Configure column chart
Column charts displays data along two axes — the vertical axis or Y-axis and the X-axis or the horizontal axis. These charts are helpful in finding trends over time periods by using different colors to represent the collected data. Stacked column charts allow part-to-whole comparisons over time, or across other categories, whereas the stacked percentage column chart enables you to quickly check a specific percentage of the overall data. Configuring the column chart includes setting values for the x and y axes.
To configure a column chart
- Edit your application.
- Select the required page, then open the page builder.
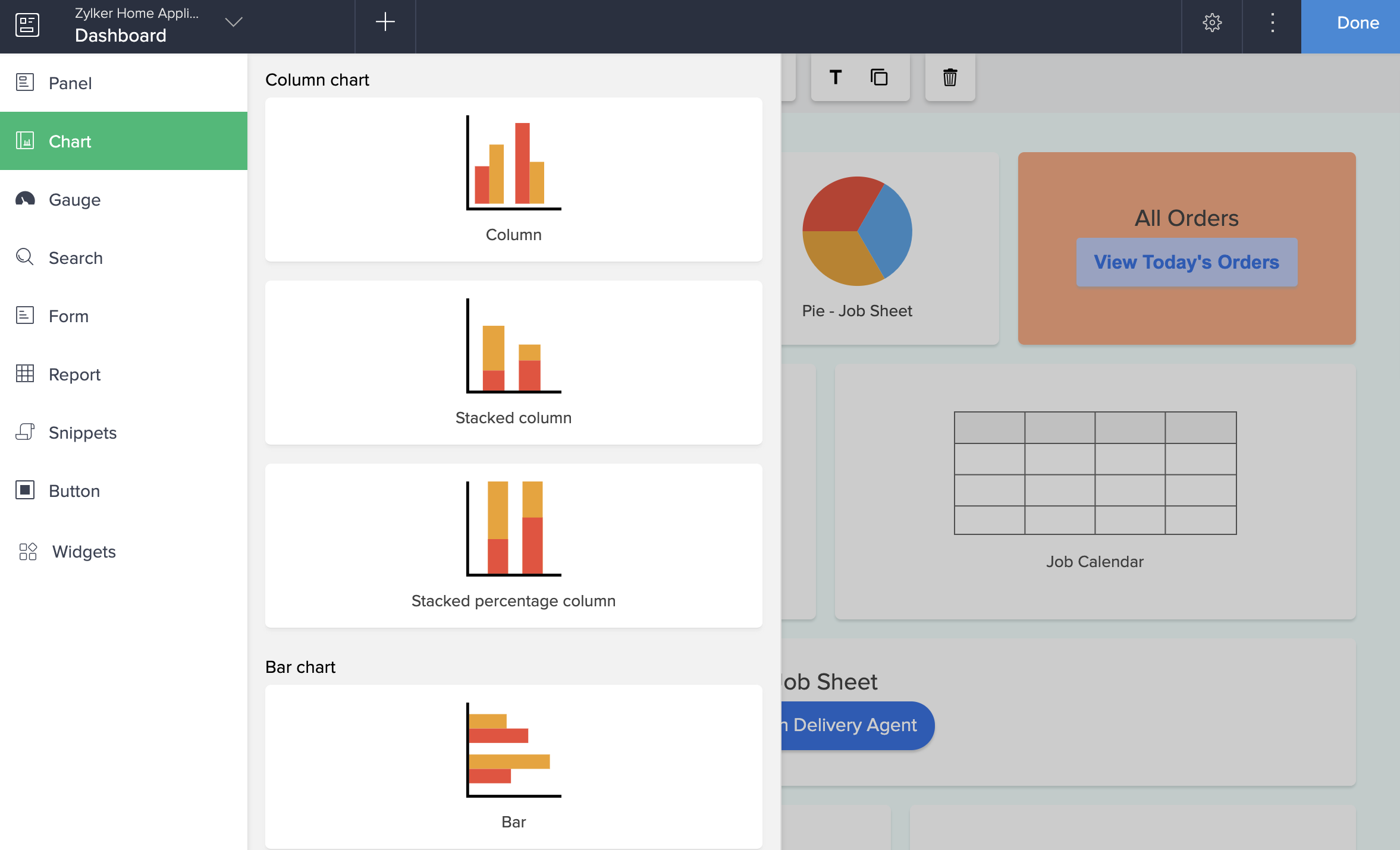
- Click the Chart option from the page elements menu on the left. A menu will slide in.
- Drag and drop a column chart from the column chart types available in the gallery. The Chart Configuration pane slides in from the right.

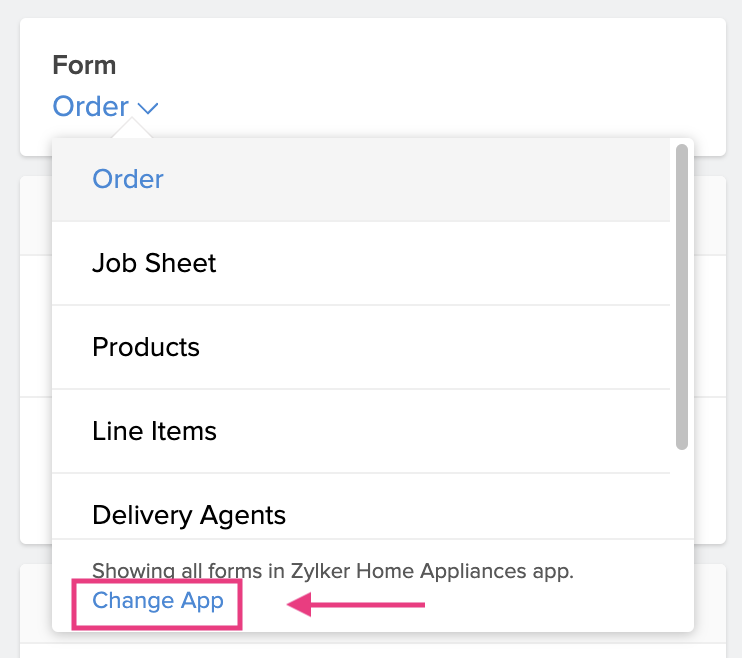
- Select a form to represent its data on the chart.
 Note: The Form dropdown lists all the forms in the application you are currently working on. To select a form from another application, click the Change App in blue in the footer of the form dropdown. Select another application and click Done to view all the forms in it.
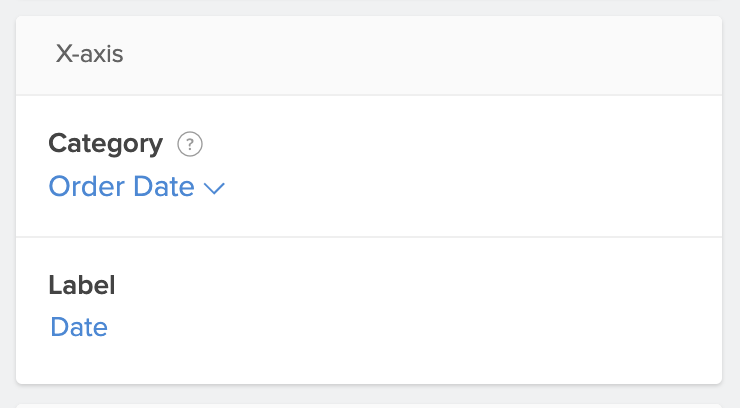
Note: The Form dropdown lists all the forms in the application you are currently working on. To select a form from another application, click the Change App in blue in the footer of the form dropdown. Select another application and click Done to view all the forms in it. - Select a field to map the category axis (x-axis).
- Enter a label for the x-axis.

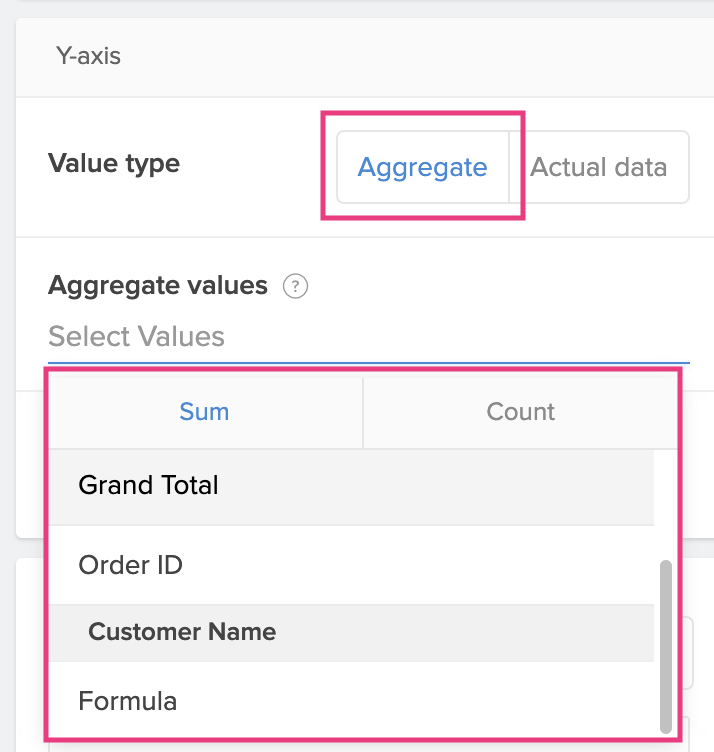
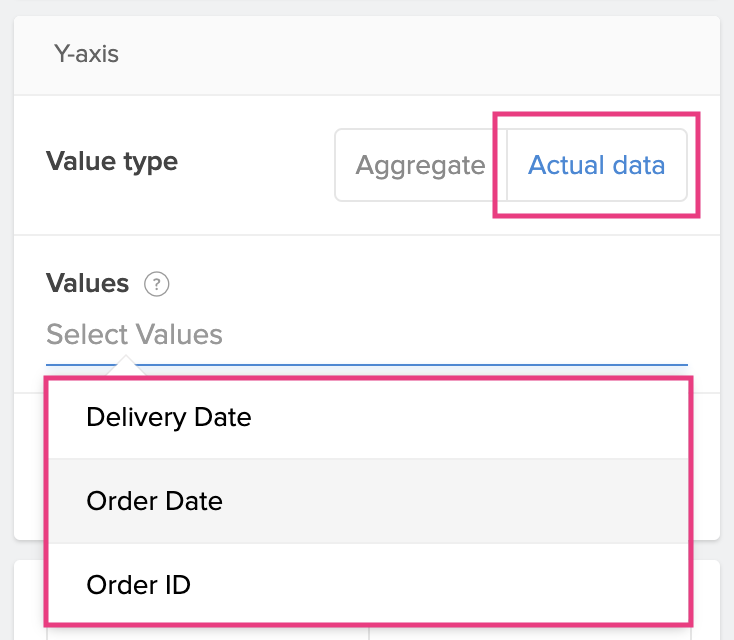
- Choose a value type to be displayed on the y-axis.
- Aggregate: Display the aggregate such as Sum or Count of the field.

- Actual: Display the actual value of the field.

- Aggregate: Display the aggregate such as Sum or Count of the field.
- Enter a label for the y-axis.
- Evaluate for:
- All Records: Evaluates for all the records in the form.

- Selected Records: Evaluates for records based on the set criteria.
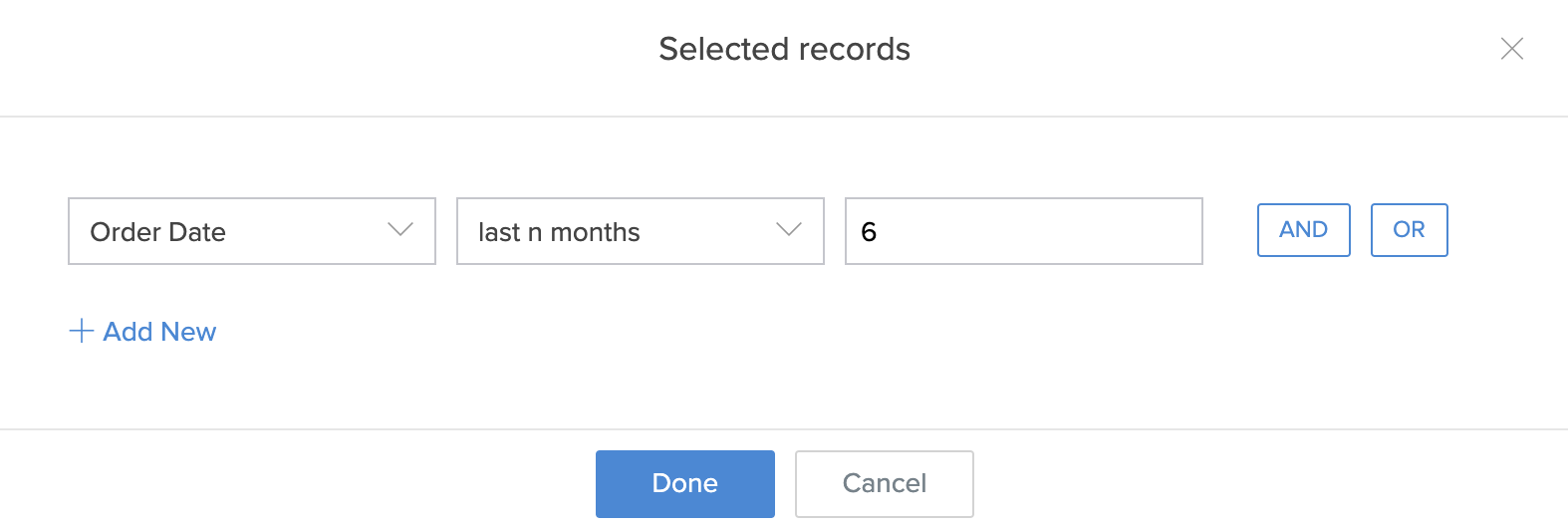
- To set criteria: Click Selected Records > Select Field > Select Operator > Enter a value . Choose AND or OR to add criteria.

- To set criteria: Click Selected Records > Select Field > Select Operator > Enter a value . Choose AND or OR to add criteria.
- All Records: Evaluates for all the records in the form.
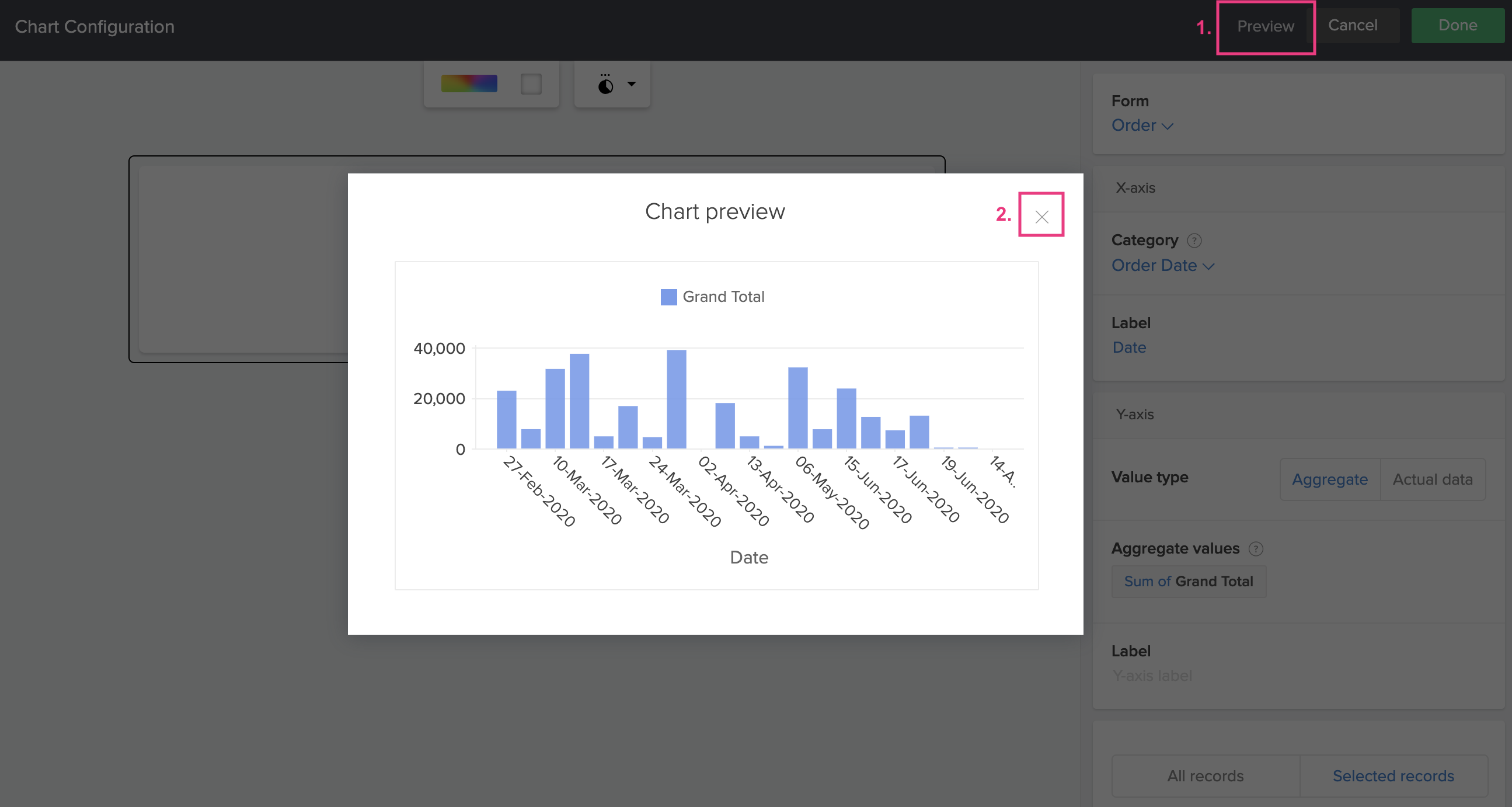
- Click the Preview option at the top right of the Chart Configuration pane to view a preview of the configured chart.
- Close the preview window and make further edits to the chart or click Done to confirm submission.

To configure a stacked column chart and Stacked percentage column chart
- Repeat steps 1-7 as above.
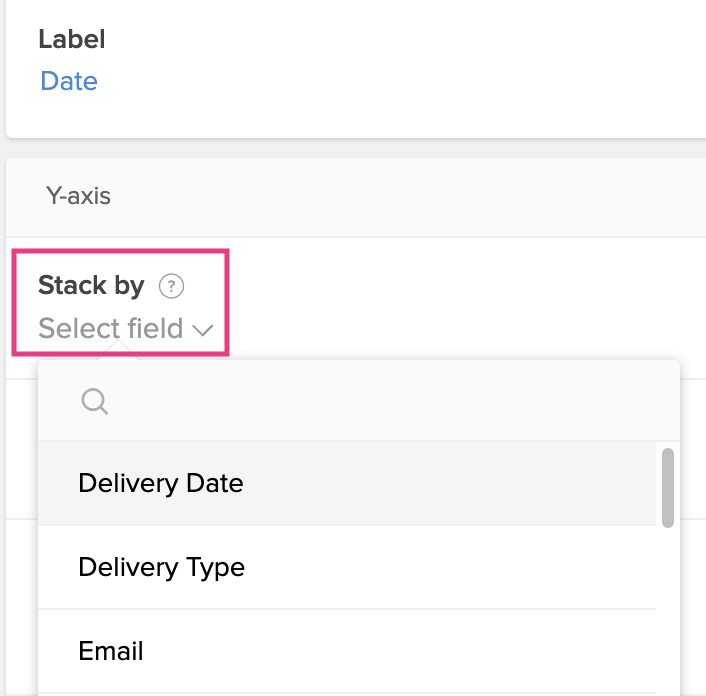
- After Step 7 in the simple column chart configuration, choose a Stack byfield from the drop down. This field defines the values based on which each bar of the column chart will be broken into.

- Continue configuring from Step 8 .