Add a button panel to a page
Buttons can be included in pages to link related application components, such as a form or report, or to simply execute a pre-defined custom function on the click of a button. Each button, by default is embedded in a panel.
The following are the steps to add a button to your page:
- Edit your app.
- Select the required page from the accordion menu on the top-left corner, or from the application preview in the middle. You'll be taken to its Design page.
- Click on the device icon to navigate to the Design view of the device of your choice.

- Hover in the middle and click Open Page Builder.
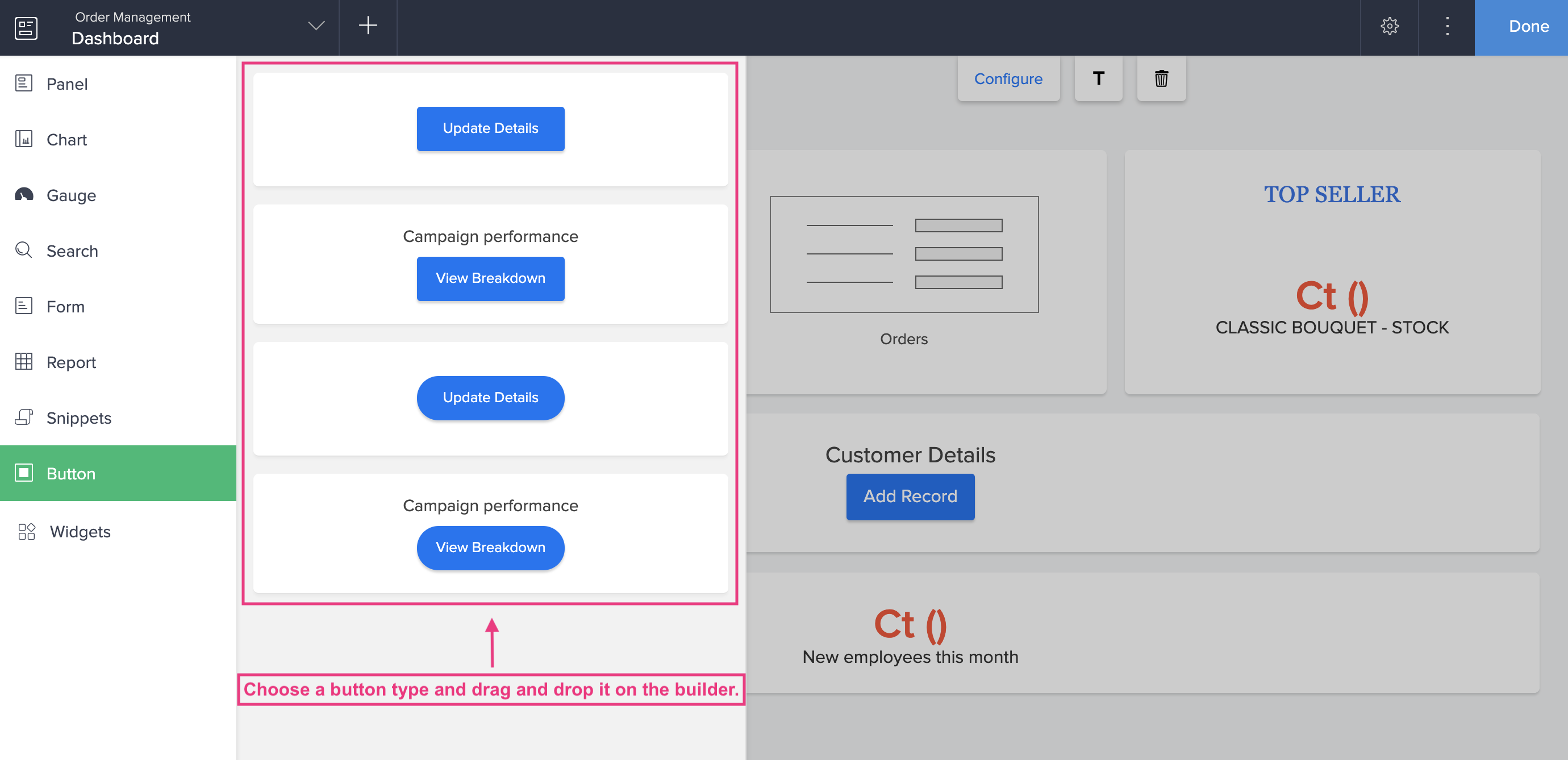
- Click the Button option from the Page Elements menu on the left. A menu will slide in.
- Pick a suitable button type from the available options in the menu and drop it onto the builder.

- After placing the button onto the builder, you can configure the following aspects of the button:
- The specified configurations will be automatically saved.