Understand file upload field
The File Upload field enables your users to upload a file while submitting their data through your form. Your users can select the file either from their device (in the device's local storage) or from any of cloud storage services we support. The following is how a file upload field looks on a form:
- When a user accesses from a web browser:

- When a user accesses from a phone or tablet:

Size Limits
- When a user accesses from a web browser, the file upload field accepts a file up to 50 MB
- When a user accesses from an iPhone or iPad device, the file upload field accepts a file up to 50 MB
- When a user accesses from an Android device, the file upload field accepts a file up to 5 MB
The files that your users submit through your form are counted towards your account’s storage limit. Visit your account's usage details page to view the current storage details.
Uploaded file's name
When your users upload a file to this field, the file's name is set in the following format:
- The file's name is prepended by an underscore (_) and a system-generated number that uniquely identifies that file in your account
- The file's name will automatically be trimmed when it exceeds 150 characters
- Whitespaces and other special characters, excepting hyphens (-), will be replaced by an underscore (_).
On accessing from a web browser
The following is an example of a file upload field when a user accesses from a web browser. Subject to the browse options you enable for your field, your users can upload a file:
![]()
To upload a file from local storage
- Click the upload icon. This will launch the device's file manager.
- Select the required file.
Alternatively, you can drag and drop the required file in to the field.
On accessing from a phone or tablet
The following is an example of how a file upload field looks when a user accesses it from a phone or tablet. Your users will be able to:
- Upload a file
- Upload a photo from their device's gallery
- When using iOS 13.0 and later, scan photos and upload them as a PDF file

To upload a file
- Tap the file upload field, then tap Browse. This will open the recently accessed files in your user's device.
- Select the required file.
To upload a photo
- Tap the file upload field, then tap Choose Photo. This will open the device's photo gallery.
- Select the required photo. This will close the photo gallery and let the end-user preview the selected photo.
Scan photos and upload as a PDF
Users of iOS 13.0 and later will be allowed to scan multiple photos and upload them as a PDF to the file upload field.
- Tap the file upload field, then tap Scan Document.
- Capture the required images and click Save.
Field properties
You can perform the following customizations for the user experience of the file upload field on a form:
- Set the browse options: This defines the sources from which your users will be able to select the file when they access the file upload field.
- Local Computer enables your users to upload a file that's stored in their device—computer, phone, or tablet
- Customize the field name and field link name of this field
- Make it mandatory for your users to upload a file in this field
- Show the field only to the app’s admin (and hide it from other users)
- Set the field size
- Describe this field using a tooltip or a help text
Downloading files
- URL format to download a file — one at a time
URL format to download a file
A file stored in the file upload file can be downloaded using the following URL:
where,
- domain will be DC-specific. For example, you'll need to use appcreatorexport.manageengine.com if your account is in ManageEngine's US data center, and appcreatorexport.manageengine.eu if in the EU data center.
- account_owner_name contains the user name of the Creator application's account owner and the link name of the application.
- reportLinkName is the link name of the report where the corresponding file upload field is displayed.
- fieldLinkName is the link name of the corresponding file upload field. Click here to learn more about the script name for a field.
- fileName is the corresponding file's name. Learn more
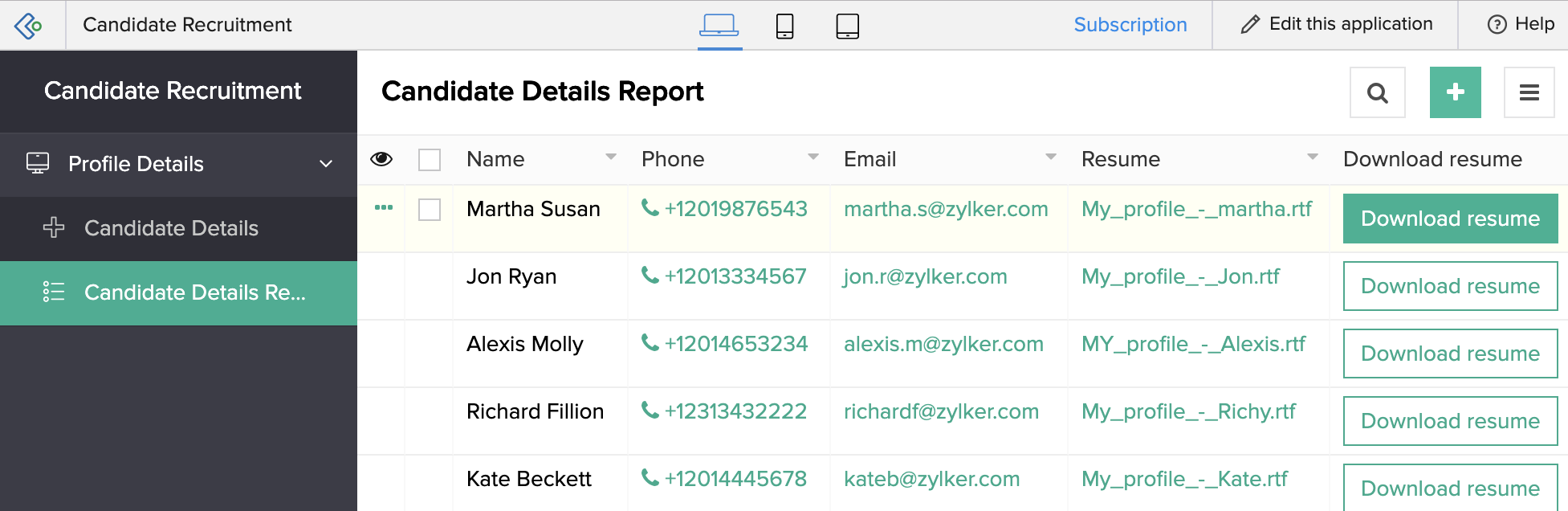
For example, imagine that you've built a Candidate Recruitment app. In this application, you have created a form named Candidate Details, where your users will enter the required details and upload their resume. When you access the Candidate Details report, you may want to view their resumes. To do this, you can configure a custom action in your report such that when you click the button Download resume, the resume is downloaded as a file. This custom action has the above URL format constructed as follows:
openURL( BaseURL, “window type”);
where,
- BaseURL is a variable that refers to the URL you have constructed
- zoho.appuri returns the application details in the format:
/<account_owner_name>/<application_link_name>/ - input.<fieldLinkName> returns the filename of each file stored in the corresponding file upload field
- The openUrl Deluge task is used to redirect the user to the specified URL. This URL can be opened in the same window, new window, parent window, popup window, or iframe
Now, when you access the Candidate Details report, you can see the Download resume button:

In the above image, Megan is the <account_owner_name> and candidate-recruitment is the <application_link_name>