Configure button display
Display configuration for a button includes adding a label to the button, thus hinting the user clearly where they would land on clicking the button. The following are the steps to configure the label for a button in your page:
- Edit your app.
- Select the required page from the accordion menu on the top-left corner, or from the application preview in the middle. You'll be taken to its Design page.
- Click on the device icon to navigate to the Design view of the device of your choice.

- Hover in the middle and click Open Page Builder.
- Click to select a panel that holds the button you want to configure display for.
- Click the Configure option in the toolbar in the header area of the page builder. The Panel configuration pane slides in.
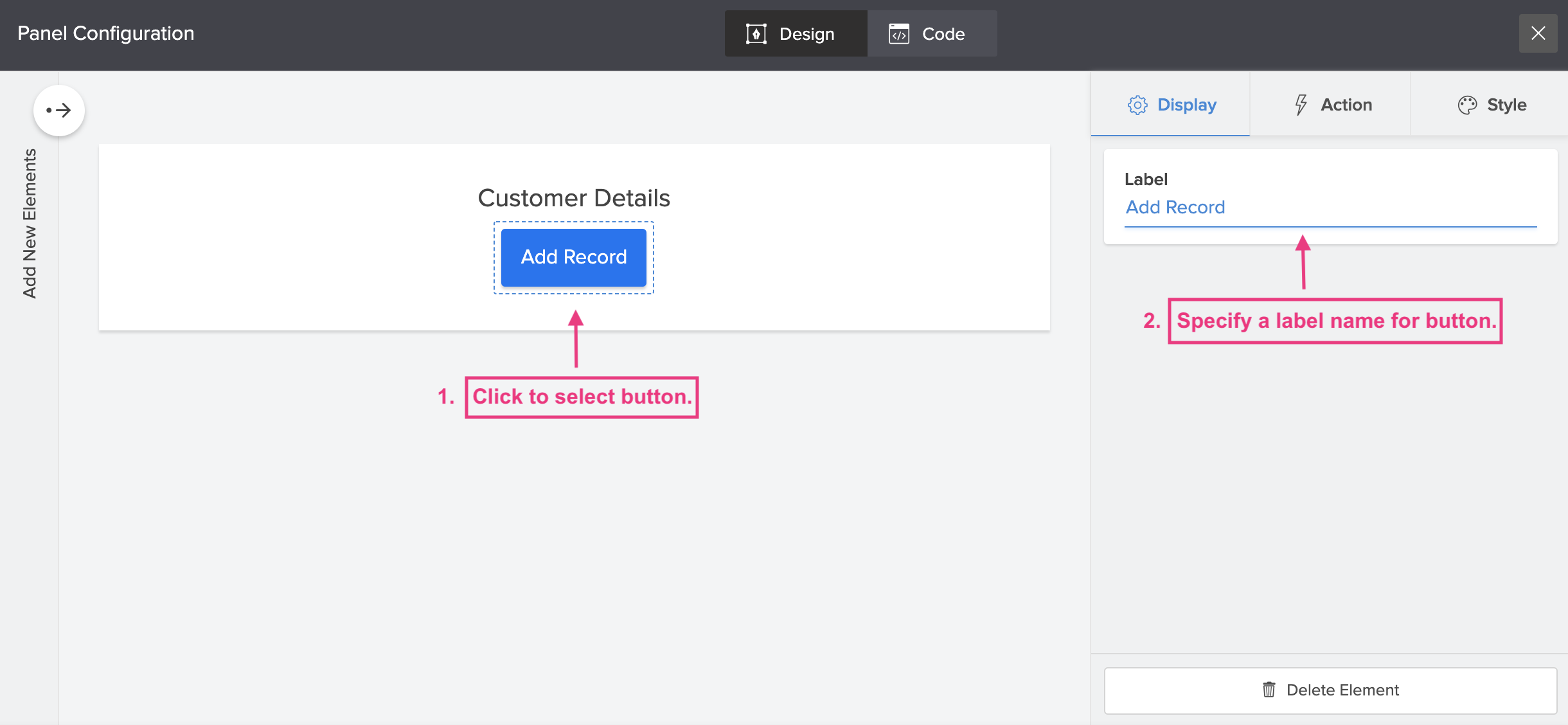
- Click to select the button inside the panel.
- Select Display from the configuration options on the right.
- Under Label, click and type in a suitable label for the button in the space provided.

- You can preview the changes and close the configuration pane. The changes will be auto-saved.