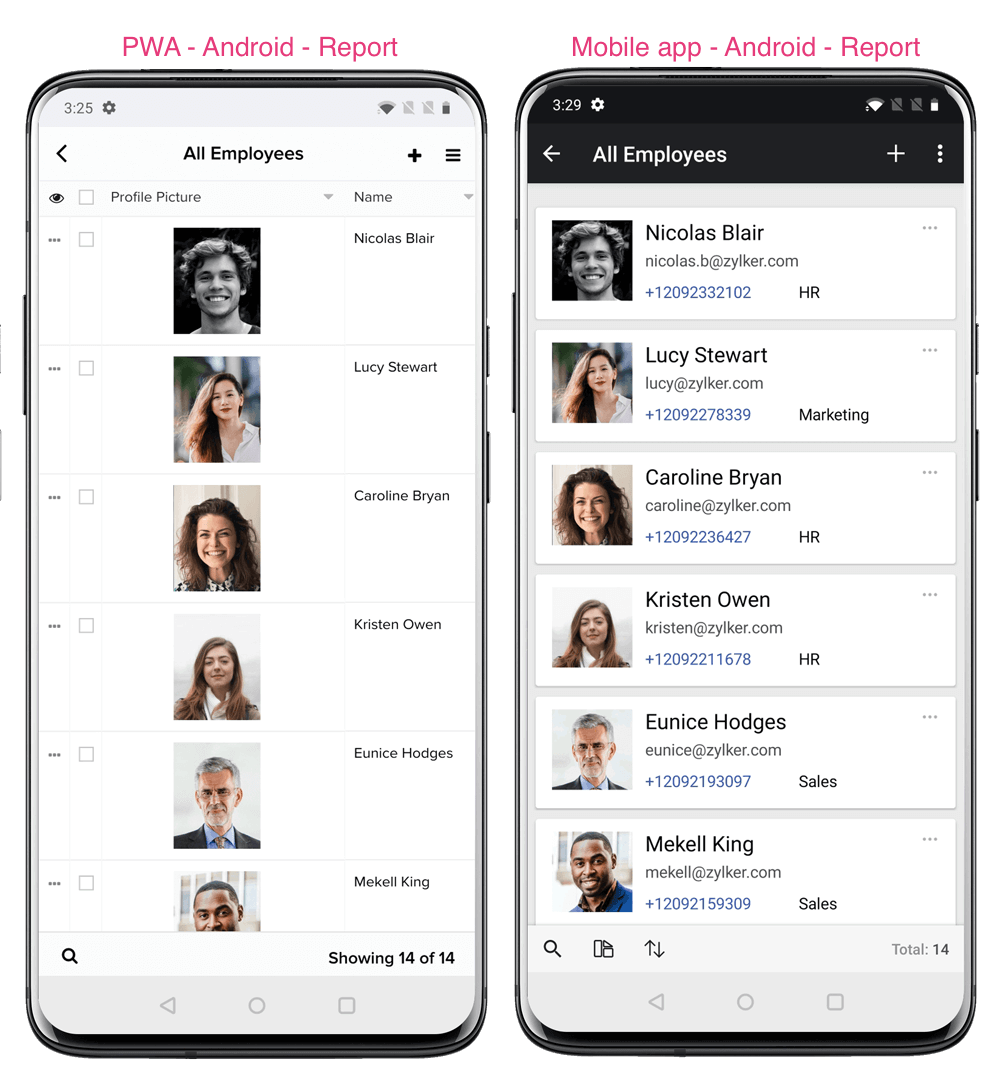
- Report appearance comparison on Android:From left to right, the images below show a report when accessed from a PWA and from a native mobile app, respectively:

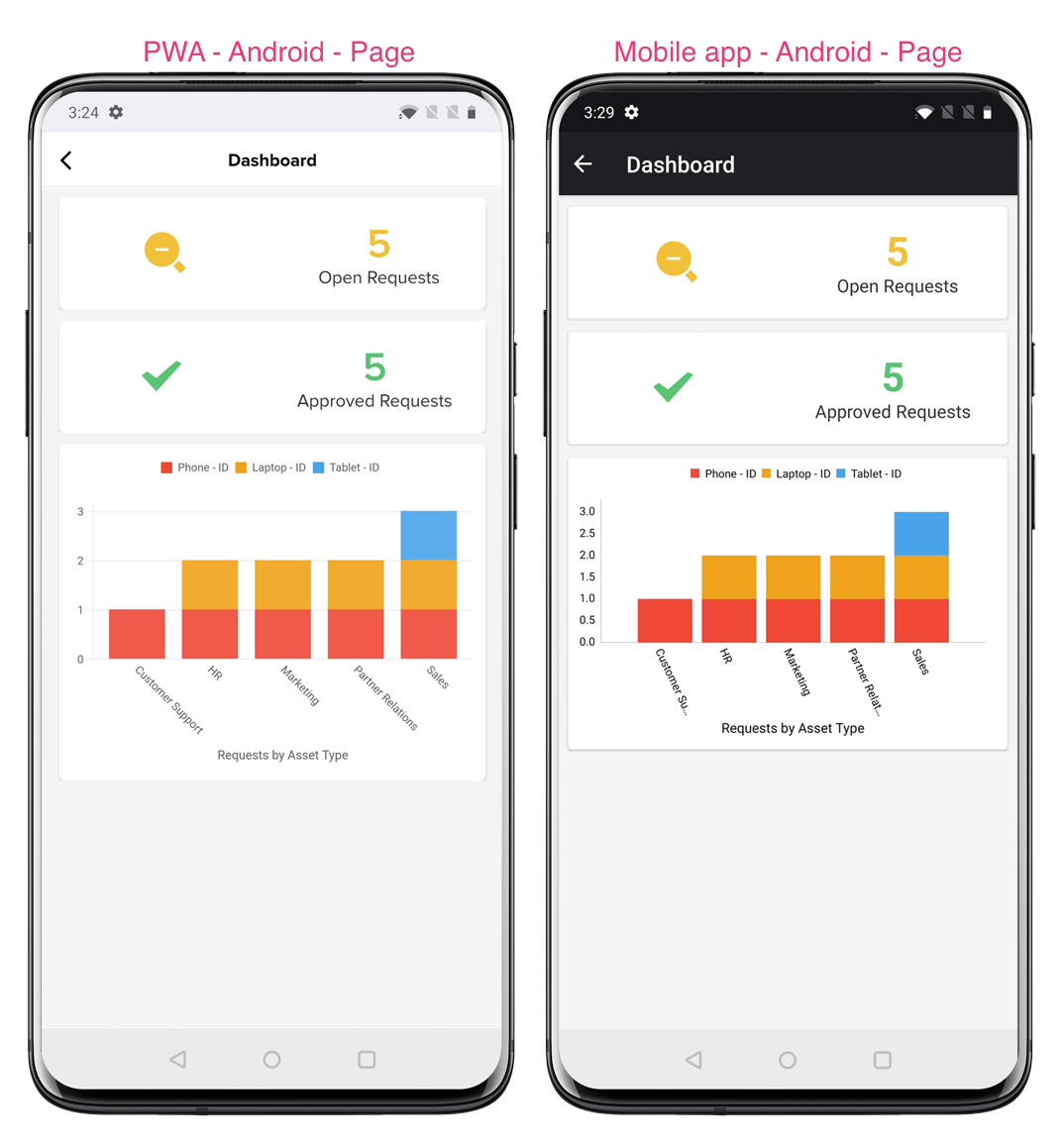
- Page appearance comparison on Android:From left to right, the images below show a page when accessed from a PWA and from a native mobile app, respectively:

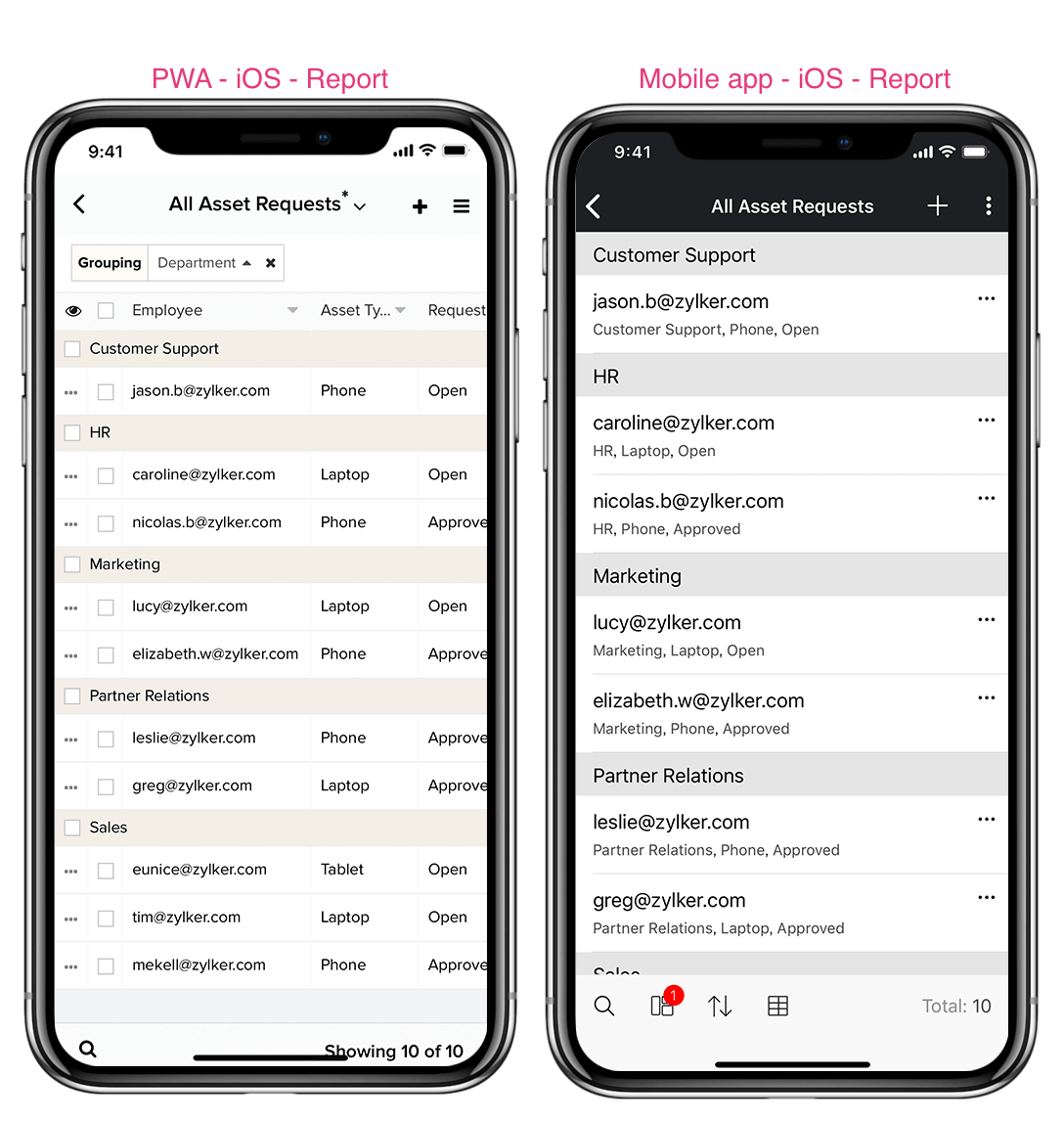
- Report appearance comparison on iOS:From left to right, the images below show a report when accessed from a PWA and from a native mobile app, respectively:

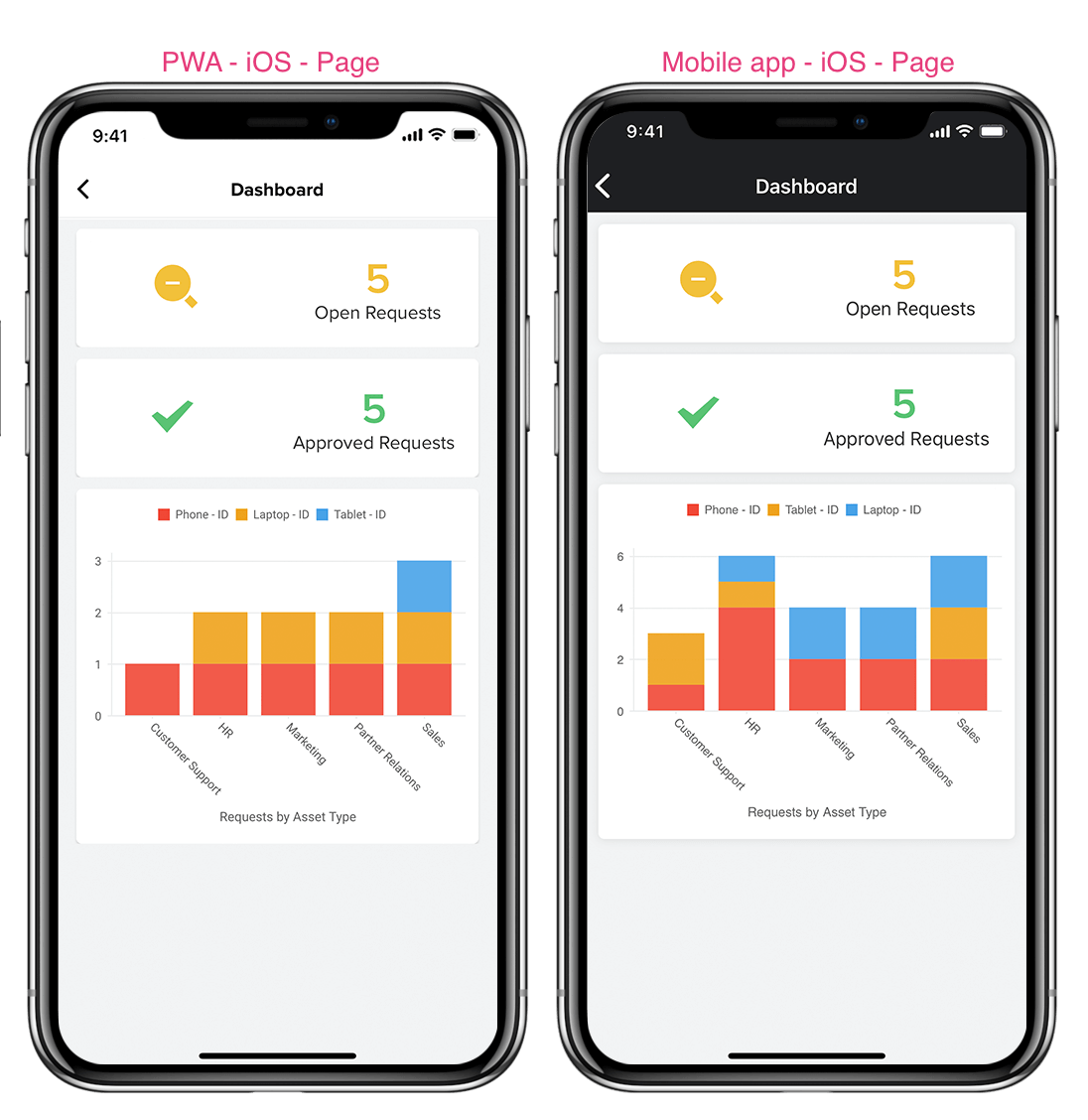
- Page appearance comparison on iOS:From left to right, the images below show a page when accessed from a PWA and from a native mobile app, respectively:

Known limits while accessing application as PWA
- The forms with a multi-column layout will be displayed in the standard one-column layout
- The kanban report does not support dragging and dropping a record from one column to another
- The application sections and components in them will be ordered as per the web customization and not as per of phone or tablet customization
- The first application theme and color will be applied, as shown in the Themes - Web pane