Configure web chart
Web charts resemble a spider web, where its axes radiate out from the center and data points are plotted on each axis using a common scale. These charts are preferred for large sets of different data groups.
Web chart configuration includes setting values for the x and y axes.
To configure a column chart
- Edit your application.
- Select the required page, then open the page builder.
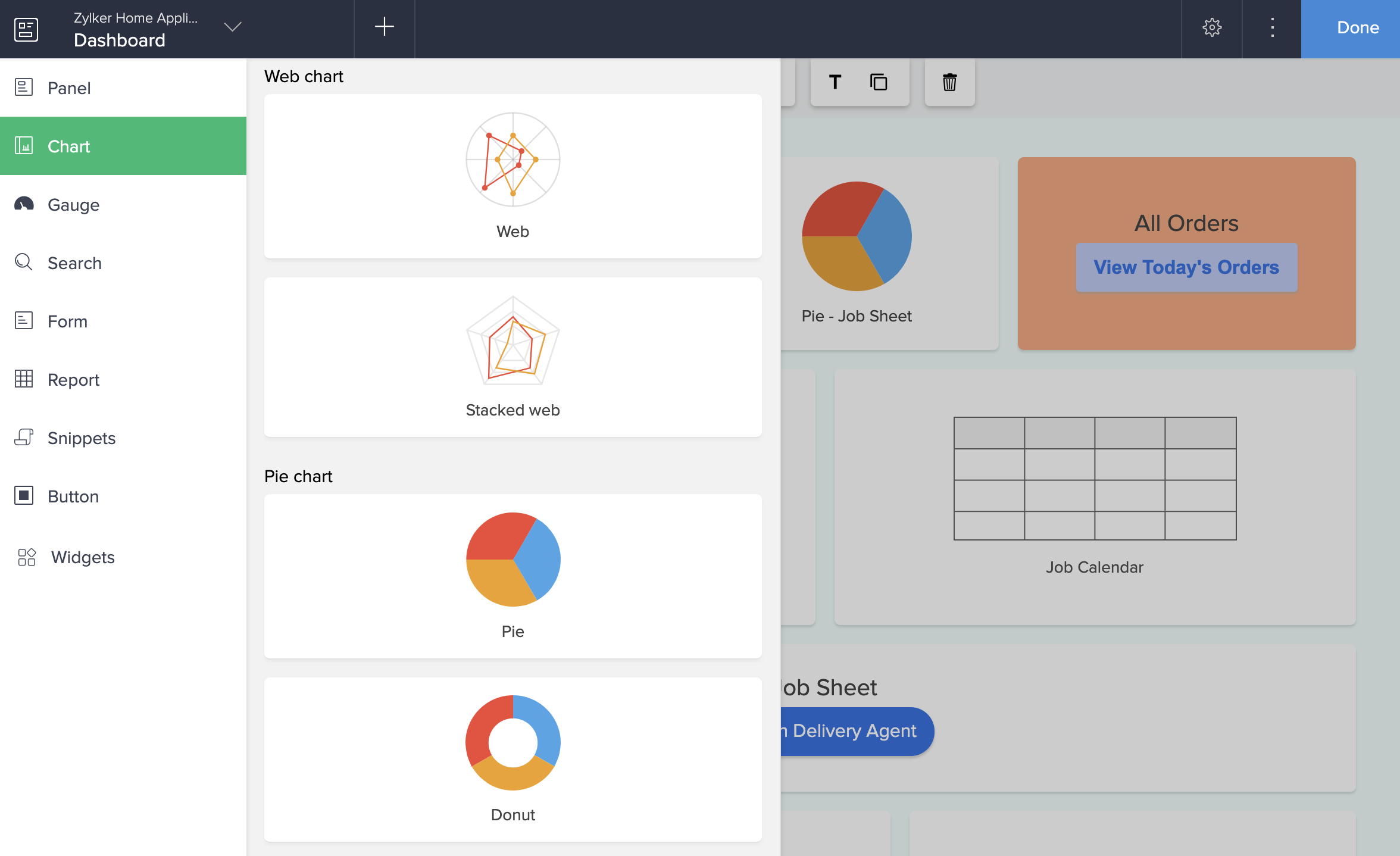
- Click the Chart option from the page elements menu on the left. A menu will slide in.
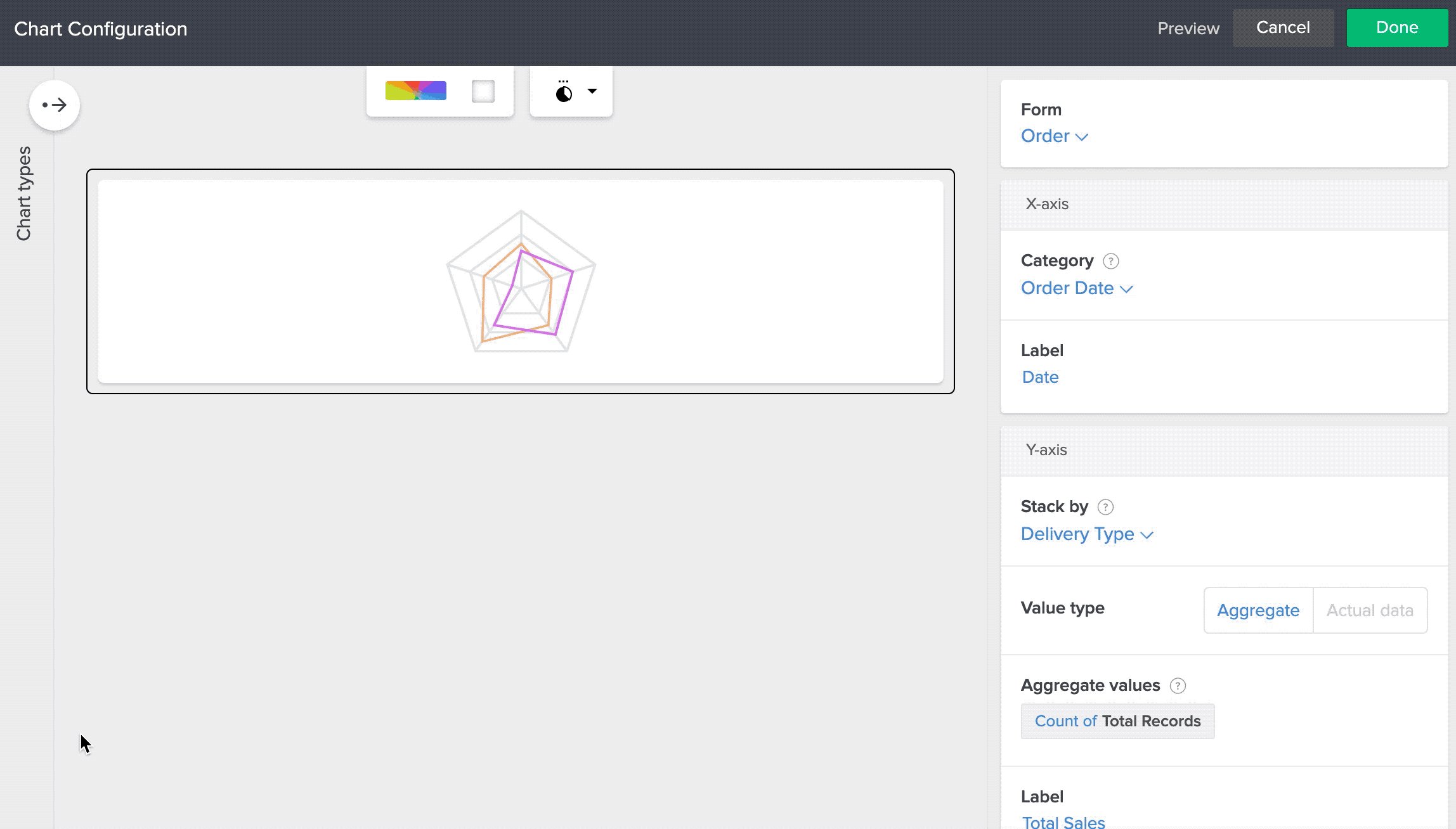
- Drag and drop a web chart from the chart gallery. The Chart Configuration pane slides in from the right.

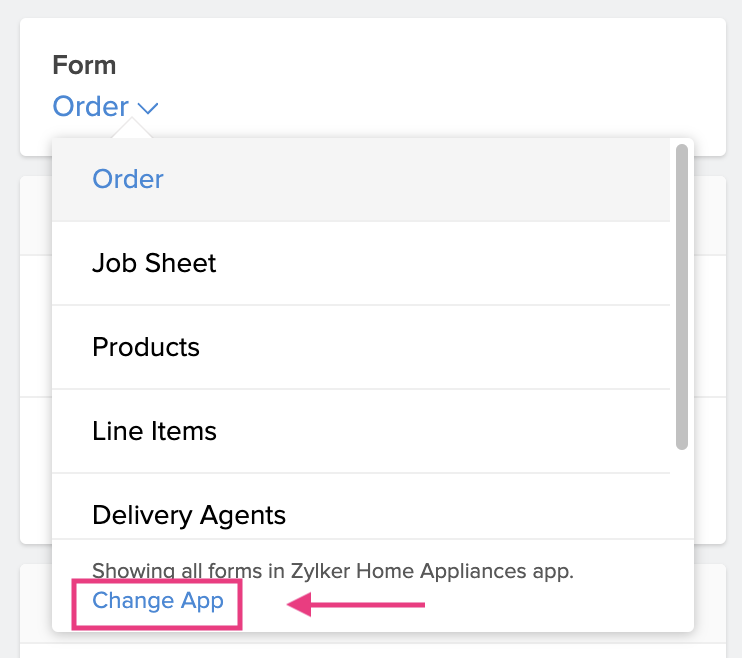
- Select a form to represent its data on the chart.
 Note: The Form dropdown lists all the forms in the application you are currently working on. To select a form from another application, click the Change App in blue in the footer of the form dropdown. Select another application and click Done to view all the forms in it.
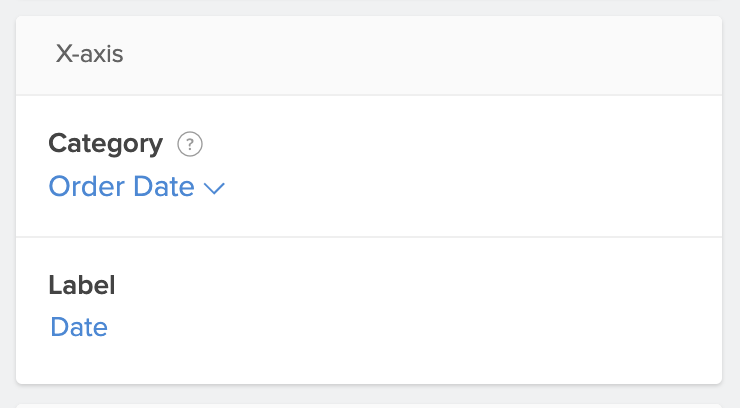
Note: The Form dropdown lists all the forms in the application you are currently working on. To select a form from another application, click the Change App in blue in the footer of the form dropdown. Select another application and click Done to view all the forms in it. - Select a field to map the category axis (x-axis).
- Enter a label for the x-axis.

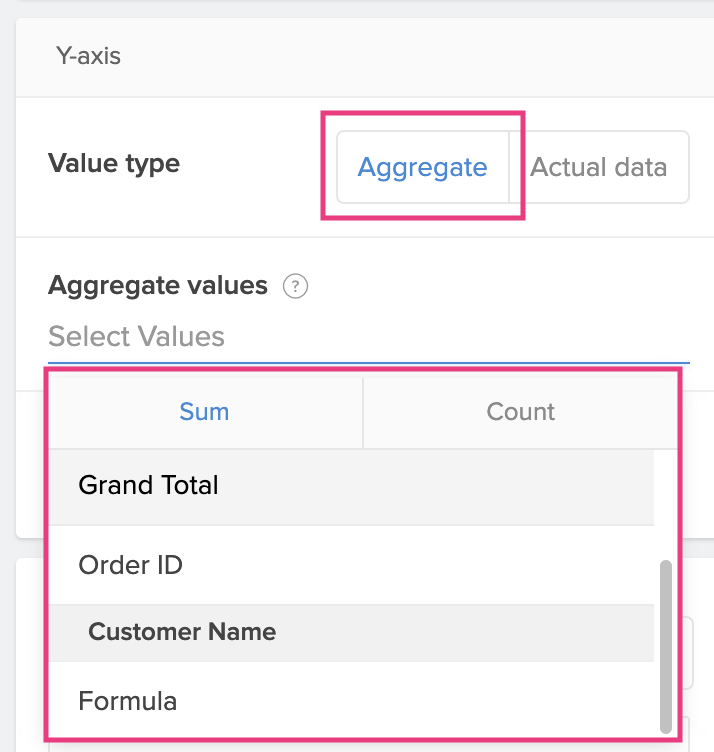
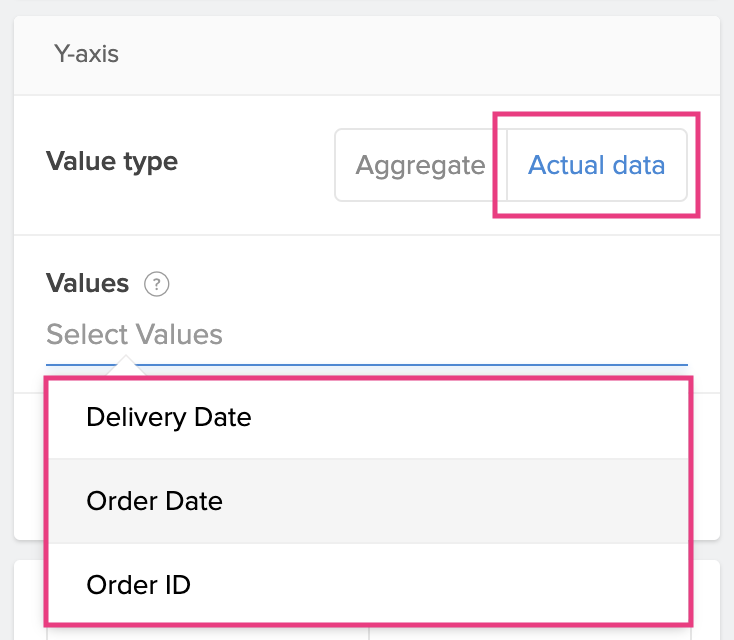
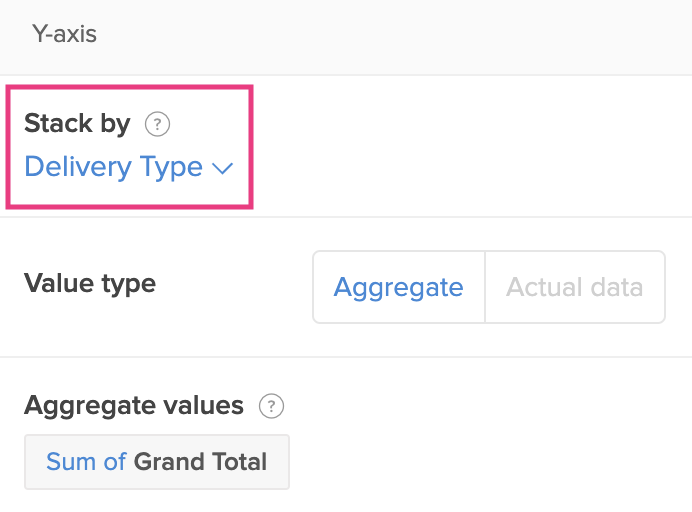
- Choose a value type to be displayed on the y-axis.
- Aggregate: Display the aggregate such as Sum or Count of the field.

- Actual: Display the actual value of the field.

- Aggregate: Display the aggregate such as Sum or Count of the field.
- Enter a label for the y-axis.
- Evaluate for:
- All Records: Evaluates for all the records in the form.

- Selected Records: Evaluates for records based on the set criteria.
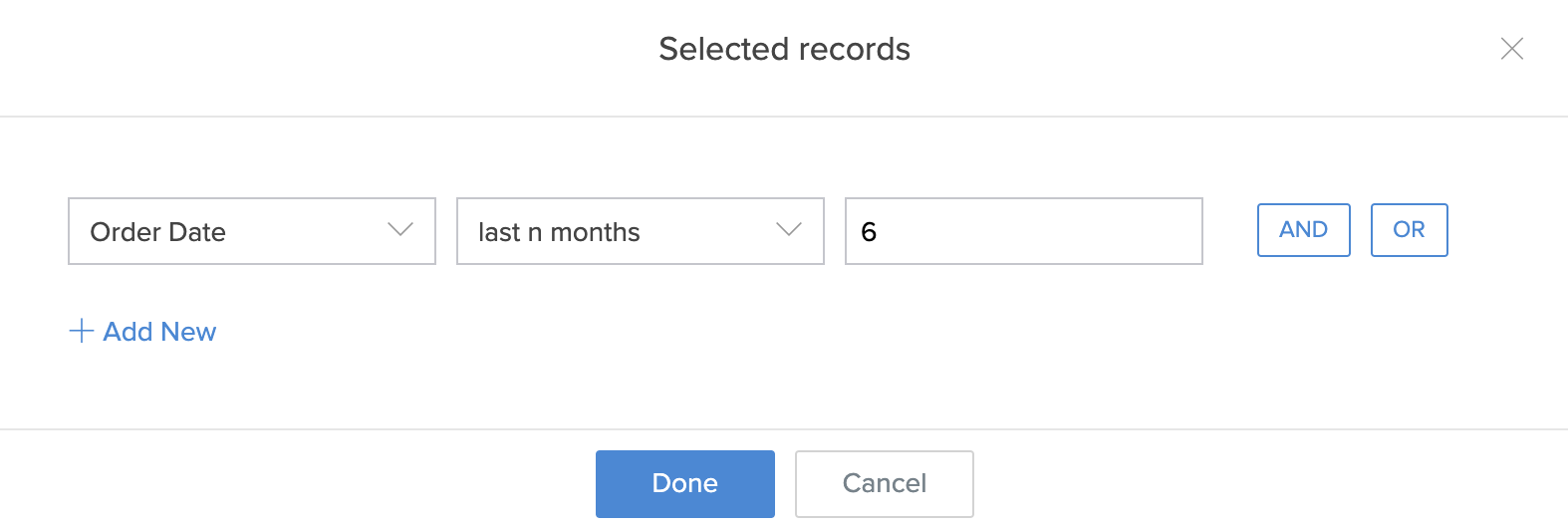
- To set criteria: Click Selected Records > Select Field > Select Operator > Enter a value . Choose AND or OR to add criteria.

- To set criteria: Click Selected Records > Select Field > Select Operator > Enter a value . Choose AND or OR to add criteria.
- All Records: Evaluates for all the records in the form.
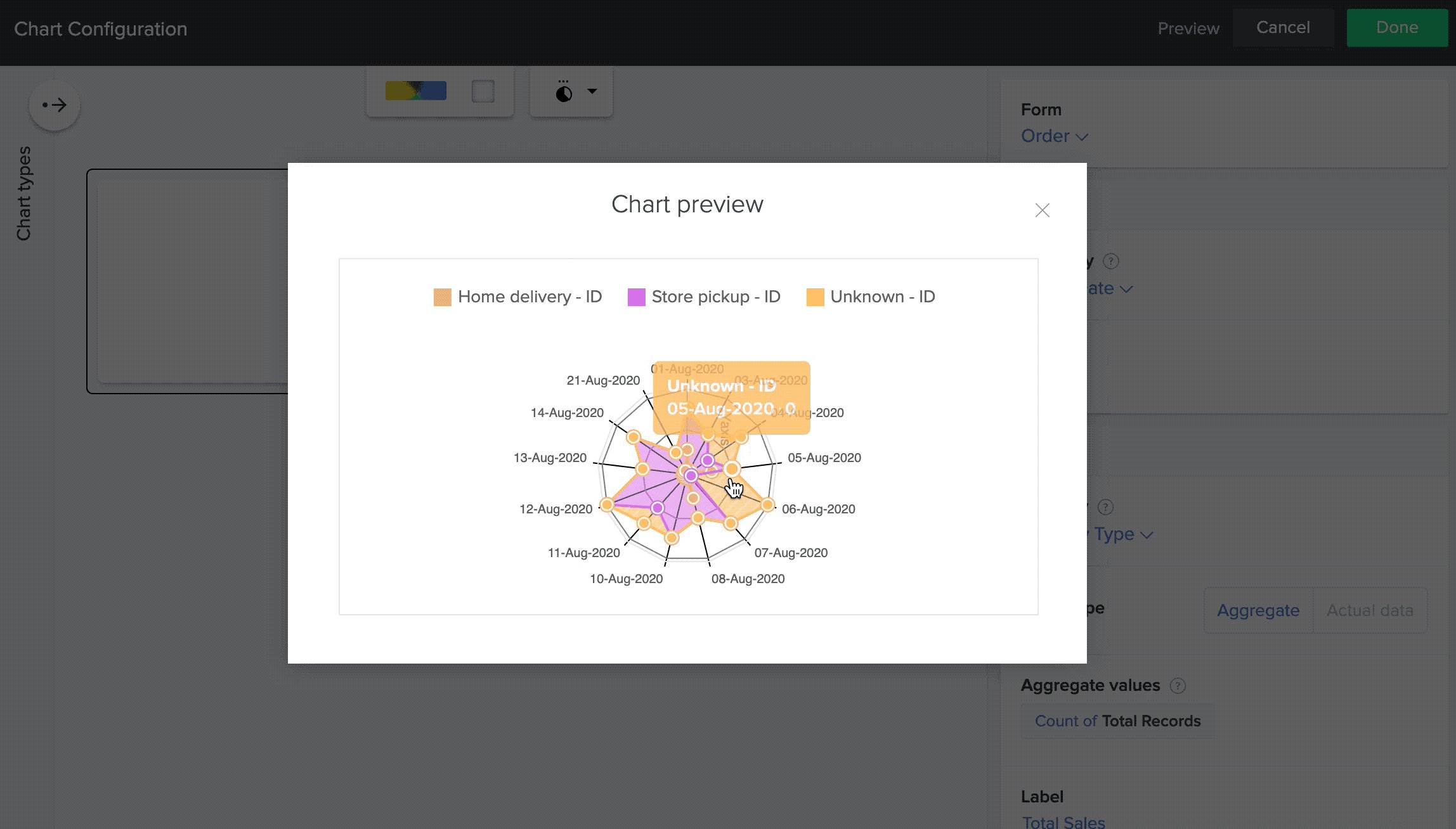
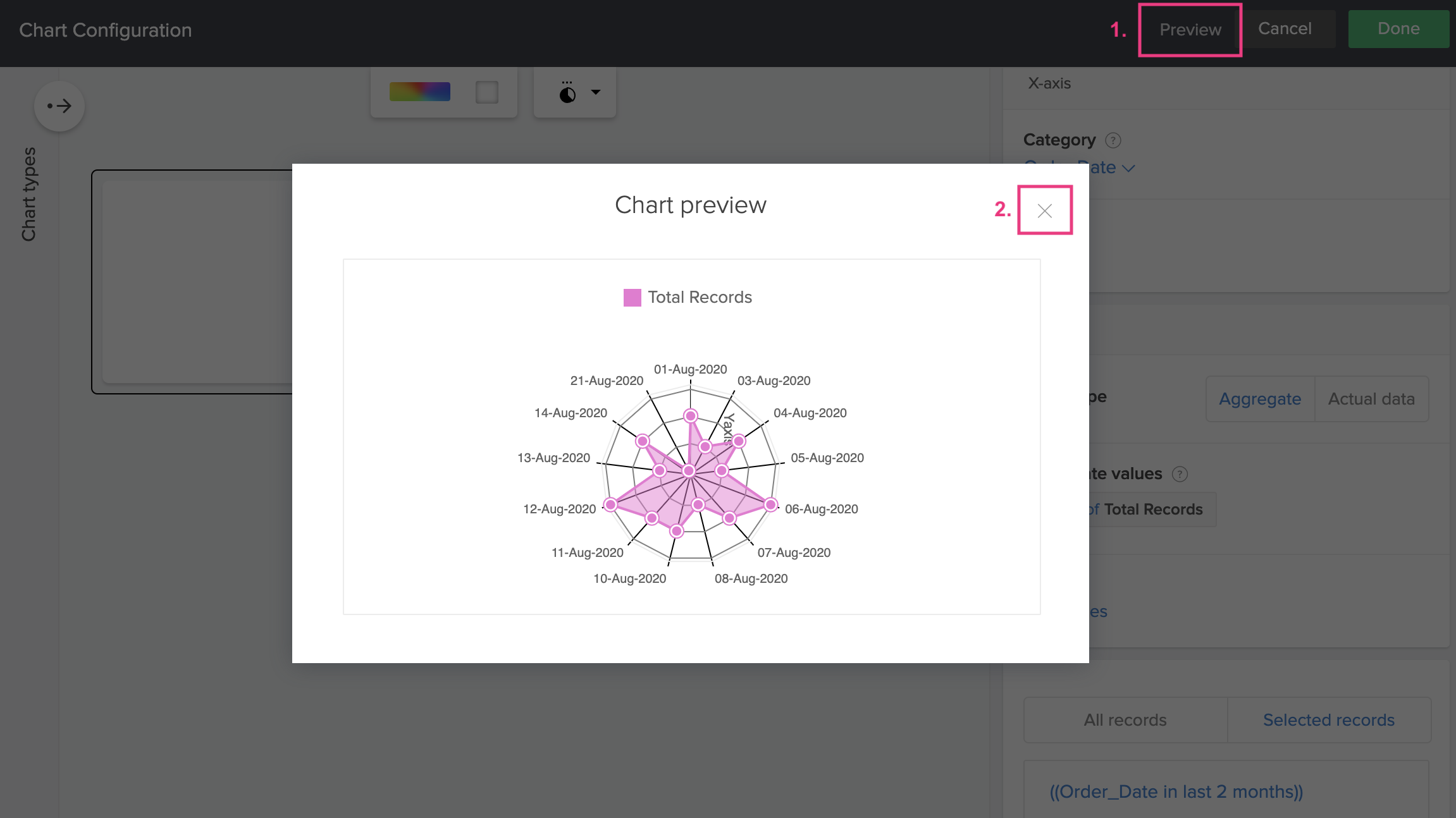
- Click the Preview option at the top right of the chart configuration sheet.
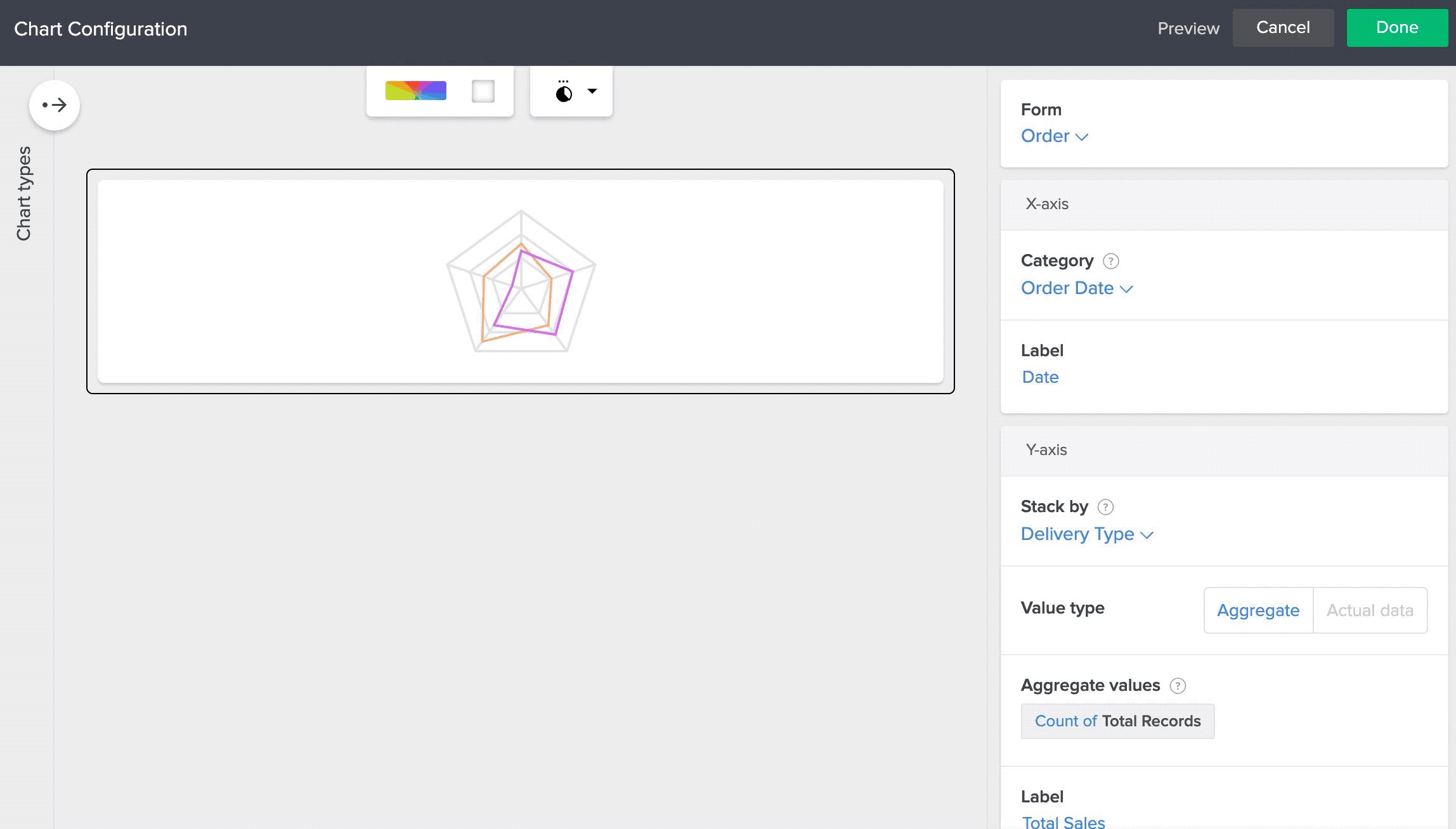
- Close the preview window and make further edits to the chart or click Done to confirm submission.

To configure a stacked web chart
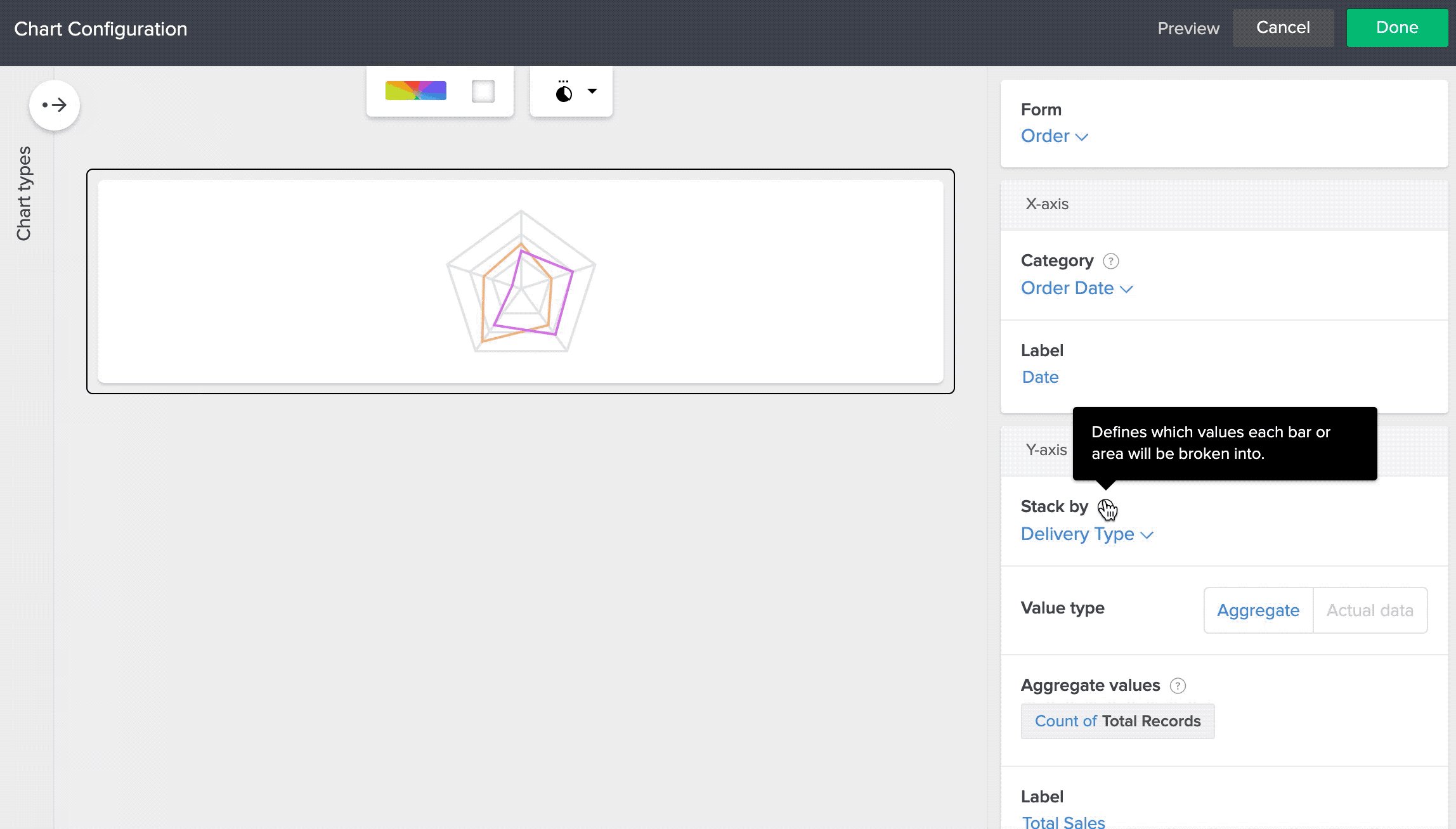
- After Step 4 in the simple column chart configuration, choose a Stack by field from the drop down.

- Continue configuring from Step 5. Below is a gif that shows the preview of a stacked web chart: