Customize tablet layout
Customize your page layout, for a tablet view. You can set a compact layout or retain the original page layout while accessing the page from your tablet. The following are the steps to customize the page layout for tablet:
- Go to the Design view of the application.

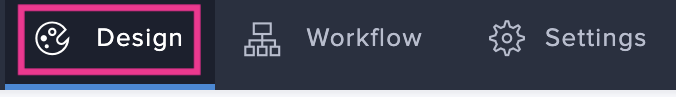
- Select a page from the application menu on the left side to customize its layout. The Page Customization menu will appear on the right.
- Click the Tablet icon present on the top-left of the screen.

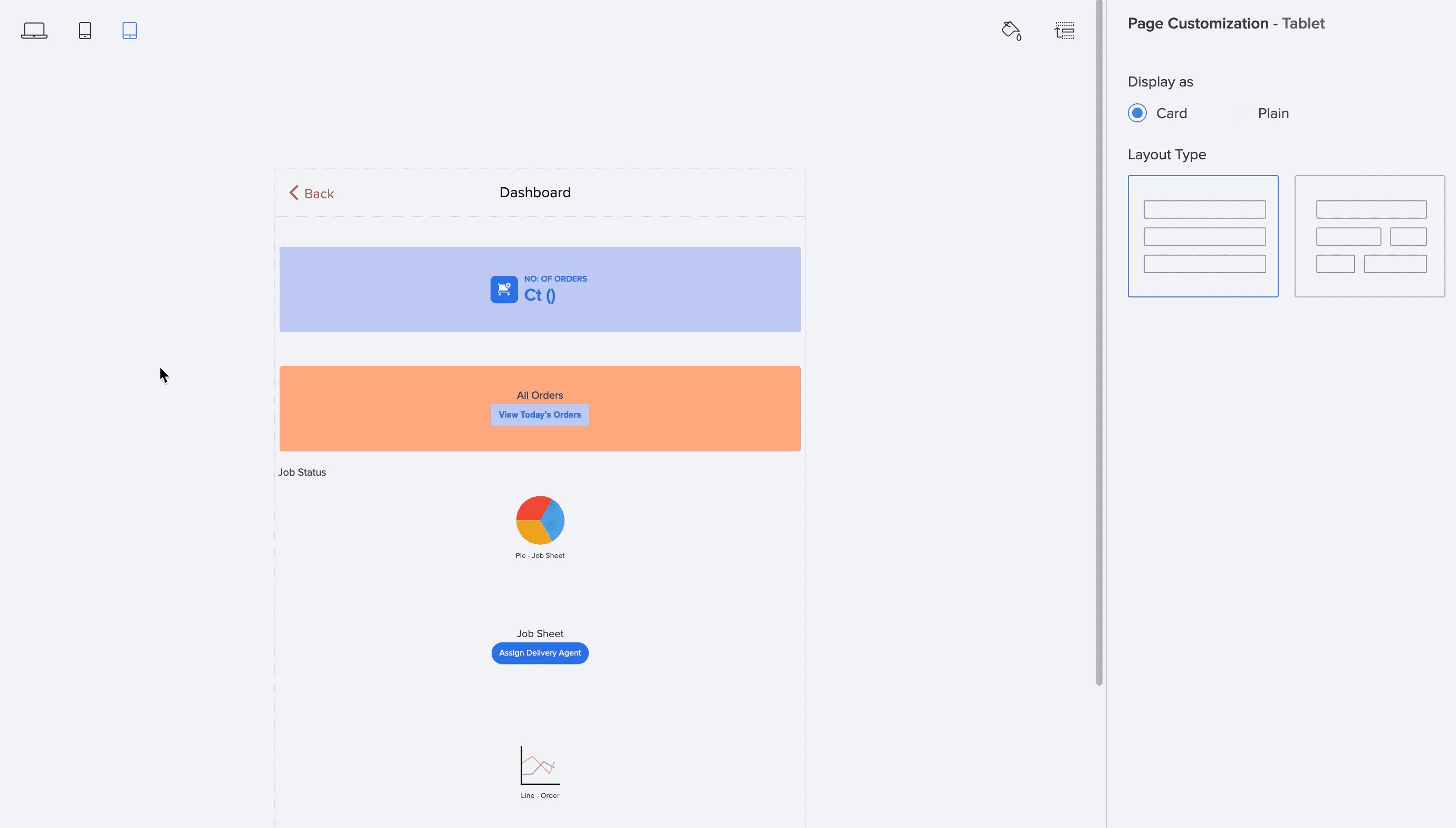
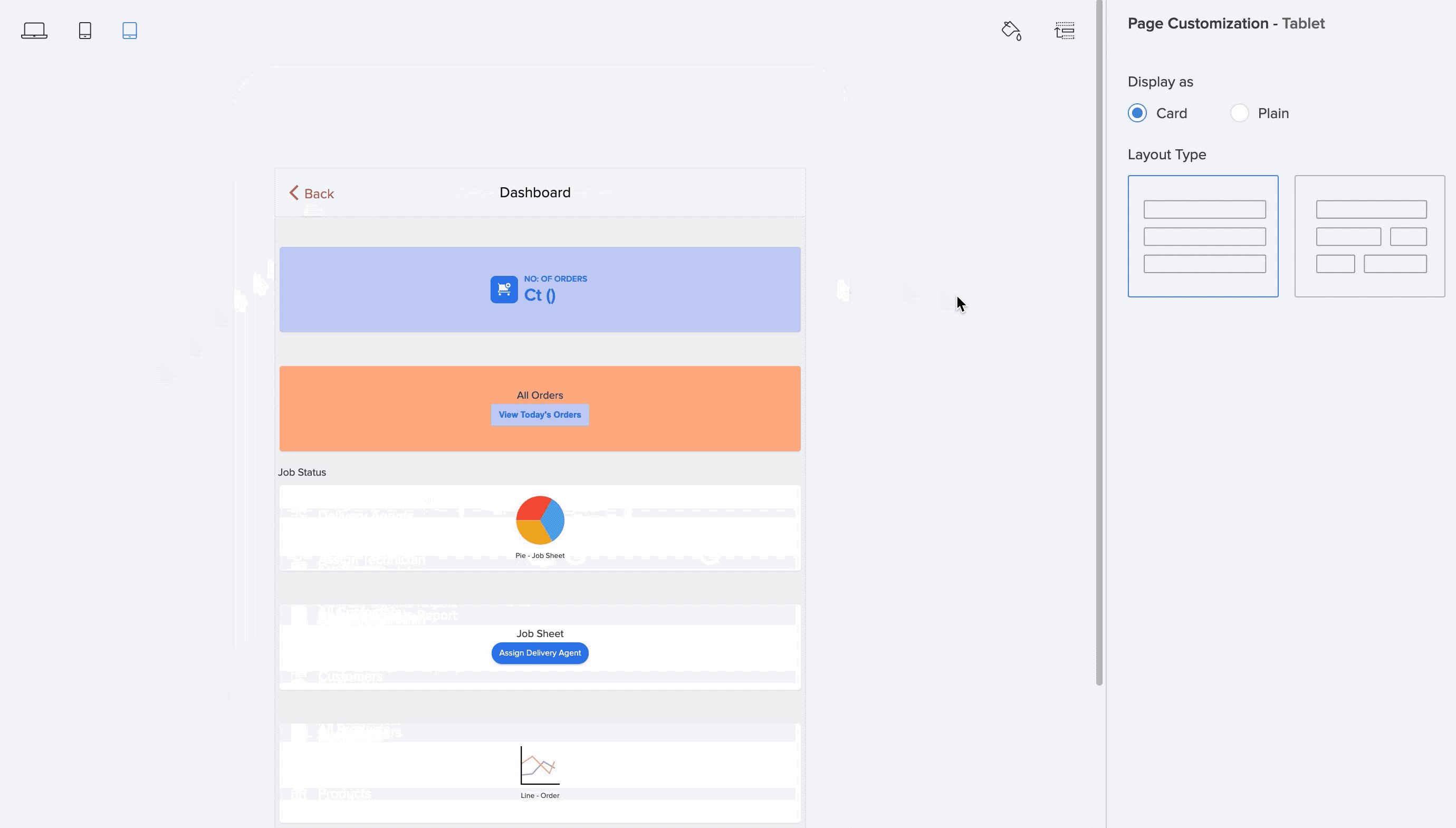
- In the preview area, use the back button inside the tablet device to switch between pages in your app.

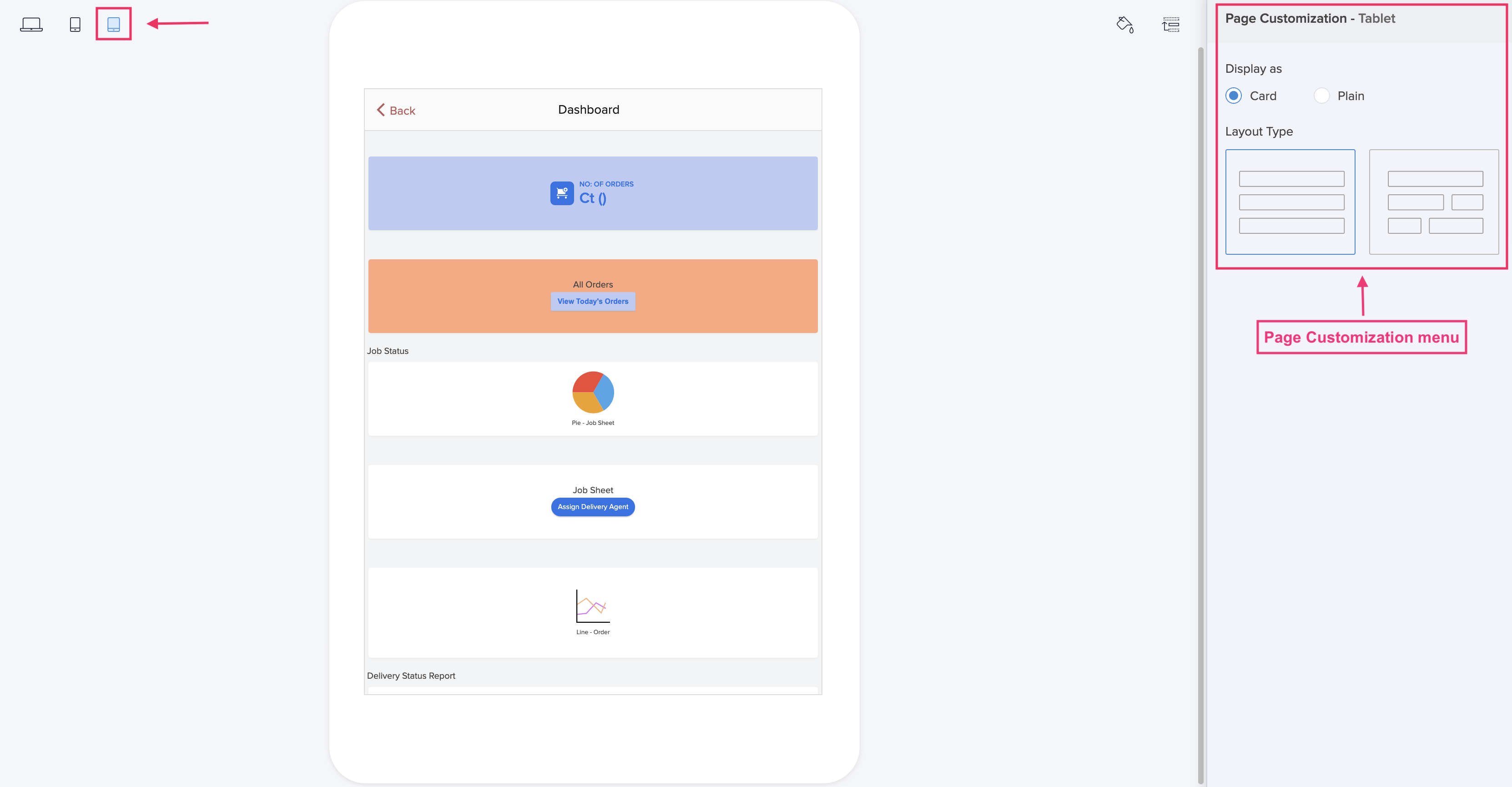
- In the Page Customization menu on the right, select an option under Display as - Card or Plain.
Display type Description Card Card view displays each element of the page like a panel, form, report, chart, snippet or a button as a card. Plain Plain layout simply lays the elements flat, with a border separation. - Now, select a Layout Type:
Layout type Description Stacked The stacked layout arranges all the page elements in a stacked, top-down fashion. Each element is linearly laid one after the other. Scroll down to view the elements. Actual The actual layout type, renders the page as it is built. i.e. The elements are positioned just as in the web browser. Though, the entire page will be visible on the screen, without any need to scroll. - Based on the above settings, a preview will be generated in the builder area on the left. The changes will be saved automatically.