Understand ZML snippet
Snippets are stand-alone, re-usable code pieces that can add additional functionality. ZML or Zoho Markup Language is a simple markup language used to create pages in your ManageEngine AppCreator Appliction. Using ZML, you can build various elements of your page, create a display structure to arrange these elements on the page, add descriptive and logical properties to these elements, format the contents of these elements and more. Learn more
- ZML overview
- Add an ZML snippet
- <panel> tag and its attributes
- <pr> tag and its attributes
- <pc> tag and its attributes
- <text> tag and its attributes
- <prefix> tag and its attributes
- <suffix> tag and its attributes
- <image> tag and its attributes
- <button> tag and its attributes
Adding an ZML snippet to your page
- Edit your app.
- Navigate to the Design tab and open the page builder.
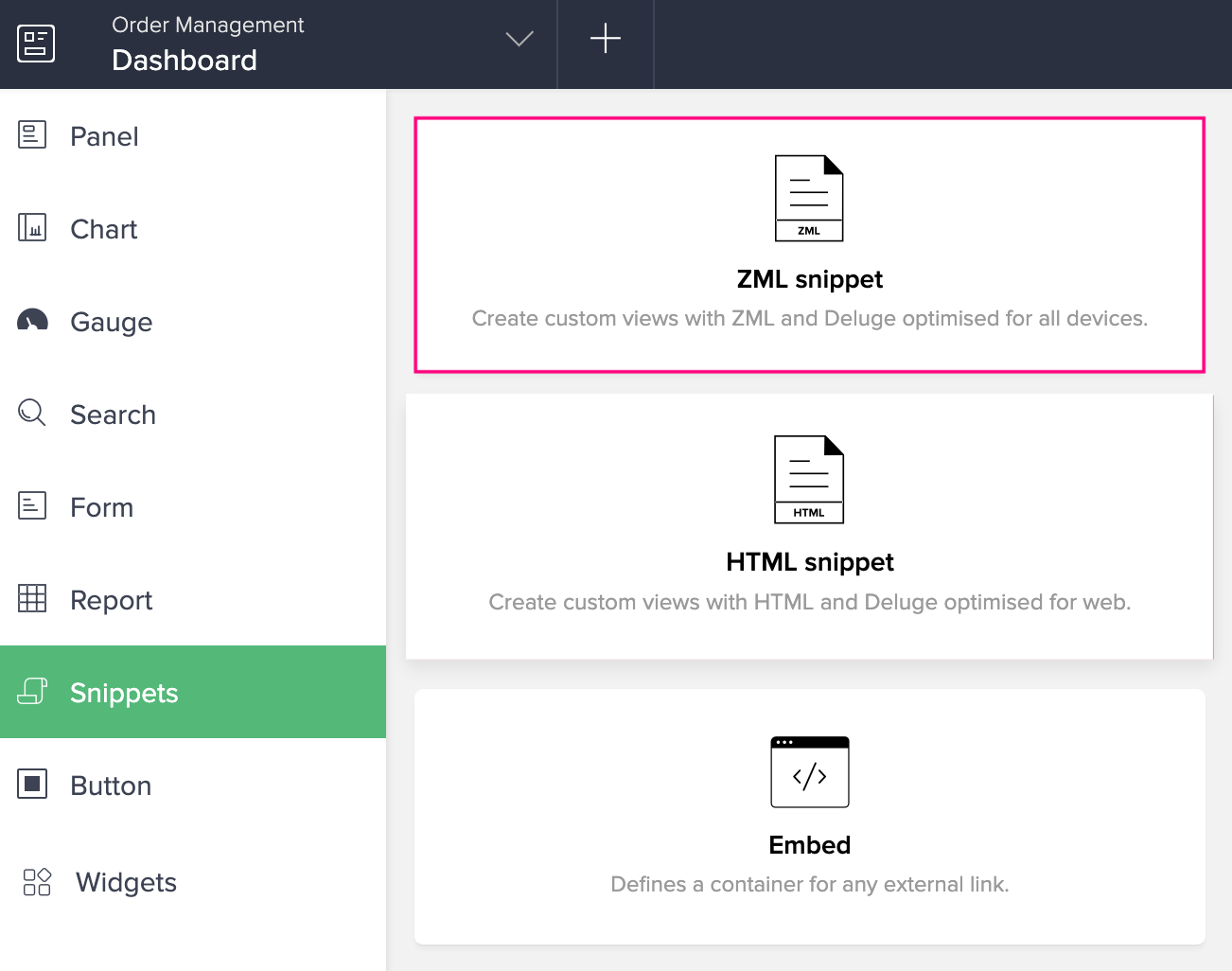
- In the page builder, click Snippets on the left, then drag and drop the ZML Snippet on to the required position on your page. The ZML Snippet editor will appear.

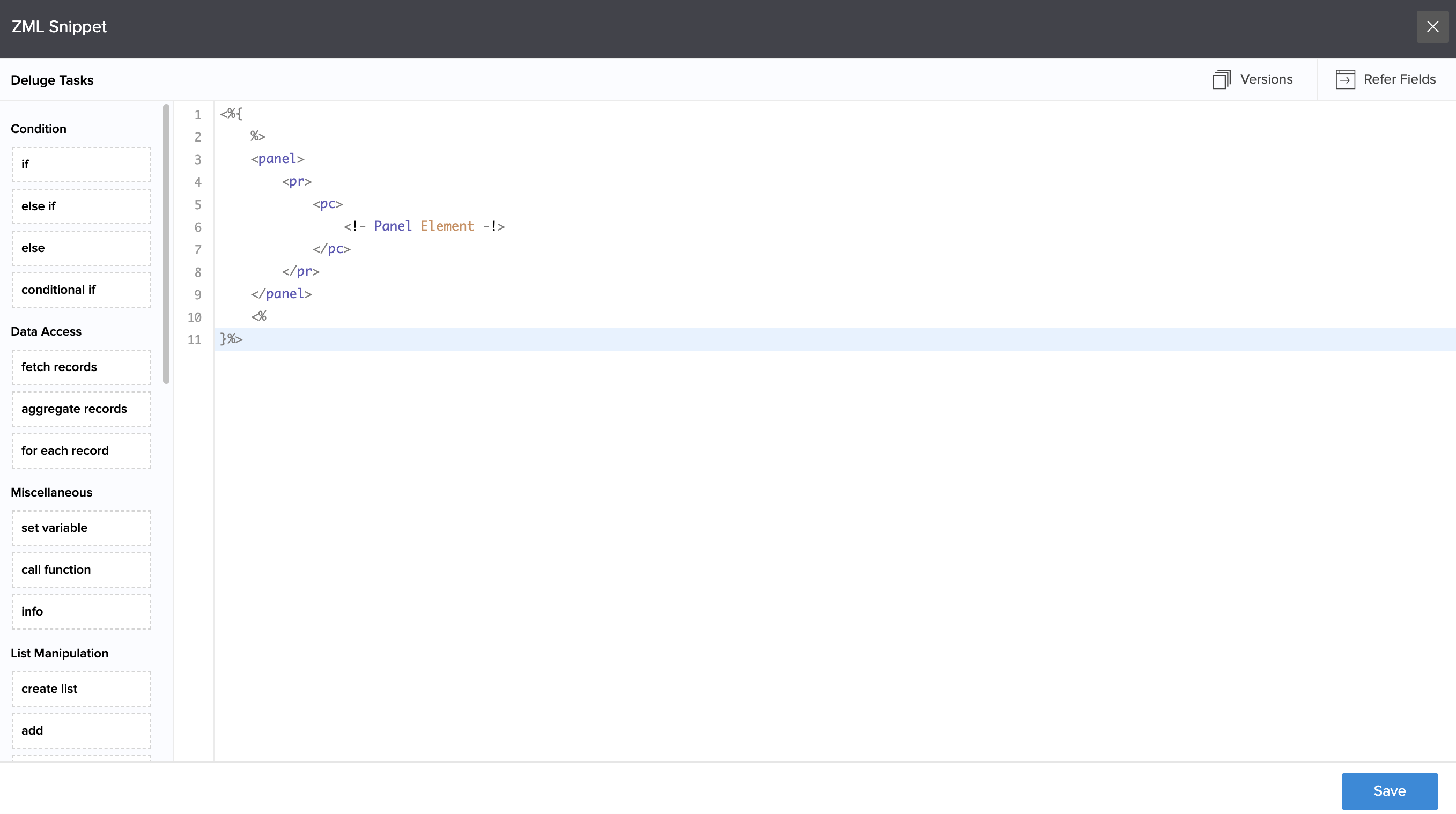
- Add the required ZML code. Below image shows a reference code to add a panel in the ZML snippet.

- Click Save and close the editor.
- Access your live page and the respective snippet will be displayed.